Vue provee un gran número de directivas básicas como v-if, v-model, etc. ¿Pero qué pasa si buscamos un comportamiento mas específico o complejo que se repita en mas de un componente? Para ayudarnos con este problema Vue nos da una manera de crear nuestras propias directivas.
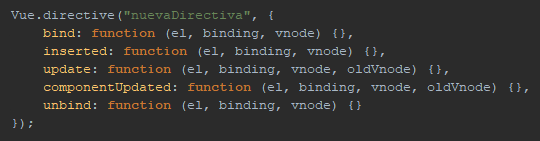
Las directivas personalizadas pueden declararse de manera global

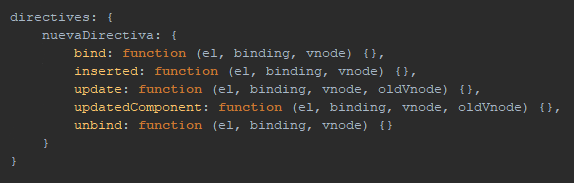
o local, agregando el atributo directives al componente que la vaya a usar.

Implementación y Hooks
La implementación es simplemente un objeto que contiene una serie de funciones que son usadas automáticamente en distintos momentos del ciclo de vida del elemento que use la directiva. Estas funciones son llamadas hooks y se describen a continuación:
- Bind: Se ejecuta cuando se bindea la directiva al elemento.
- Inserted: Se ejecuta cuando el elemento que usa la directiva es insertado en el DOM.
- Update: Se ejecuta cuando el elemento que usa la directiva es actualizado, ademas de aceptar los parámetros el, binding y vnode tambien acepta el oldVNode, que representa el elemento antes de haber sido actualizado.
- ComponentUpdate: Se ejecuta cuando se actualiza el elemento que usa la directiva y también sus hijos, acepta los mismos parámetros que el update.
- Unbind: Se ejecuta cuando se desbindea la directiva o cuando el elemento es removido del DOM.
Cabe destacar que no es necesario implementar cada una de estas funciones, solo las que necesitemos para el funcionamiento de nuestra aplicación. Cada uno de estos hooks acepta los parámetros el, binding y vnode, con la excepción de update y componentUpdate que también acepta oldVNode:
- el: Es el elemento en el cual se esté usando la directiva.
- binding: Es un objeto que contiene los valores que se le pueden agregar a una directiva. Lo veremos mas detalladamente mas adelante.
- vnode: Hace referencia al nodo en el DOM.
- oldvnode: Este parametro lo tienen solo los hooks update y componentUpdate y hace referencia al nodo antes de ser modificado.
Binding
Binding es un objeto que contiene información sobre la directiva, como el nombre (binding.name) o la expresión en la que fue declarada (binding.expression). También contiene tres atributos que contienen los valores que podemos pasarle a la directiva, estos son:
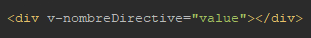
Value

Con este método se pueden pasar argumentos como se haría en una función normal. En este caso estamos pasando el String "value" a la directiva, el cual se puede obtener usando binding.value
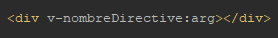
Argument

La segunda forma es mediante argumentos, solo puede pasarse un argumento a una directiva, y esta se recibe en forma de String usando binding.arg, en este caso recibiría el String "arg". El argument puede ser reacivo se se encierra entre llaves ([arg]), siempre y cuando exista una variable llamada 'arg' en el data del componente.
Modifiers

La última manera es mediante modificadores, estos le llegan a la directiva en forma de un objeto que contiene atributos booleanos con el nombre de los modificadores, una directiva puede tener tantos modificadores como le sea conveniente, y los obtiene mediante binding.modifiers. En este caso recibiría un objeto con la siguiente forma:
{
mod1: true,
mod2: true
}Conclusión
En conclusión, las directivas personalizadas son una forma sencilla que nos da Vue para reutilizar código que de otra forma se repetiría en varios componentes, aunque darle un mal uso o elegir malos nombres podría causar que el código sea difícil de seguir. Hasta el próximo posteo!
