Al desarrollar con portlets y/o consumir sus servicios es importante entender los estados por los que pasa durante su ciclo de vida, ya que algunos de ellos son los que usaremos para determinar qué ocurrirá cuando se interactúe con nuestro portlet.
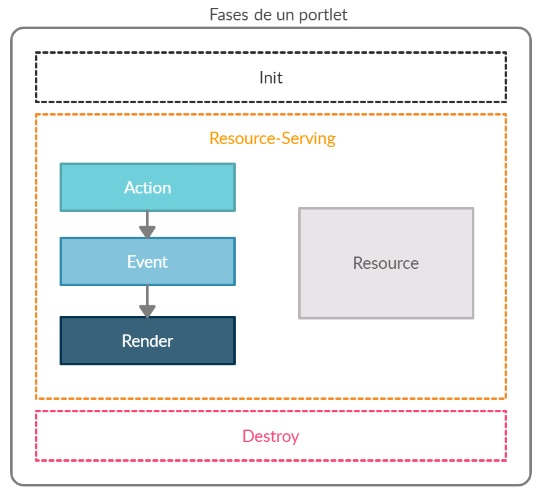
A lo largo de su vida, el portlet pasará por distintas fases, que serán manejadas por el Portlet Container de nuestro portal, veamos entonces cuáles son y en qué momento entraremos en ellas:

Init
La fase de inicialización (Init) es iniciada cuando el portlet se instancia en el portal, y durante esta fase se puede inicializar recursos costosos que se utilizarán, como ser una conexión con base de datos.
Resource-Serving
Luego de la inicialización, el portlet pasa a recibir nuestras peticiones:
- Render
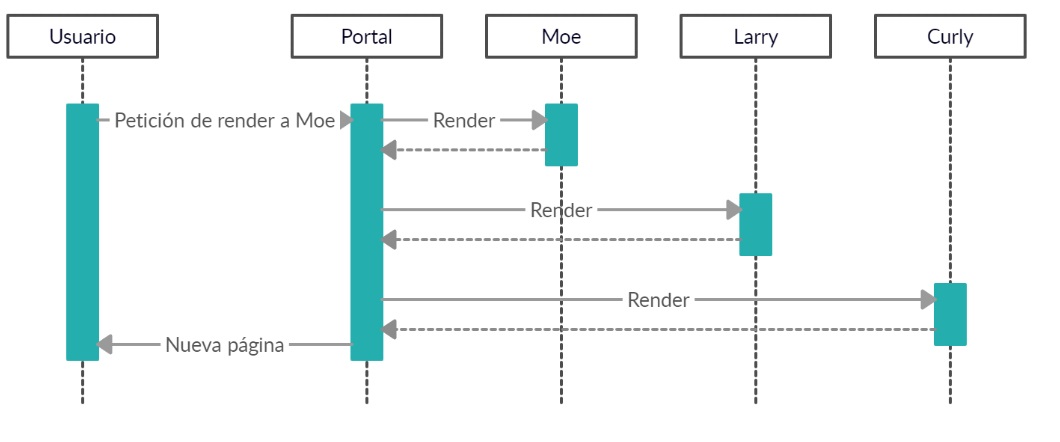
Durante la fase de renderizado se genera el contenido a mostrar en parte de la página. Es importante destacar que una vez que un portlet entra en fase de renderizado todos los demás portlets de la página también lo harán. Una vez generados todos los renders, el portal devuelve una nueva página al usuario.
Veamos un ejemplo en los que tenemos 3 portlets en una página: Moe, Larry y Curly.

Nuestro portal se encargará de continuar la cadena de peticiones hasta que todos los portlets de la página se hayan actualizado.
- Action
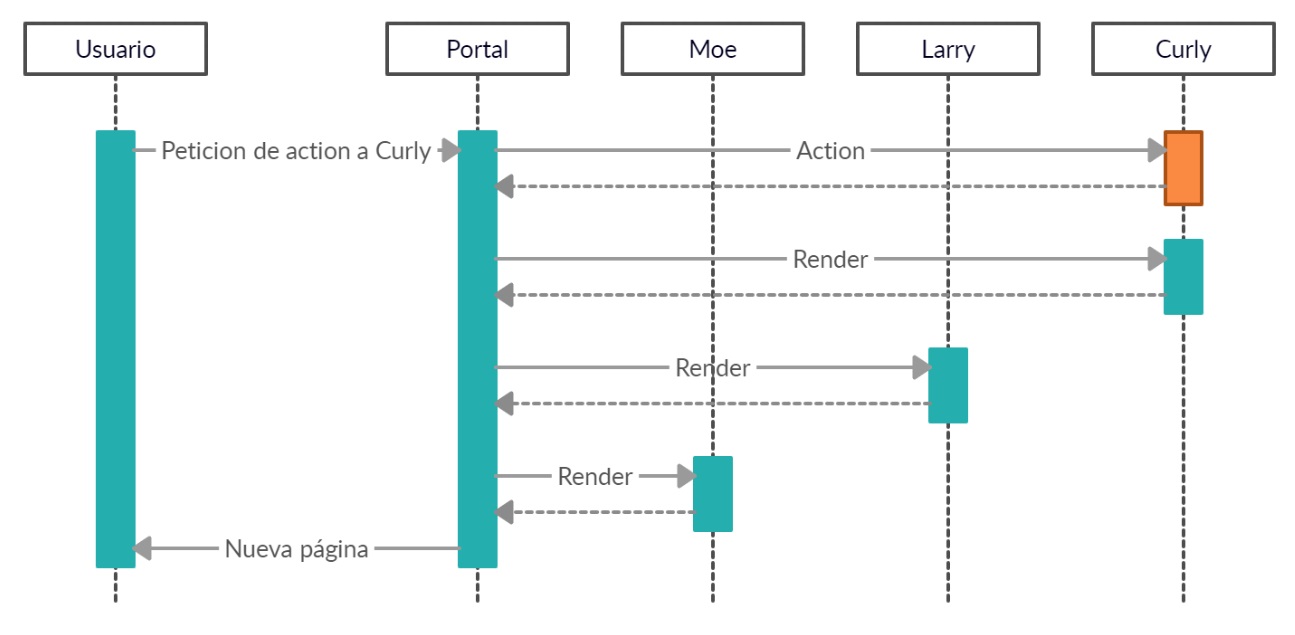
Durante la fase de acción se realizan operaciones que cambian el estado del portlet (por ejemplo, procesar datos de un formulario o limpiar una cache). También se puede disparar eventos que otros portlets pueden escuchar, habilitando la intercomunicación. Luego del procesamiento de la acción, se pasará a fase de renderizado.
Continuando con el ejemplo anterior, imaginemos otro escenario, en el que se le hace una petición de Action a Curly:

Luego de terminar la fase de Action de Curly, el portal realiza las peticiones de render al resto de los portlets de la página.
- Event
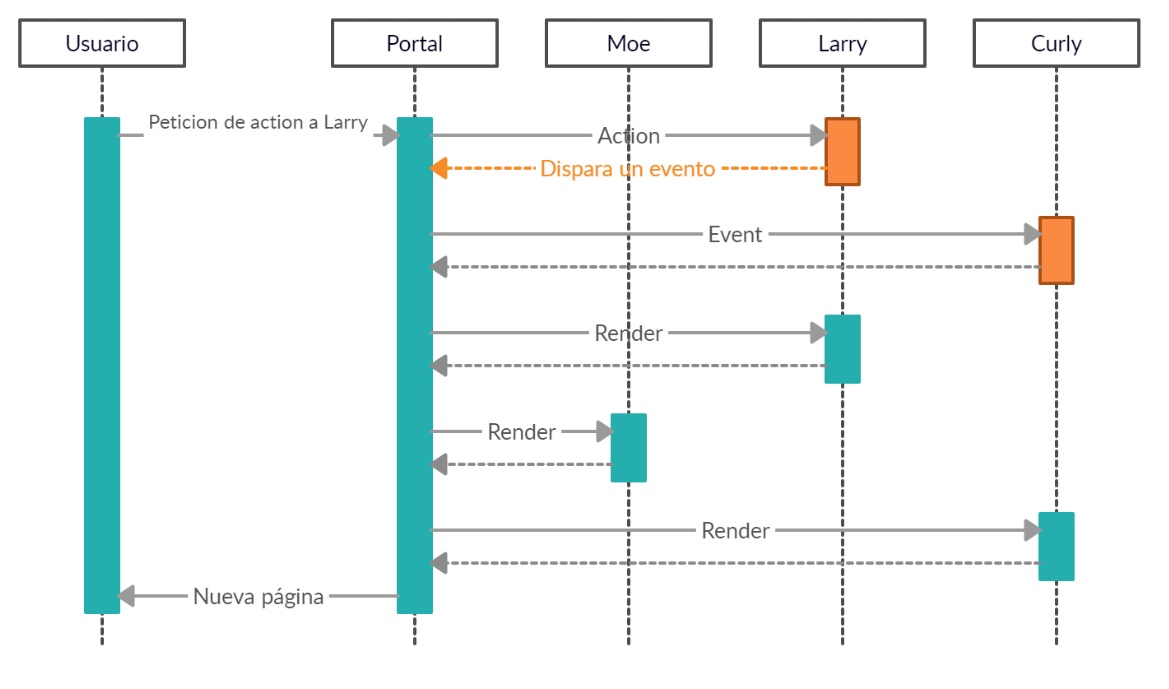
Durante la fase de eventos (Event) el portlet puede reaccionar a los eventos que otros portlets hayan disparado. Luego del procesamiento del evento, se pasará a fase de renderizado.
Veamos qué pasaría, por ejemplo, si en su fase de Action Larry dispara un evento y Curly está configurado para reaccionar a él:

Una vez que se terminan de procesar los eventos, se pasa a hacer el render de todos los portlets de la página. El orden de las peticiones de render es ilustrativo, ya que el portal las puede hacer en cualquier orden o incluso en paralelo.
- Resource
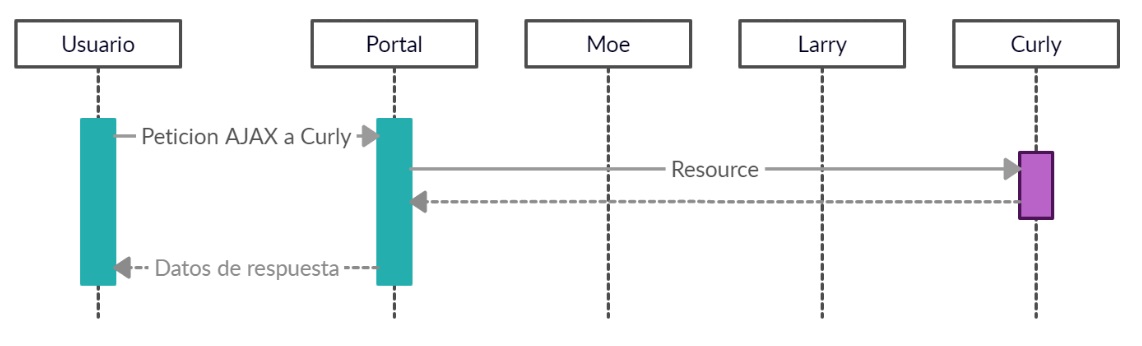
La fase de Resource, por otro lado, nos permite realizar peticiones AJAX. Esta fase no causa que se activen otras fases en el resto de los portlets, por lo que no se recarga la página.
Si hacemos una peticion AJAX a Curly, no habra reaccion de los demas portlets:

Destroy
Finalmente, la fase de destrucción (Destroy) se ejecuta antes de que el portlet sea retirado de la memoria, generalmente en esta fase se liberan recursos que hayamos utilizado.
Para saber mas acerca de portlets y portales te recomiendo estos artículos relacionados:
Mas adelante veremos cómo acceder a las fases de render, action, event y render desde nuestro código con portletMVC4Spring, ¡Hasta la próxima!
