En este artículo vamos a estar hablando acerca de algunos conceptos básicos para entender ¿qué es? y ¿cómo funciona? Redux.
A tener en cuenta:
Antes de continuar con la lectura deberías de tener una comprensión previa a conceptos como:
Profundiza sobre estos conceptos aquí
- ¿Qué es un estado?
- ¿Para qué sirve?
- ¿Qué es un componente?
- ¿Cómo se da la comunicación entre componentes?
Redux
Redux es una librería de Javascript que nos permite manejar el estado de nuestra aplicación de una forma predecible, centralizada y controlada ya que el mismo es modificado en una sola vía con el objetivo de prevenir cambios accidentales en estos. Liberando así a los componentes la responsabilidad de administrar un estado interno.
Esta libreria se basa en tres principios:
- Una sola fuente de la verdad:
El estado de la aplicación es almacenado en un único store. Esto facilita crear aplicaciones universales, nos hace más fácil el depurar y testear la aplicación y facilita funcionalidades como por ejemplo deshacer o rehacer.
- El estado es solo lectura:
La única forma de modificar el estado de nuestra app es a través de una acción. Ya que todas las modificaciones están centralizadas y ocurren en un orden estricto, nos asegura consistencia y fiabilidad en la modificación de los estados.
- Los cambios se hacen mediante funciones puras:
Para especificar cómo el estado es transformado por las acciones, se usan funciones puras. Estas toman el estado anterior y la acción y, a partir de estos, retornan un estado nuevo.
¿Y qué es esto de que sea una función pura? Se refiere a que pasandole el mismo parámetro, debería retornar siempre el mismo resultado.
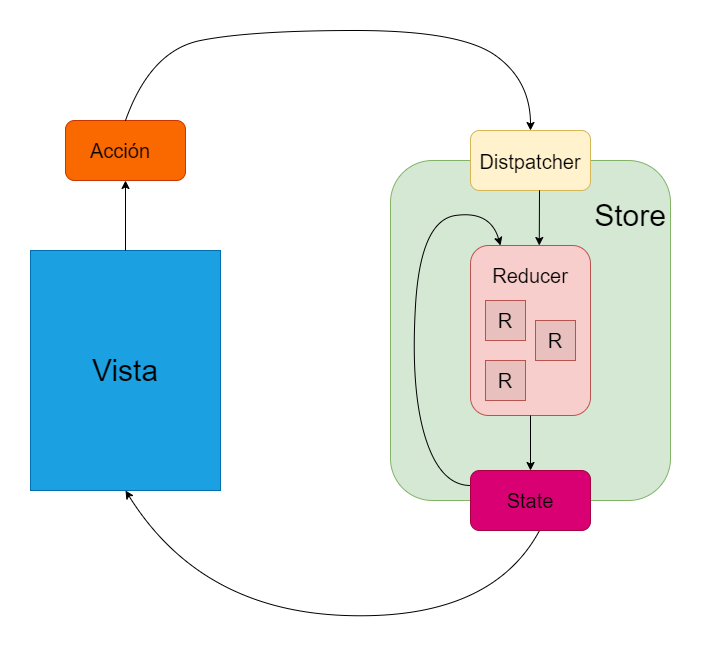
Para tener una idea más clara de cómo es el ciclo en la manipulación de nuestro estado utilizando Redux fijémonos en el siguiente gráfico:

En este diagrama vemos como el store le provee el estado de nuestra app a la vista. También podemos ver el flujo que ocurre cuando esta requiere un cambio en el estado. En este caso la vista realiza el dispatch de una accion, esta es recibida por el reducer que corresponda, y éste será el que se encargue de crear un nuevo estado a partir del ya existente y de la acción recibida, se lo pasará al store y este actualizará el estado.
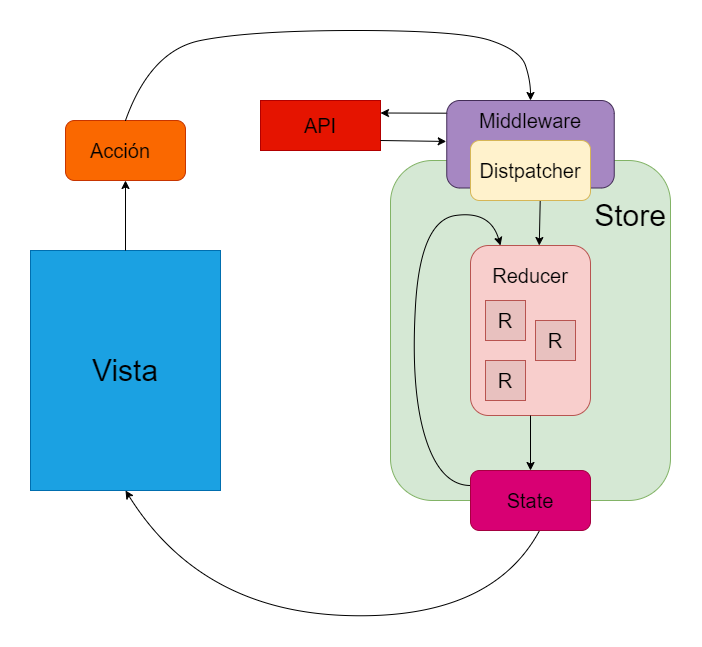
Cabe destacar que este flujo se va a cumplir siempre y cuando sea sincrónico. En el caso de que tengamos un flujo asincrónico, como por ejemplo en el consumo de una api, este será ligeramente diferente al visto anteriormente.
Para esto es necesario utilizar middlewares, ya que sin estos Redux solo es capaz de manejar flujos sincrónicos:

En este caso el flujo es similar pero entre la acción y el reducer que la recibe se encontrará el middleware que atrapara nuestra acción asincrónica, esperará una respuesta y luego la enviará a nuestro reducer para continuar con el flujo.
Expliquemos también algunos conceptos que se estuvieron mencionando anteriormente para terminar de entender cómo funciona Redux.
Acción
Una acción es simplemente un objeto plano con al menos una propiedad que indica el tipo de la acción y, si es necesario, un payload que contiene cualquier dato que sea necesario para efectuar nuestra acción.
{
"type": "ADD_TODO",
"payload": {
"text": "Aprender Redux"
}
}
Reducer
Un reducer es una función pura que recibe el estado actual de nuestra app y una acción, y retorna un nuevo estado. Si una acción describe que algo ocurrió, un reducer se encarga de indicar cómo nuestra app reacciona a ese cambio.
const initialState = []
function todoReducer(state = initialState, action) {
switch (action.type) {
case 'ADD_TODO':
return { ...state, action.payload }
case 'REMOVE_TODO':
return state.filter(todo => todo.id !== action.payload.id);
case 'TOGGLE_TODO':
return state.map(todo => {
if (todo === action.payload) {
todo.done = !todo.done
return todo;
}
return todo;
});
case 'SET_TODOS':
return action.payload;
default:
return state
}
}
Store
Ya vimos lo que son las acciones y también hablamos acerca de los reducers, ahora toca hablar sobre el store. Este es quien se encarga de reunir a los anteriores mencionados y tiene como responsabilidades:
- Contener el estado de la aplicación.
- Proveer este estado cuando sea requerido
- Permitir que un estado sea modificado vía un dispatch
- Registra y anula los listeners que escuchan el cambio de nuestro estado
export const store = configureStore({
reducer: {
counter: counterSlice.reducer,
pokemon: pokemonSlice.reducer,
[todosApi.reducerPath]: todosApi.reducer,
},
middleware: (getDefaultMiddleware) => getDefaultMiddleware().concat(todosApi.middleware),
});
Middleware
Un middleware no es más que una forma de interceptar los llamados al dispatch y agregar lógica adicional en el medio. Proporcionan un punto de extensión para un tercero entre el envío de la acción y el momento en que llega al reducer. Se suelen utilizar para registro de eventos, informes de fallos, llamadas a una api asíncrona, enrutamientos, etc.
export const getTodos = (page = 0) => {
return async (dispatch) => {
const { data } = await axios.get(`miApiTodos?page=${page}`);
dispatch(setTodos(data.results));
}
};
Y entonces ¿Cuándo usamos Redux en nuestras aplicaciones?
Debido a que el store de Redux nos ofrece un modelo de datos más consistente y seguro a la vez que nos brinda una gestión sencilla de múltiples fuentes de datos y centraliza nuestro estado, debemos de pensar en utilizar Redux en proyectos medianos a grandes, donde la cantidad de componentes sea mayor y, a su vez, estos necesiten acceder a la misma parte del estado. Hay que tener en cuenta que el objetivo de Redux no es hacer que nuestra aplicación tenga un funcionamiento más rápido, sino que sea más fácil de mantener, pensando en él como un gran organizador que nos ayude a estructurar y mantener nuestra app de una forma más simple.
Nota:
Podés profundizar aún más en la documentación oficial

