En esta ocasión vamos a ver que es un WEBCONTENT y vamos a mostrar como consumir una API desde uno. Vamos!

Primero que nada o antes de todo, vamos a ver qué es un webcontent, cómo está conformado y para qué me sirve. Allá vamos!
¿Qué es un webcontent?
Básicamente un webcontent es una porción de la página, es un pedazo de html.
Este está conformado por una estructura y una plantilla.
La estructura define cómo se completara el contenido del webcontent. Uno puede definir campos como inputs y esa será la estructura de la información.

Las plantillas son templates visuales que se asocian a una estructura, y se encargan de mostrar la información cargada en la estructura del webcontent. Su lenguaje es velocity o freemarker.
¿Para qué me sirve?
Liferay como portal tiene un sistema de gestión de contenido web de Liferay (WCM) permite a los usuarios no técnicos publicar contenido dentro del portal sin tener conocimientos avanzados de programación. Está pensando para que el usuario pueda publicar su contenido de manera sencilla. Sin embargo, si es necesario, un desarrollador que cree plantillas y estructuras. Una vez que estas plantillas se han implementado en el portal, los usuarios no técnicos pueden administrar el contenido utilizando estas plantillas con la misma facilidad que administrarán el contenido estático.
Vamos con el (POKE)ejemplo!
Vamos a consumir una API (https://pokeapi.co/). Esta nos va a traer el pokemon número X si a esa url le agregamos api/v2/pokemon/"X".
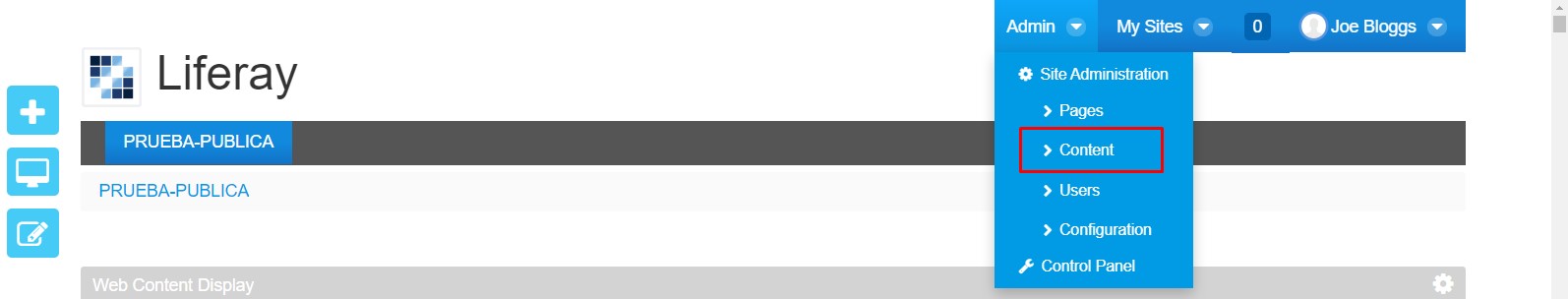
En primera instancia vamos a crear nuestro webcontent. Para esto vamos a abrir Liferay y en la pestaña ADMIN vamos a CONTENT.

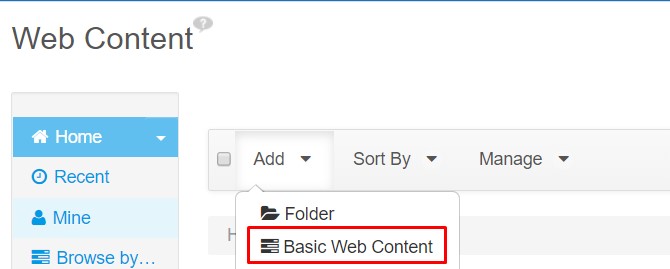
Presionamos el desplegable ADD y seleccionamos BASIC WEB CONTENT.

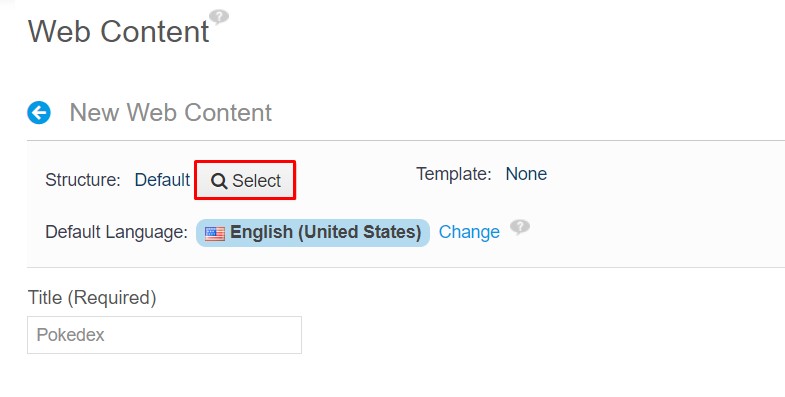
Primero vamos a definir la estructura.

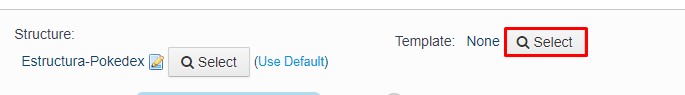
Nos va a saltar una nueva ventana en la cual nos va a dar a elegir si queremos crear una estructura o seleccionar una. Nosotros vamos a crear una, así que hay que seleccionar la opción +Add.
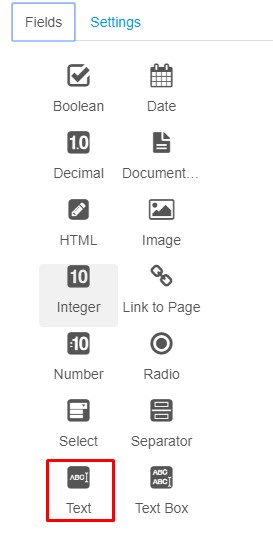
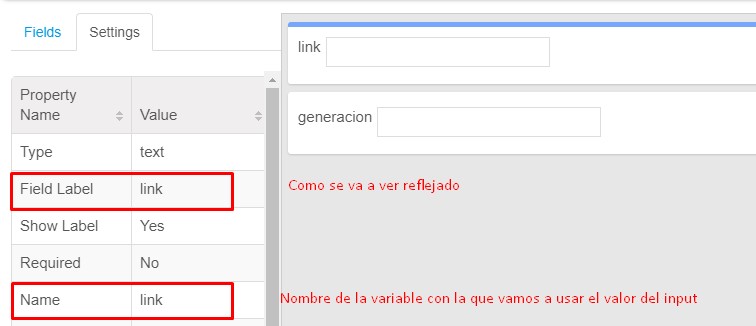
Le tenemos que poner un nombre a la estructura "Pokemon-Structure" y elegir dos input de tipo text.

Le modificamos el LABEL y el NAME de cada uno.

Ya creado la estructura pasamos a crear el template. Presionamos SELECT, luego +Add y le ponemos un nombre "Pokemon-Template".


Vamos a poner el código del template que puede ser Velocity o Freemarker (en este caso usé este último). El código lo dejo en el siguiente link. Seleccionamos SAVE y después CHOOSE.
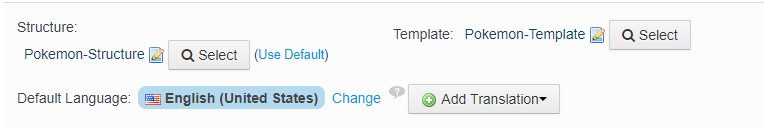
Una vez creados y seleccionados ambos nos va a quedar así.


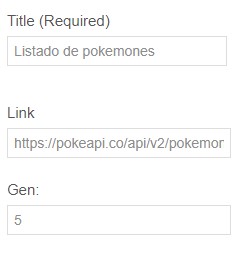
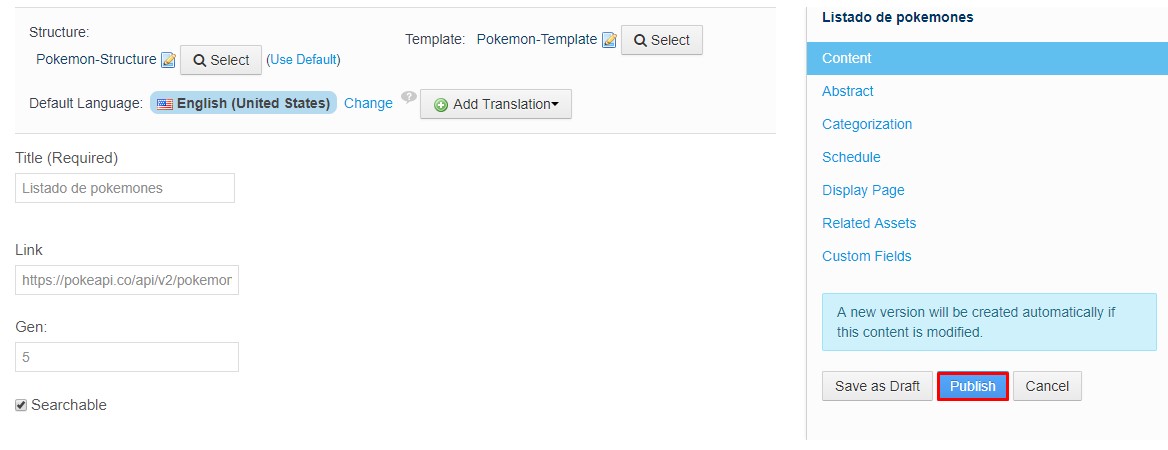
Vamos al link y agregamos la url de POKEAPI ( https://pokeapi.co/api/v2/pokemon/ ).
También el número de la generación del 1 al 7.


Una vez que agregamos esto vamos a publicar.

Nos dirigimos a MY SITES -> LIFERAY PUBLIC (o la página que quieran).

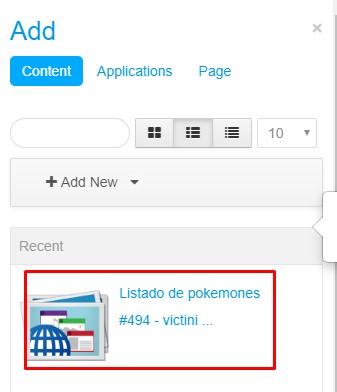
Luego en la sección de la izquierda abrimos el menú + Add y seleccionamos nuestro webcontent.

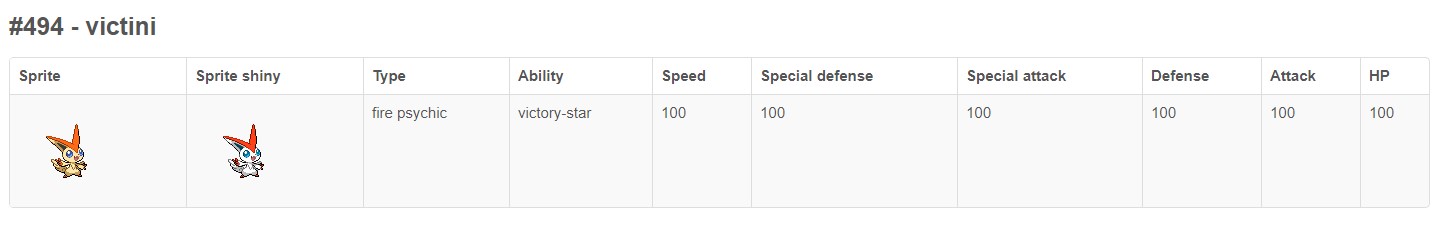
Una vez que lo agreguemos a nuestra página y termine de cargar vamos a poder visualizar la generación de pokemones que hayamos elegido. De los pokemones van a poder ver los sprites normal y shiny, el tipo, las habilidades y las stats. Pueden jugar con el código para agregar más info si gustan.

Para ver mejor que info le pueden agregar vean el json que devuelve la API, modifiquen el código del template y listo! La estructura y el webcontent van a seguir siendo los mismos.
Espero que les haya gustado el ejemplo y nos encontramos en la próxima!

