Volvemos con más Node, y en este caso vamos a ver como implementar el patrón MVC (Model-View-Controller) con Node Js y Express Js, para que empecemos a hacer nuestra propia página web.
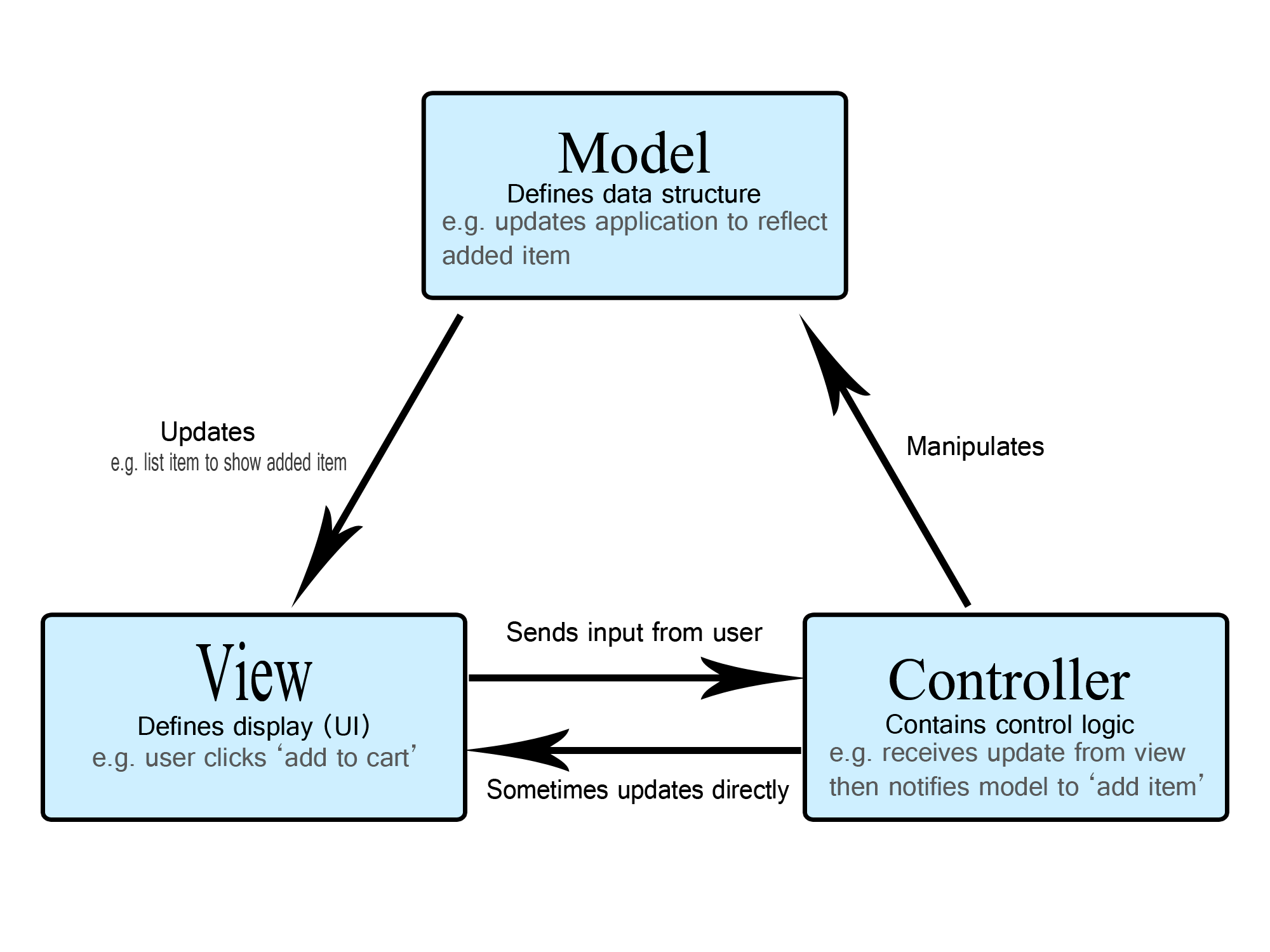
¿Que es MVC?

Para empezar necesitamos este concepto, básicamente MVC es un patrón de diseño que propone separar nuestro código por responsabilidad.
Define 3 partes:
Model: Es el encargado de manejar la información de nuestra aplicación (por ejemplo, se encarga de guardar información en un archivo).
View: Es lo que el usuario ve y con lo que este interactúa.
Controller: Es el encargado de unir el Model y la View, y también posee la lógica para transformar los datos para que los entienda tanto el Model como la View.
Vistas
Estas no son muy complejas, son simplemente todos los html (podrían ser distintos tipos de vistas pero si hablamos de web, el navegador sabe interpretar html) de la aplicación, que deberán comunicarse a los controllers que definamos a continuación.
Agregando controllers
Para esto usaremos los routes de Express Js (Ver más), la lógica de estos serían nuestros controllers, para esto la función que hayamos creado para las rutas deberá estar definida en un archivo que llamaremos “Controller”, en ella aprovecharemos el exports de Node (Ver más) para poder usar en la definición de rutas nuestro controller.
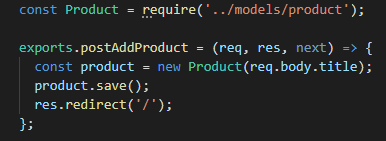
En la siguiente imagen vemos a nuestro controller definido, y como lo importamos en las rutas de Express.

Modelos
Una vez que tenemos los controllers y nuestra aplicación ya puede recibir información de las vistas, es hora de almacenar estos datos.
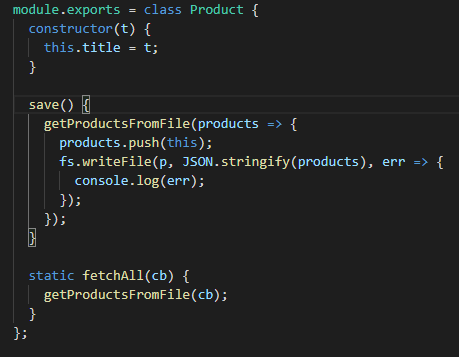
Para eso vamos a crear una carpeta “models” y ahí vamos a crear un javascript que contendrá la lógica para almacenar nuestros datos.
Para eso vamos a usar nuevamente el objeto “export” que provee Node Js, y le vamos a pasar nuestro modelo. Este último va a ser una clase que sepa cómo almacenar la información necesaria, como se ve en el siguiente ejemplo:

Para utilizar esto, en el controller deberemos importar nuestro modelo y crearlo usando los datos que recibamos de las vistas, para por último decirle al mismo que se guarde.

Conclusión
Como vemos MVC nos provee de cierta organización a la hora de programar. Node y Express facilitan esto al proveernos de objetos útiles que nos servirán para implementarlo.

