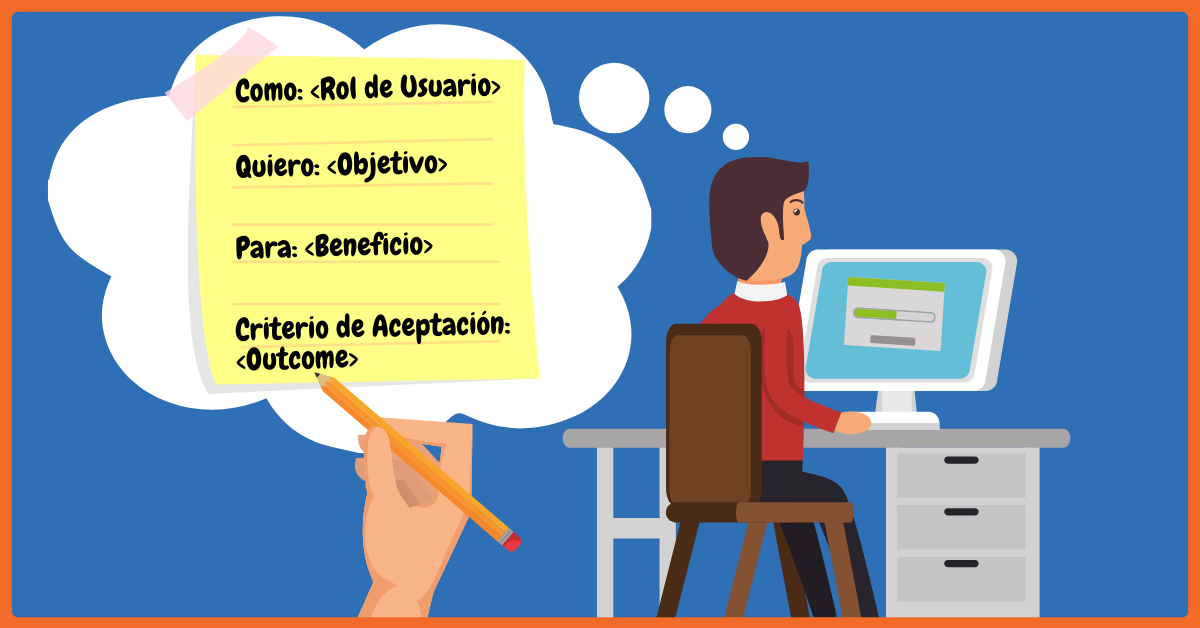
Criterios de aceptación - ¿Qué son?
- Detalles
- Publicado: Lunes, 17 Agosto 2020 15:53
- Escrito por German Cabrera

En la gestión de un proyecto es normal tener charlas sobre el producto con los clientes que a veces se tornan muy descontroladas. Es común que el cliente pida una nueva funcionalidad tengamos historias de usuario asociadas, pero muchas veces pasamos por alto el hecho de saber cuándo dicha historia está terminada. En este artículo vamos enfocarnos en ese tipo de problemáticas y una técnica para facilitar este trabajo.