En el siguiente artículo vamos a estar viendo cómo debemos de hacer para trabajar en nuestro proyecto de React con Redux, de la mano de librerías como react-redux y redux-toolkit, desde su instalación en el proyecto hasta las implementaciones básicas del store, slices y otros.
A tener en cuenta
Si no habías escuchado acerca de Redux, podes pasar por este artículo para entender que propone esta librería antes de continuar por aquí.
¿Qué es React-Redux y para qué nos sirve?
React-Redux es la biblioteca oficial que enlaza nuestra interfaz de usuario con Redux para React. Si bien no es un requerimiento usar react-redux en nuestra aplicaciones si deseamos trabajar con Redux, la verdad es que esta librería nos provee una batería de componentes y hooks que nos simplifican el trabajo a la hora de implementar Redux y que está pensada para trabajar con el modelo de componentes de React. Nos permite generar nuestras subscripciones a la store y verificación de datos actualizados de una forma mucho más genérica y reutilizable, y maneja la lógica de interacción con la store. Además fomenta una buena arquitectura e implementa optimizaciones de rendimiento complejas para nosotros.
¿Qué es Redux-toolkit y para qué nos sirve?
Redux-Toolkit es una serie de herramientas que nos va a ayudar a implementar Redux en nuestras aplicaciones de una forma aún más sencilla, permitiéndonos escribir código más eficiente y acelerar los procesos de desarrollo. Fue creado principalmente para resolver tres problemáticas principales.
- Configurar la store de Redux, ya que se volvia una tarea complicada de realizar por nosotros mismos.
- El tener que agregar muchos paquetes para construir una aplicación a gran escala.
- El poder evitar código repetitivo que surgía al implementar Redux, lo que hacía engorroso escribir código eficiente y claro.
Con Redux-toolkit podemos utilizar diversas funciones predefinidas que aceleran el proceso y que hacen más fácil mantener el código en comparación a si implementamos este por nosotros mismos.
Entendiendo en líneas generales que es React-Redux y Redux-Toolkit, veamos un ejemplo de una posible implementación con ambas librerías:
El primer paso sería instalar Redux en nuestro proyecto con React, para ello debemos correr en nuestra consola el siguiente comando:
npm install redux
Una vez terminada esta instalación, vamos a agregar tanto react-redux como redux-toolkit a nuestro proyecto con los siguientes comandos por consola:
# React-Redux npm install @reduxjs/toolkit react-redux #Redux-Toolkit npm install @reduxjs/toolkit
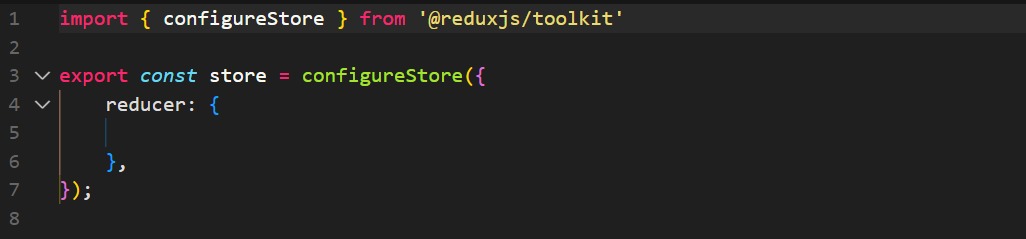
Una vez instaladas las dependencias que vamos a necesitar para trabajar en nuestro proyecto de React, podemos pasar a construir nuestra store. Para esto debemos crear un fichero .js que va a contener a la misma:

Creamos una constante "store" y usamos la función "configureStore()" que nos provee redux-toolkit para definirla. El “configureStore” envuelve al “createStore” de Redux para proporcionar configuraciones simplificadas, que son pasadas por parámetro envueltas en un objeto.
Para entrar en detalle de cuáles son las configuraciones que podemos definir, entre a la documentación oficial de redux-toolkit.
En este ejemplo solo vamos a definir los reducers, que es la única configuración que estamos obligados a agregar.
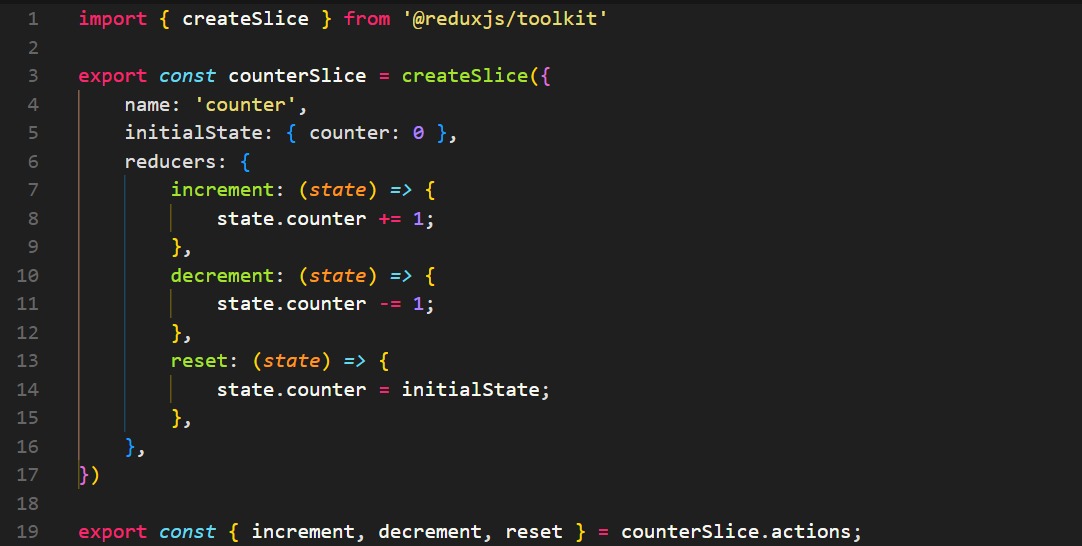
El siguiente paso sería crear las acciones y los reducers, pero en vez de usar el "createAction()" y el "createReducer()" que toolkit nos brinda, vamos a usar los Slices creados a partir de la función "createSlice()"

El createSlice() es una función que acepta un nombre, un estado inicial y reducers, y genera automáticamente creadores de acciones y tipos de acción con el mismo nombre que le dimos a los reducers y que corresponden al estado definido anteriormente.
Internamente, el createSlice() utiliza el createAction() y el createReducer() por lo que si usamos los slices estaríamos realizando los dos pasos, el de crear las acciones y los reducers, en uno solo.
Un detalle a tener en cuenta es que como ven en el código, en la última línea, estamos exportando "increment", "decrement" y "reset", pero estos no son los reducers, sino que son las acciones que la Api crea de manera automática por nosotros y que casualmente tienen el mismo nombre que los reducers para que cuando una acción sea disparada, Redux sepa a que reducer corresponde que llegue dicha acción para ser tratada.
Para ver un ejemplo de cómo sería una posible implementación con el createAction y el createReducer pueden consultar en la documentación oficial.
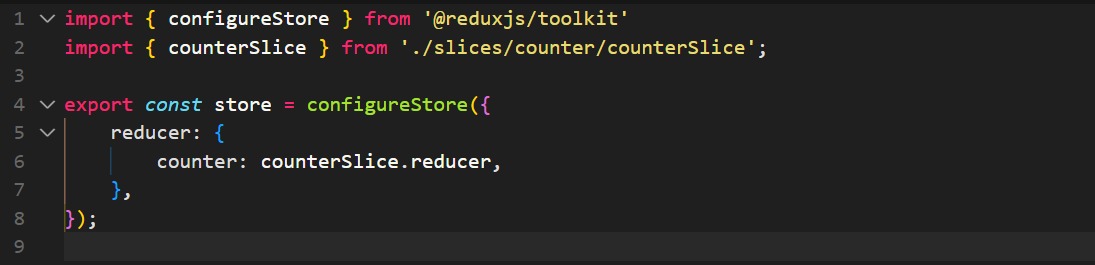
Una vez ya tenemos creado nuestro slice, podemos agregar los reducers al store importando este último.

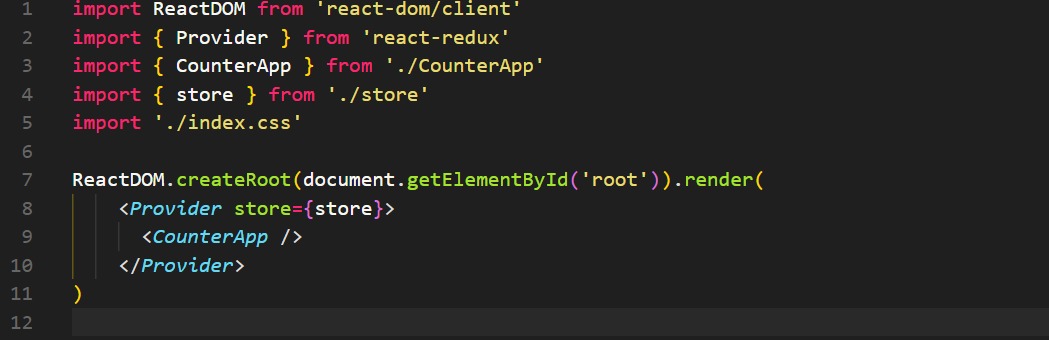
Como siguiente paso debemos envolver a nuestros componentes de nuestra aplicación con el componente "Provider" que nos ofrece la librería de react-redux y definir, pasándole como props, nuestra store anteriormente creada. Por ende, todos los componentes que estén envueltos en este provider tendrán acceso a dicha store.

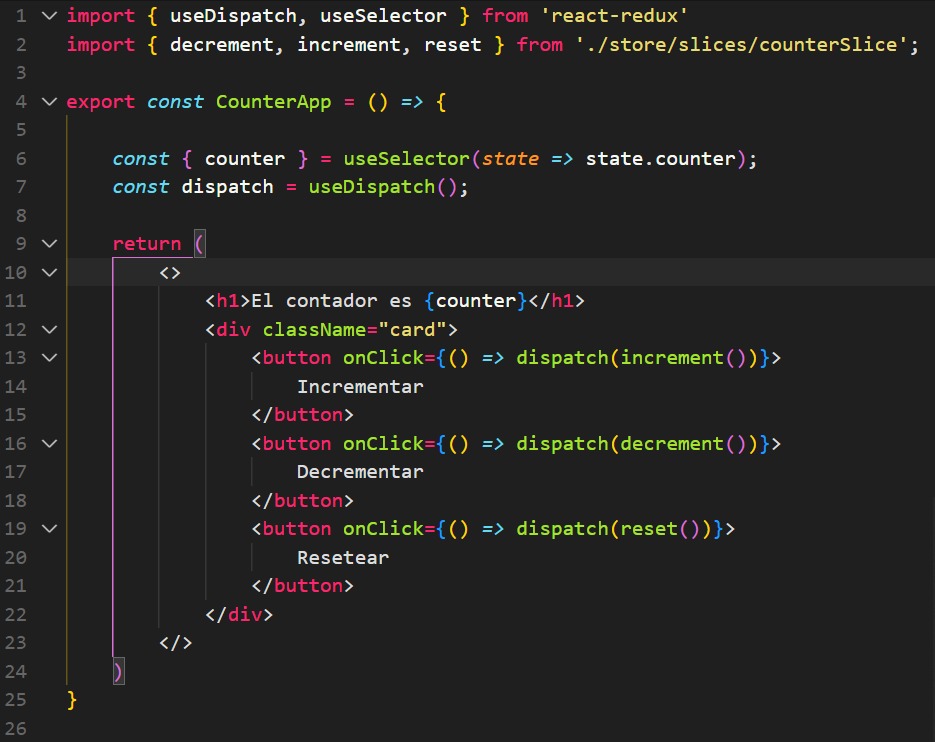
Por último veamos cómo podríamos consultar el estado de nuestra aplicación desde un componente cualquiera, y también como debemos hacer para realizar un dispath de una acción y modificar el estado.

Como vemos react-redux también nos ofrecen dos hooks muy útiles tanto para poder consultar el estado, como para despachar acciones que modifiquen al mismo.
El useSelector():
Este nos va a permitir, como ya mencionamos, obtener el estado de nuestra store para poder utilizarlo donde nuestro componente lo requiera. Esta función recibe un callback donde recibirá todo el estado de nuestra app y nosotros extraemos lo que necesitemos del mismo.
El useDispatch():
Este cumple con el objetivo de retornarnos una referencia a la función dispatch() del store de Redux el cual vamos a necesitar para poder despachar nuestras acciones.
Nótese que dichas acciones son importadas desde nuestro slice y pasadas por parámetros al dispatch().
Si queres seguir profundizando en estos u otros hooks que la librería nos ofrece para poder trabajar de una forma más simple podes continuar leyendo aquí.