En este artículo vamos a hacer una breve introducción a los portlets. Así como también, como crear uno con spring.

Primero veremos una breve introducción de que son los portlets y luego explicaremos paso a paso como crear uno con spring. Allá vamos!
¿Que es un PORTLET?

Son componentes pluggleables que se gestionan y muestran en un portal web, por ejemplo, Liferay que estuvimos viendo en los artículos anteriores. Un portlet puede integrar y personalizar contenido de diferentes fuentes dentro de una página web y responde a las solicitudes de un cliente web generando contenido dinámico.
Estos tiene como características:
- Es un componente web.
- Son desplegados como .war en el contenedor de portlets.
- Su ciclo de vida está gestionado por el contenedor.
- Sólo generan una pequeña porción de la página. También pueden generar contenido personalizado. Por esto no te pueden utilizar tags de HTML como <html> y <body>.
- La personalización en los portlet se logra a través de las preferencias. El usuario puede modificar diferentes preferencias de un portlet y generar contenido diferente para cada una de las instancias basadas en este set de preferencias.
- Para los portlets no se puede predecir una URL ya que esta dependerá de donde este alojado. Su URL es dinámicamente generada por el modo del portlet, su posición, estado, id de columna, etc.
- Los portlet no pueden hacer directamente consultas por parámetros porque los portlet no tienen acceso directo al objeto ServletRequest. De todas formas, Liferay provee ciertos métodos Util que ayudan a obtener el ServletRequest desde un PortletRequest para poder leer consultas por parámetros.
- Dentro de su propia especificación, los Portlet pueden leer parámetros de su propia URL definiéndolos dentro del tag Public Render Parameter en el archivo portlet.xml.
- Los portlets atienden las peticiones de los usuarios mediante métodos como render(), processAction(), serveResource(), processEvent() etc.
- No pueden generar contenido arbitrario, si se solicita text/html los portlets deben generar text/html.
La clase principal de la que hay que heredar para crear un portlet es GenericPortlet o implementar la interfaz Portlet.
Todo muy lindo con la teoría, pero vamos a la práctica!
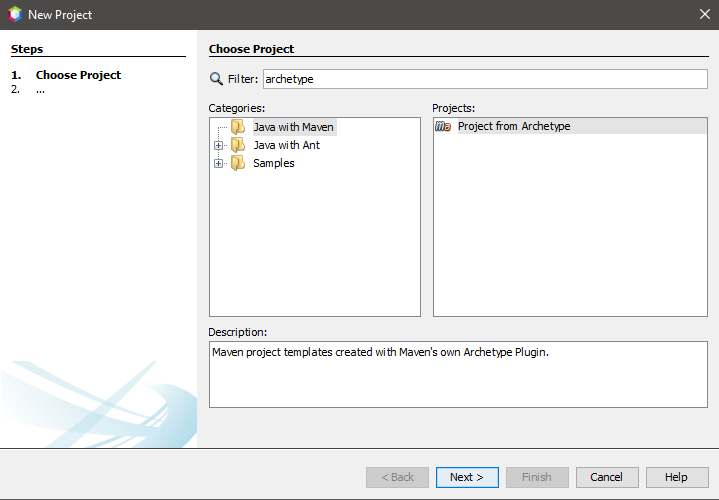
Primero vamos a abrir nuestro IDE (en nuestro caso utilizaremos Netbeans 11). Vamos a crear un nuevo proyecto entonces. El proyecto tiene que ser un "Project from archetype".

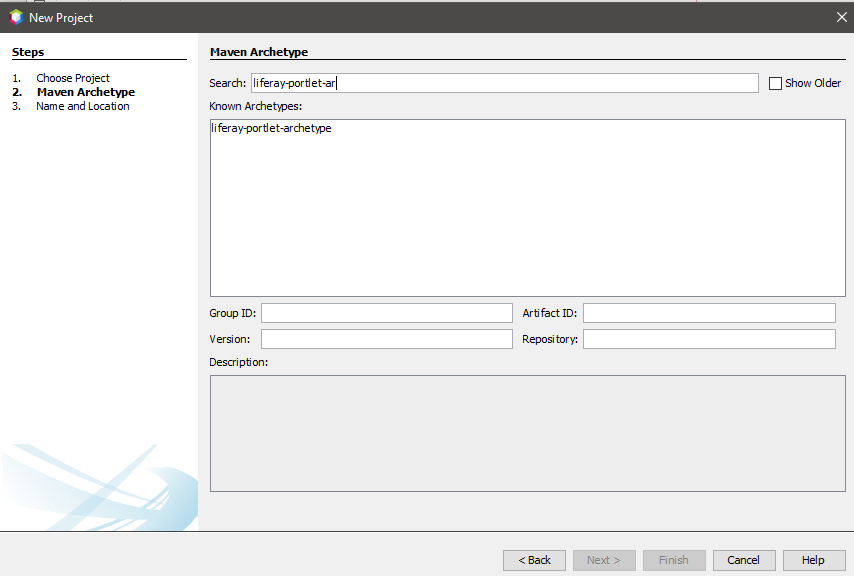
Le damos a SIGUIENTE y buscamos "Liferay-portlet-archetype".

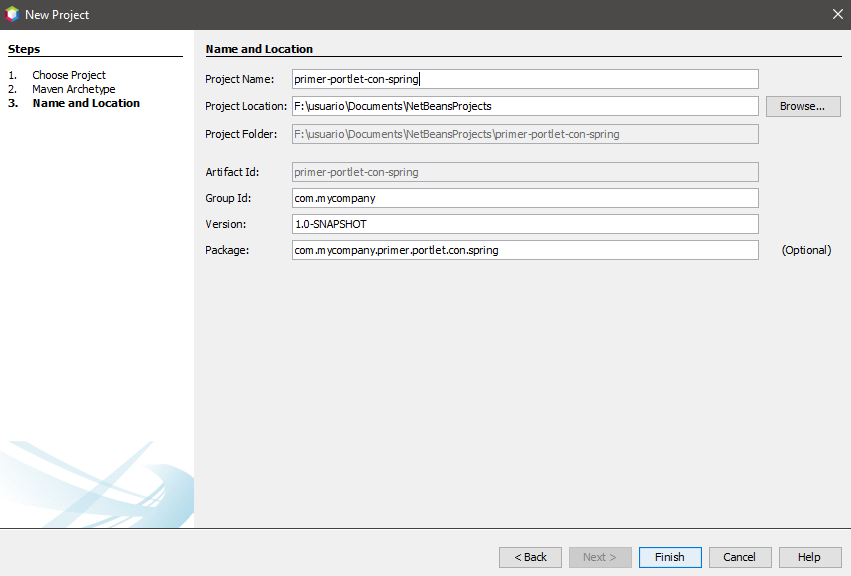
Le damos a siguiente, le ponemos un nombre y le damos a FINALIZAR para completar la creación de nuestro proyecto.

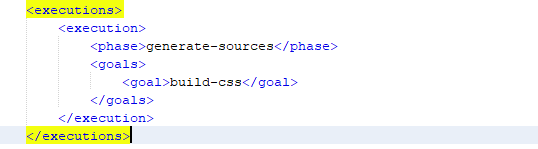
Una vez creado el proyecto vamos al POM que tenemos que eliminar los items ubicados dentro del tag <executions>. Es decir, el elemento que está en el tag <execution>.

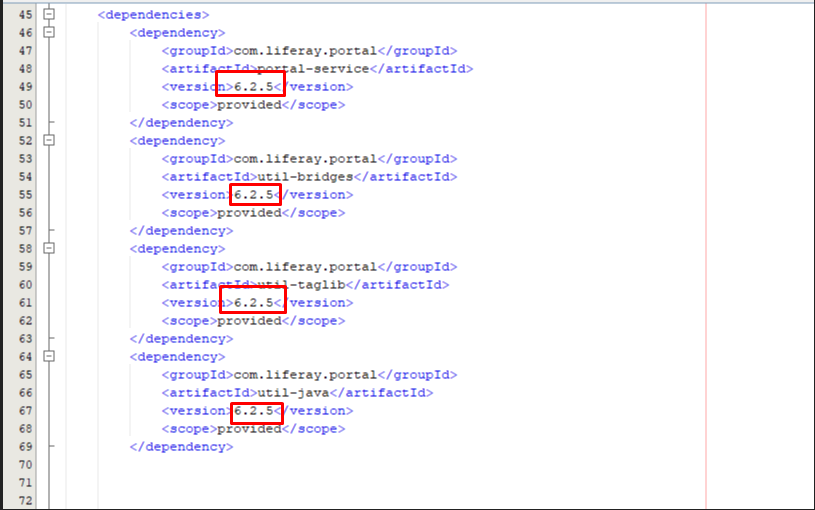
Una vez hecho esto, hay que modificar la versión de Liferay de las dependencias por la versión de Liferay que vamos a utilizar. En nuestro caso es la versión 6.2.5.

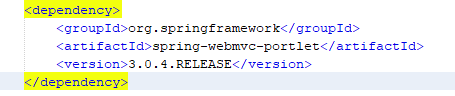
Agregamos la dependencia de Spring en nuestro POM.

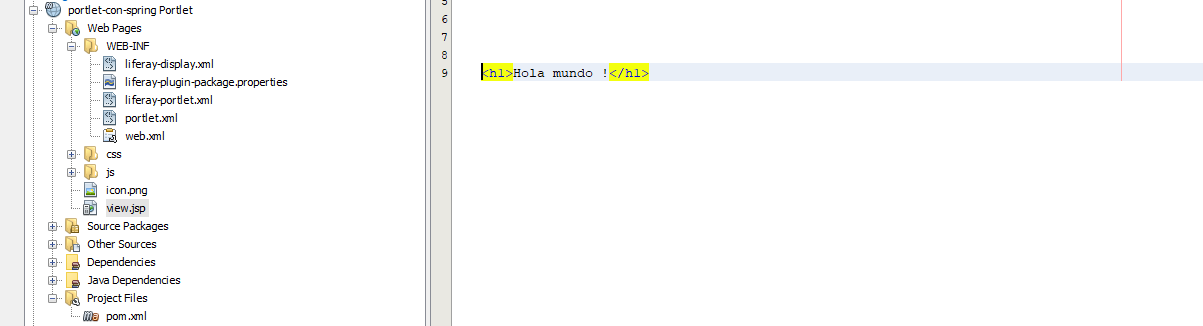
Ya configuradas todas nuestras dependencias pasamos a los que va a renderizar nuestro portlet. Entonces abrimos la clase VIEW.JSP para agregar lo que queremos que se visualice. Es este ejemplo vamos mostrar un simple "HOLA MUNDO".

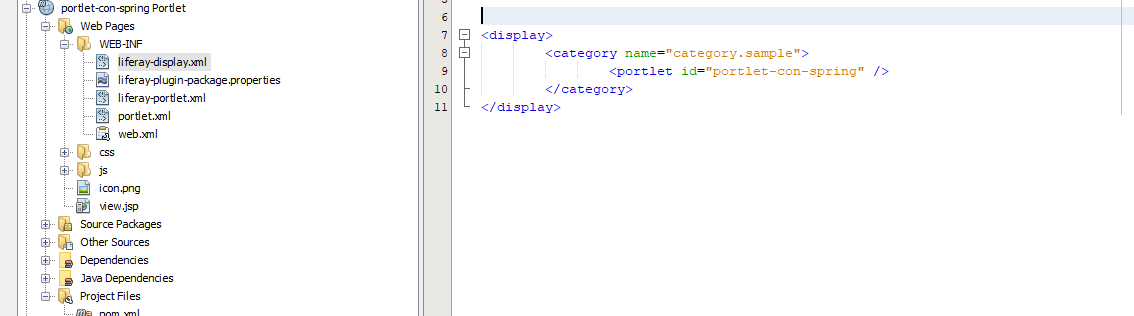
Ahora, si no queremos que nuestro portlet figure en la categoría por defecto (que sería SAMPLE), tendríamos que modificarlo en el archivo "liferay-display.xml". Para modificar el nombre de nuestro portlet, debemos modificar la clase "id" del tag "portlet".

Una vez realizado esto, hay que desplegarlo para poder utilizarlo en LIFERAY.
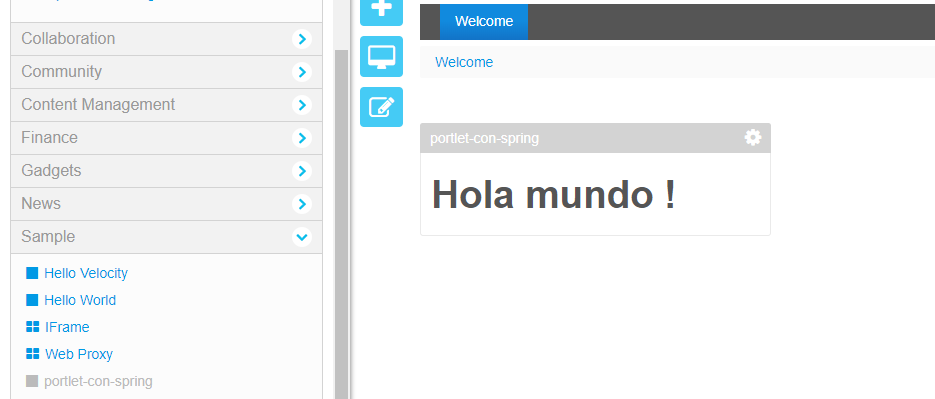
Compilamos el proyecto y ponemos el WAR en la carpeta DEPLOY. Vamos a una página de liferay para agregar el portlet. Lo buscamos en la sección que le pusimos y lo arrastramos a la página.

Y listo, ya tenemos nuestro portlet desplegado en liferay!
Esperamos que esta información les haya servido y que nos sigan acompañando en esta serie de artículos.
Desde ya, muchas gracias!
