Vamos a tratar de conocer un poco más de este framework que está en boca de todos. ¿Qué les parece si arrancamos?
¿Que es Vue?
Vue es un framework de JavaScript y se auto define progresivo, esto significa que posee un conjunto de librerías modularizadas que nos permite ir agregando funcionalidad a medida que lo necesitamos. Para empezar solo necesitaremos importar el core de la librería (con el CDN basta).
Está pensado para crear interfaces de usuarios. También posee propiedades reactivas, por lo tanto, la información que cambie se va a renderizar dinámicamente.
La instancia de Vue
Toda aplicación de Vue empieza al crear una instancia del mismo. Al hacerlo es necesario que le pasemos por parámetro un objeto, del cual Vue tomará propiedades predefinidas y usará su información en su sistema reactivo.
var instanciaDeVue = new Vue({
// opciones
})
Una de las que usaremos es “data”. Esta propiedad tiene asociada un objeto el cual va a contener todas las variables que queremos que estén en el sistema reactivo de Vue. Al hacer cambios en alguna variable de esta propiedad el framework actualizará todas las partes en las que se use con el nuevo valor.
Otra propiedad que es necesaria conocer es “el” que va a ser el elemento del DOM que Vue estará encargado de manejar (normalmente a esta propiedad se le pasa un valor del atributo id de un tag html).
var instanciaDeVue = new Vue({
el: '#idDeMiTagHTMLAlQueLeQuieroAgregarVue',
data: {
miVariableReactiva: "Soy reactiva"
}
}
Lifecycle hooks
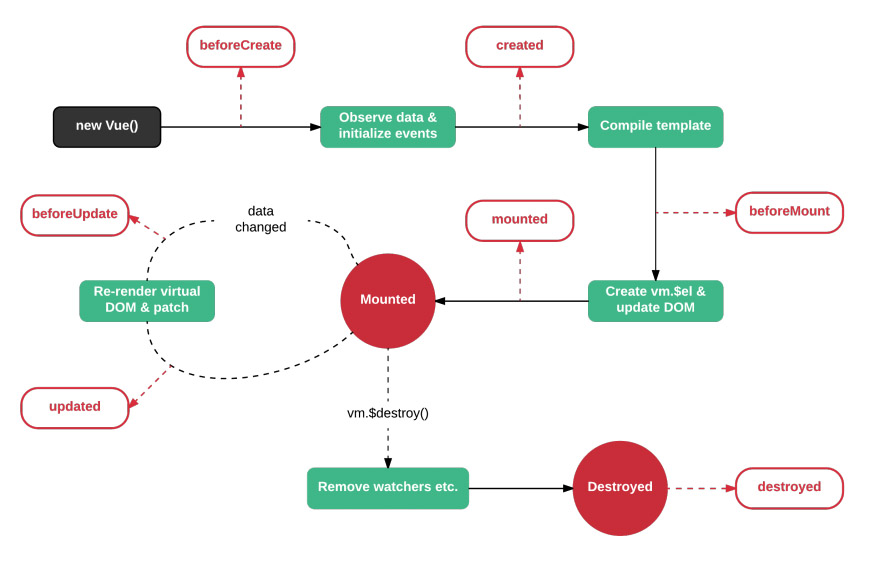
Antes de hablar de más propiedades útiles que nos brinda Vue, hay que primero entender un poco el ciclo de vida de la instancia, el cual está dividido en los siguientes pasos:
- Creación: aquí Vue se encarga de hacer que la data sea añadida al sistema reactivo aunque todavía no hay nada agregado al DOM.
- Montaje: en este paso se agrega el template que tengamos (en caso de no haber definido ninguno, Vue usará el html de lo que se haya definido en la propiedad “el”) al DOM y lo renderiza por primera vez.
- Actualización: aquí Vue estará “observando” si las variables de data cambiaron. En caso de que lo hayan hecho, procederá a cambiar el DOM y de volver a renderizarlo.
- Destrucción: una vez que se ejecute el método (que provee el framework) “destroy” sobre la instancia, Vue procederá a quitarlo del DOM y de su sistema reactivo.
Ya sabiendo el ciclo de vida, hay propiedades útiles que podríamos llegar a necesitar. A estas se las llaman “Lifecycle hooks”, las mismas van a ocurrir en cierto momento del ciclo de vida. Veamos qué hooks tenemos en cada paso:
- Creación: podremos interactuar con las propiedades “beforeCreate” y “created”.
- Montaje: podremos interactuar con las propiedades “beforeMount” y “mounted”.
- Actualización: podremos interactuar con las propiedades “beforeUpdate” y “updated”.
- Destrucción: podremos interactuar con las propiedades “beforeDestroy” y “destroyed”.
Todas estas propiedades que mencioné, Vue las define como funciones de JavaScript que va a ejecutar antes y después de avanzar en su ciclo de vida.

Propiedades “computadas” y “observadas”
Dentro del objeto de opciones que le pasamos a Vue cuando lo instanciamos vamos a tener dos propiedades muy útiles, “computed” y “watch”. Ambas son objetos en las que sus propiedades son funciones.
La maravilla de las funciones de las “computadas” son que cuando una variable cambia, Vue se va a encargar de volverlas a ejecutar para obtener su nuevo resultado. Si ninguna de las variables de las que depende cambia, Vue nos proveerá un resultado “cacheado”, es decir, el último resultado que obtuvo.
var instanciaDeVue = new Vue({
el: '#idDeMiTagHTMLAlQueLeQuieroAgregarVue',
data: {
nombre: "Alan",
apellido: "Patricio"
},
computed: {
nombreCompleto: function () {
return this.nombre+ ' ' + this.apellido;
}
}
}
En cambio, las funciones de las “observadas” se fijan en los cambios de una variable reactiva y reaccionan según lo necesitemos.
var instanciaDeVue = new Vue({
el: '#idDeMiTagHTMLAlQueLeQuieroAgregarVue',
data: {
nombre: "Alan",
apellido: "Patricio",
nombreCompleto: "Alan Patricio"
},
watch: {
nombre: function (nuevoValor) {
this.nombreCompleto = nuevoValor + ' ' + this.apellido
},
apellido: function (nuevoValor) {
this.nombreCompleto = this.nombre + ' ' + nuevoValor
}
}
}
Directivas
Por otra parte Vue también aplicar un comportamiento reactivo a lo renderizado en el DOM, para eso define las directivas. Estas van a escribirse con el prefijo “v-” y como si fuera un atributo más de un tag de html. Vamos a hablar de algunas de las más útiles.
- “v-bind:<atributo del tag>=<nombre de variable de la data de Vue>”: esta directiva sirve para decirle a Vue que mantenga actualizado el atributo que le pasemos con el valor de la variable.
- “v-if=<nombre de variable de la data de Vue>”: con esta podremos hacer que ciertos elementos del DOM se vean o no dependiendo de el valor actual de una variable. También existen las directivas “v-else-if” y “v-else” que son útiles si tenemos que decidir entre varios estados para mostrar algo.
- “v-for= <nombre que quiero que tenga la variable, que contiene el actual elemento de la lista> in <variable que contenga la lista a iterar>”: esta nos permite iterar para mostrar todos los elementos de una lista.
- “v-on:<atributo de evento del tag>=<método a invocar>”: esta nos permite decirle a Vue que cuando suceda un evento ejecute un método que posea, es una forma de interactuar con el input del usuario.
- “v-model=<nombre de variable de la data de Vue>”: esta nos permite hacer un “bindeo” de dos lados. Esto significa que cuando el valor del elemento cambie, Vue actualizará el valor de la variable que posea ese nombre en “data” y esto también funcionará desde el lado de la instancia. Si cambia el valor de la variable cambiará a su vez el valor del elemento que posea esta directiva.
Conclusión
En mi opinión Vue es una herramienta muy poderosa que nos permite hacer páginas web reactivas. A su vez, al ser progresivo, no es necesario tener toda la librería descargada y que impacte en el peso de la web, sino que solo con tener las librerías que necesitamos usar es más que suficiente.
Para terminar dejo una recomendación. Este artículo es solo una introducción, por lo tanto me gustaría que el lector a la hora de implementar este framework en su proyecto tuviera en cuenta la web oficial que cuenta con una completísima documentación.

