Los service workers son sin duda el corazón de las cada vez más populares Progressive Web Apps o PWA. Workbox es una librería creada por Google que simplifica de forma notable la escritura de service workers mediante una API potente y sencilla. Vamos a ver como se utiliza!
¿Que son los Service Workers?
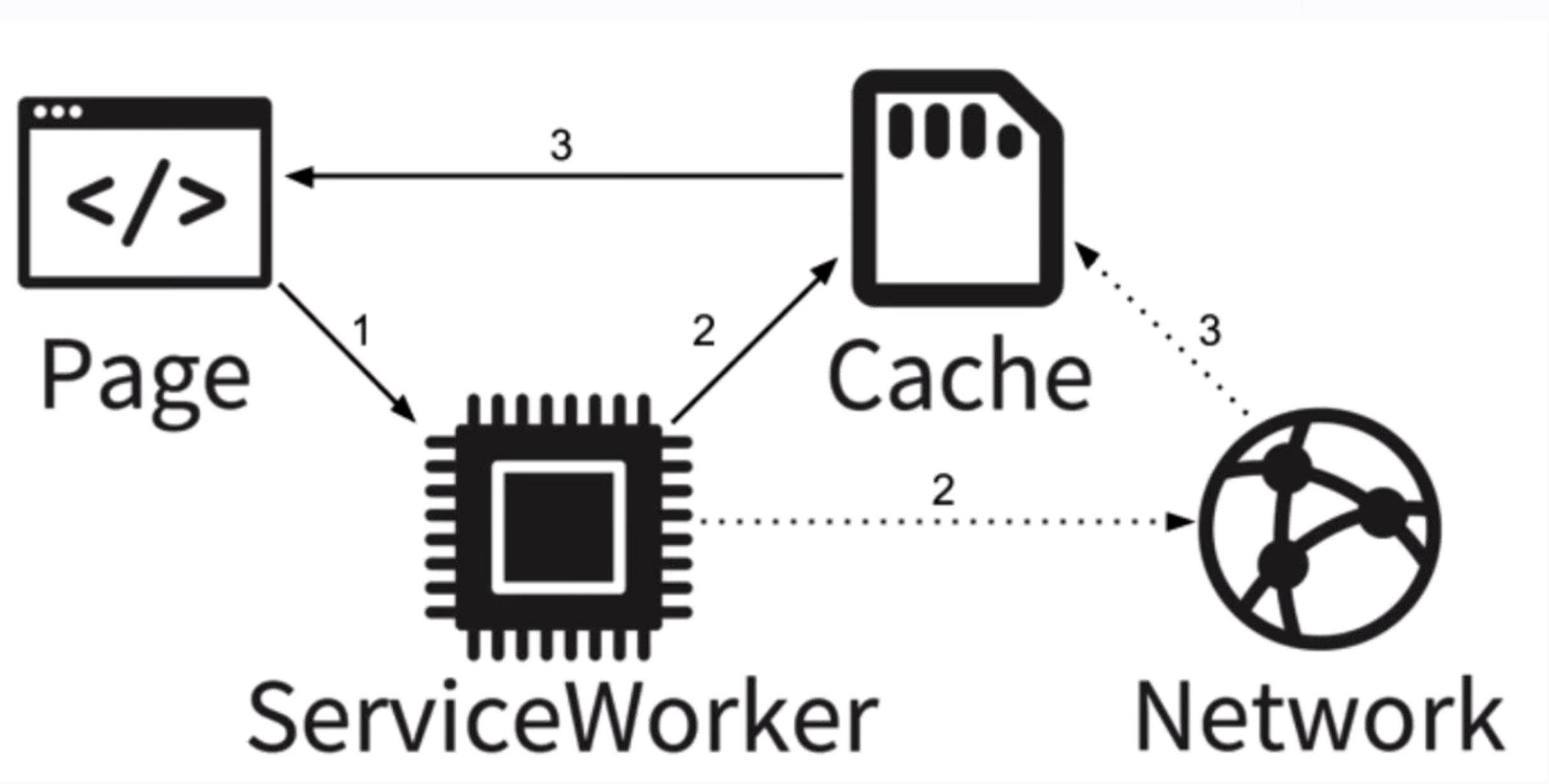
Son piezas de código JavaScript que haciendo uso de la API creada a tal efecto, se instalan en nuestra máquina y permite hacer uso de funcionalidades extendidas como cacheo de recursos, sincronización en segundo plano, notificaciones web-push y un montón de cosas más y todo ello sin la necesidad de que el navegador esté abierto.

¿Y Workbox?
Workbox es una colección de librerías y herramientas creadas por Google para simplificar la escritura de service workers, reducir su boilerplate y también, porque no, hacerlos un poquito más bonitos ya que la API de los serviceWorkers funciona a través de eventos como 'install', 'activate', 'fetch', etc y que son escuchados mediante addEventListener por lo que le código se presta a ser no especialmente bonito y sobre todo a generar bastante boilerplate especialmente cuando el service worker comienza a crecer en tamaño.
Requisitos para desarrollar un SW
Los service workers son registrados en nuestra máquina a través de un dominio y este dominio solo puede ser HTTPS por motivos de seguridad, pero ¿esto quiere decir que necesito un servidor HTTPS para desarrollar mi service worker? No. Los service workers pueden funcionar en 'modo desarrollo' en un servidor 'localhost', pero cuando queramos desplegar nuestro service worker en producción, su registro solo se producirá si el dominio en el que está alojado es HTTPS.
El primer paso es crear un SW. Para ello, creamos un archivo js llamado service-worker.js y ponemos el siguiente contenido:
console.log('Hello from service-worker.js');Luego en nuestro HTML tenemos que registrarlo para que el navegador sepa que tenemos un SW. Para ello:
<script>
// Check that service workers are supported
if ('serviceWorker' in navigator) {
// Use the window load event to keep the page load performant
window.addEventListener('load', () => {
navigator.serviceWorker.register('/service-worker.js');
});
}
</script>
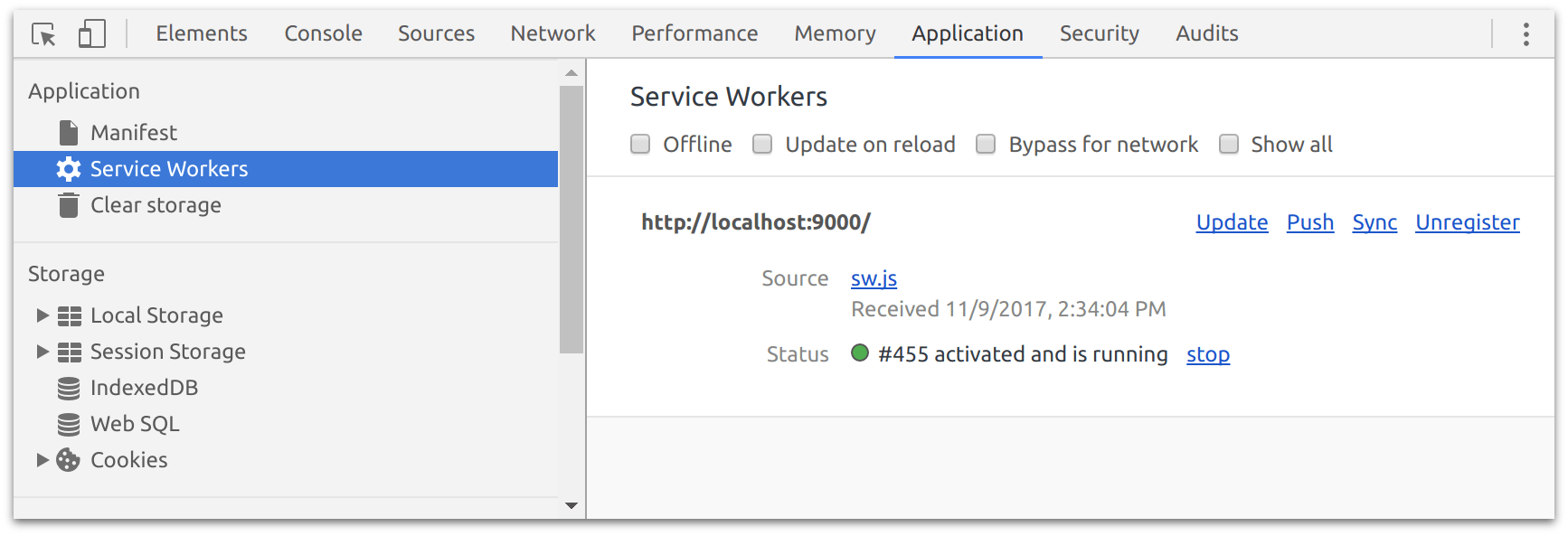
Para verificar que funciona, vamos a la pestaña Application dentro de las herramientas de desarrollador en el navegador, y veremos lo siguiente:
El siguiente paso es importar Workbox. Asi que lo que hacemos es reemplazar el contenido del service-worker.js por lo siguiente:
importScripts('https://storage.googleapis.com/workbox-cdn/releases/4.3.1/workbox-sw.js');
if (workbox) {
console.log(`Yay! Workbox is loaded 🎉`);
} else {
console.log(`Boo! Workbox didn't load 😬`);
}
Y Listo! Ya tenemos Workbox importado y funcionando.
Ahora para utilizarlo, por ejemplo, cachearemos todos los archivos js estáticos de nuestra aplicación, con el siguiente código:
workbox.routing.registerRoute(
/\.js$/,
new workbox.strategies.NetworkFirst()
);
El método registerRoute recibe una expresión regular o una ruta, y una estrategia de cacheo.
Las estrategias de cacheo que tiene Workbox son 5:
- Stale-While-Revalidate
- Cache First
- Network First
- Network Only
- Cache Only
Se pueden ver con mas detalle en la pagina oficial.
