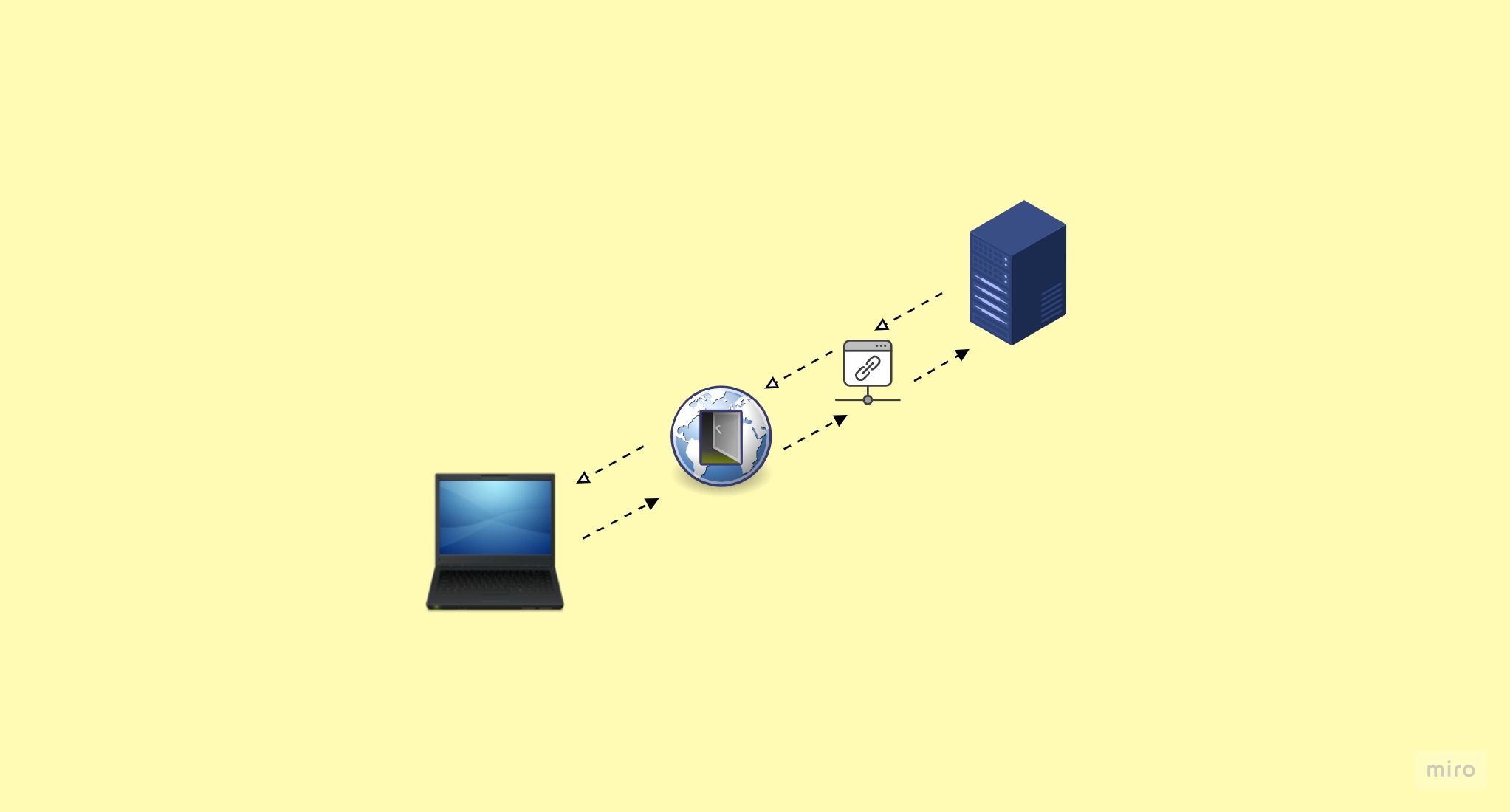
Al momento de aprender a desplegar nuestro sitio web nos encontramos con una problemática: Cuando queríamos comunicar nuestro frontend con el backend no era tan sencillo cómo lo pensábamos, ¡Hacer peticiones a localhost dejó de funcionar! Ya no era algo que se pudiera realizar debido a que el HTML se renderiza del lado del cliente entonces había que indicarle al cliente dónde se encuentra ese backend... pero ¿Cómo exponemos nuestro backend? ¿Habría que levantar la aplicación y abrir un puerto? Por este rumbo la solución no quedaría muy amigable para el usuario dado que la url sería dominio:puerto siendo más complicado de memorizar... Fue entonces que investigando nos encontramos con una solución: PROXY PASS.

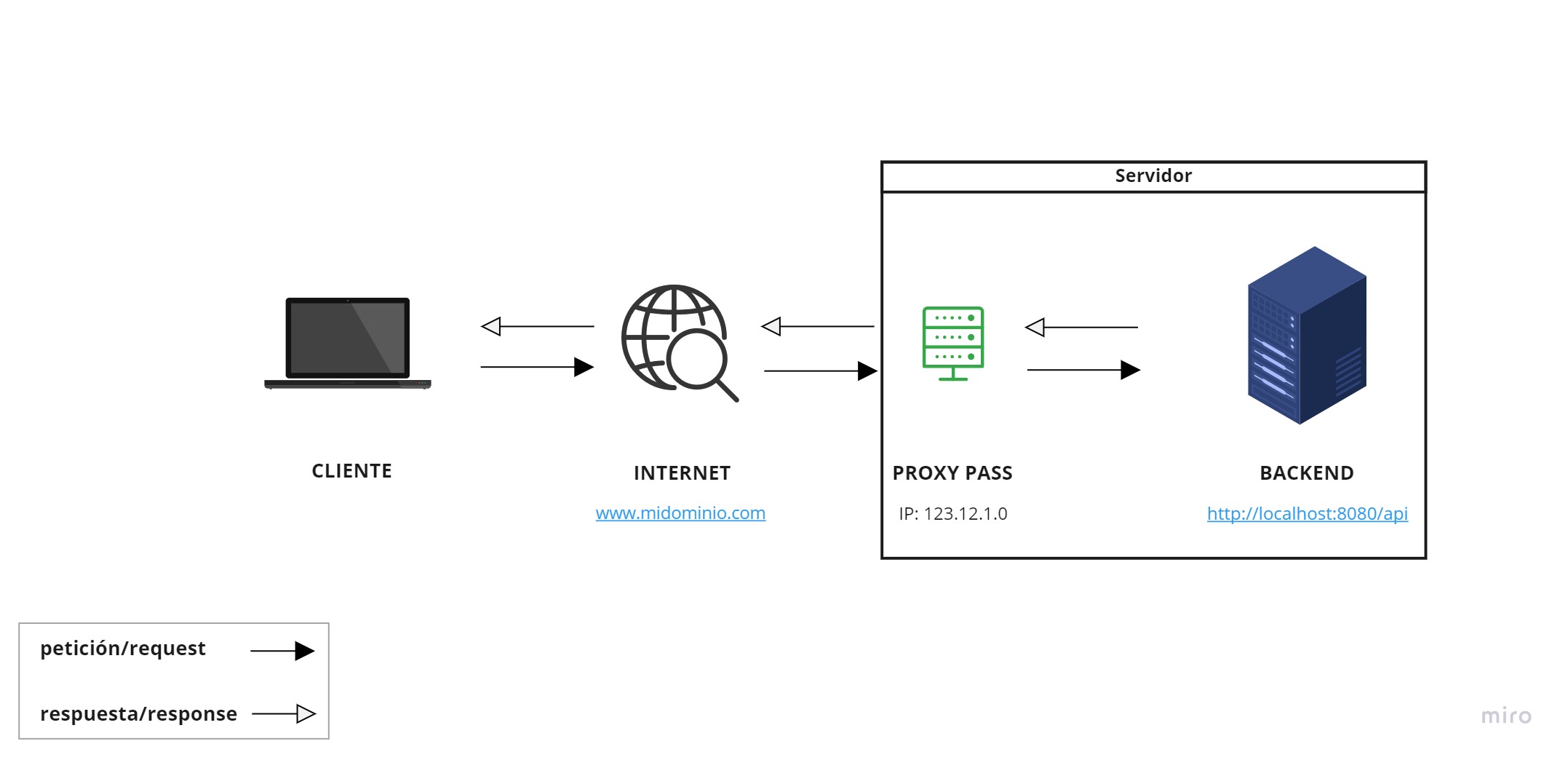
El proxy pass resuelve a la perfección nuestro problema, debido a que si lo configuramos podemos establecer una uri que apunte a nuestro backend de forma más amigable: de hacer dominio:puerto pasamos a tener un endpoint como el siguiente: dominio/api/ejemplo.
Prerequisitos:
- Aplicación alojada en un hosting.
- Un dominio registrado.
- Usar apache como servidor
Si no sabés que es un hosting y un dominio te dejamos este artículo donde se explican ambos conceptos: ¿Qué es un dominio?¿Y hosting?
¿Tenés el mismo problema? Te explicamos como configurarlo
A continuación podemos ver un template de un archivo de configuración de un virtual host el cual nos permite resolver el nombre de dominio de nuestra aplicación con el servidor:
<VirtualHost *:80>
ServerName midominio.com
ProxyTimeout 900
ProxyPass / http://localhost:8080/api/
</VirtualHost>
Podemos observar que tres directivas:
VirtualHost *:80: Especificamos bajo que puerto escucharía nuestro servidor a las peticiones entrantes.
ServerName: Detallamos bajo qué nombre de dominio vamos a recibir las peticiones del cliente.
ProxyPass: Acá se define la uri por la cual recibiremos las peticiones a redirigir, seguido de la ruta establecida en nuestro backend para el manejo de las mismas. En el ejemplo que vemos arriba hace proxy de todas las solicitudes ("/") a la siguiente ruta del backend: http://localhost:8080/api/
Para empezar a crear la configuración nos situamos en el directorio donde se encuentran las configuraciones de apache, escribiendo lo siguiente:
cd /etc/httpd/conf.d
Una vez ubicados en el directorio, nos toca la tarea de crear un archivo, usando nano o vim, en nuestro caso lo haríamos con nano de la siguiente manera:
nano api.conf
Y pegamos dentro del archivo el template que vimos hace un momento.
Cerramos el archivo guardando los cambios, y refrescamos apache por medio del siguiente comando para que estos cambios sean detectados:
systemctl httpd reload
¡Y listo! Ya tenemos configurado nuestro proxy pass.
Conclusión
Como podemos ver en este artículo la configuración de un proxy pass es mucho más sencilla de lo que imaginamos. En unos pocos minutos ya tendríamos uno listo en nuestro servidor con los grandes beneficios que nos otorga.
¡Te invitamos a animarte y crear tu propio proxy pass!