Cuando una aplicación web crece se va haciendo más y más costoso modificar el DOM, para solucionar esto llega el DOM virtual. En este posteo voy a explicar tanto su funcionamiento como sus ventajas y desventajas.
¿Qué es el DOM virtual y qué problema resuelve?

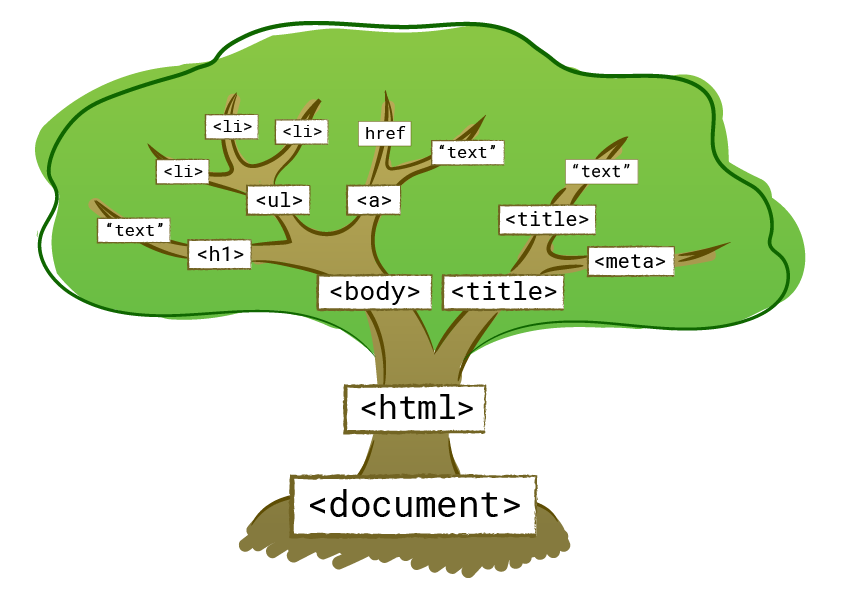
El DOM es una estructura en forma de árbol que se crea una vez que el navegador parsea una archivo HTML, contiene todos los elementos que deben ser renderizados en la página. Esto puede funcionar bien cuando se trata de una aplicación chica, pero empieza a volverse costoso cuando hay que encontrar un elemento en particular en un árbol conteniendo cientos de nodos de una aplicación más grande, para solucionar esto VUE y otros frameworks implementan un DOM virtual. El DOM virtual es una representación del DOM real en forma de objeto JS. Se utiliza con el objetivo de minimizar las interacciones con el DOM real.
Ventajas y desventajas del DOM virtual

Ventajas:
- Te permite controlar cuando se actualiza el DOM real, si un elemento se modifica repetidas veces podemos hacer que se renderize solo su última modificación.
- Es mucho menos costoso modificar una propiedad de un objeto JS que un elemento de un árbol, por lo que una aplicación web con DOM virtual será mucho mas eficiente.
- Sólo se vuelven a renderizar los elementos que hayan sufrido algún cambio, por ejemplo, si queremos cambiar de una página a otra sólo se velverán a renderizar los elementos que tengan alguna diferencia con el de la página anterior.
Desventajas:
- Consume mas recursos, ya que necesita tener una copia del DOM cargada en memoria mientras siga funcionando la aplicación.
- En un programa pequeño y con cambios pocos frecuentes en sus elementos el DOM virtual puede hacer que la aplicación funcione mas lenta que con el DOM real, ya que agrega lógica a cada actualización.
Funcionamiento

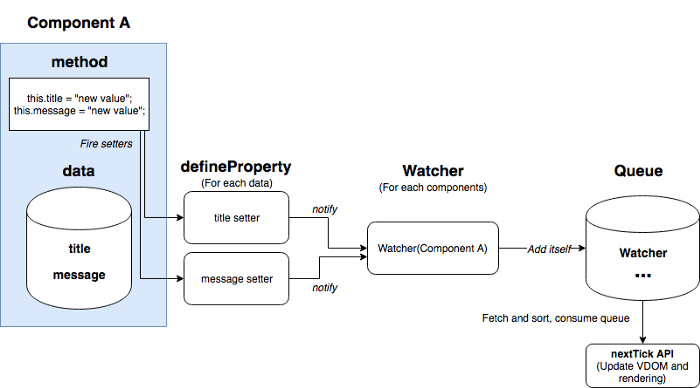
Cada vez que se instancia un componente de VUE se crea también un objeto Watcher, este objeto es el responsable de actualizar el DOM real y virtual, también se definen los getters y setters para cada elemento del componente con defineProperty. Cada vez que se llama a un setter el watcher es notificado y agregado a una cola que no permite duplicados, de manera que no procese dos veces el mismo watcher. Entonces VUE automáticamente usa una función llamada nextTick, la cual llama a la función run de todos los watchers que se encuentren en la cola, esta es la función que copia los cambios hechos en el DOM virtual al DOM real.
En conclusión, usar un DOM virtual trae muchas ventajas a las cuales se les puede sacar provecho de manera transparente, pero también hay algunos casos en los que conviene seguir usando un DOM real.
¡Hasta el próximo posteo!
