Vue es un framework progresivo open source de Javascript, el cual nos permite contruir interfaces de usuario de manera sencilla. Facil de añadir a proyectos ya existente para aprovechar su poder de manera rapida y simple. En este articulo, haremos nuestro primeros pasos en el mundo de Vue
Como esta compuesta un aplicación en Vue
Una aplicacion de Vue comienza creando una nueva instancia de Vue. Esto se lleva acabo utilizando un elemento del dom y utilizando un selector (id,clase o tag) para definir en que parte de nuestro archivo HTML se inicializará Vue
var vm = new Vue({
el: “#instancia-principal”
})
Guardamos esta instancia en una variable porque puede ser util para determinados usos, pero no es necesario.
Todo componente, directiva o cualquier otro elemento que forme parte de Vue solo podrá ser utilizado dentro de esta instancia. Uno puede llegar a la idea de inicializar esta instancia en el tag <body> , o incluso en el <html>, para poder utilizar todo lo que Vue nos ofrece en la totalidad de nuestro proyecto. Sin embargo, no solo no es recomendado, sino que Vue mostrará una advertencia por consola y fallará al tratar de inicializar.
Estructura de la aplicación
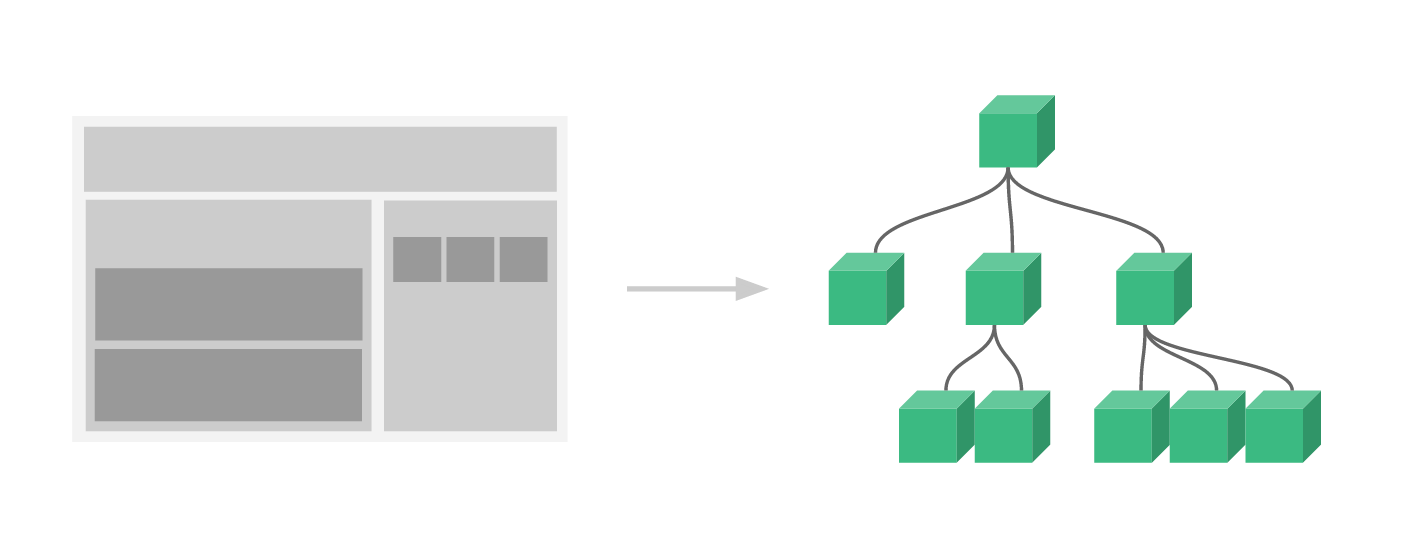
Dentro de nuestra instancia, sera el lugar donde se monten todos nuestros componentes. Un componente es un bloque de codigo encapsulado para que pueda ser reutilizado cuando se lo necesite, consiguiendo asi una codficacion mas limpia y simple de interpretar. Estos componentes pueden a su vez, tener otros componentes dentro de ellos mismos

Los componentes quedan en una estructura de arbol donde todos se encuentra montados dentro de la instancia principal
Creando nuestro primer compente
Un componente se puede declarar con solo indicar el nombre del tag con que se se lo identificará de la siguiente manera, para este ejemplo crearemos un titulo con un muy sencillo "Hola mundo", para ello utilizaremos el atributo template del componente que será con el cual se renderizará el componente al cargar la pagina:
Vue.component('Saludador', {
template: '<h1> hello world .</h1>'
})
Y listo, el compoente ya puede ser utilizado, para ello, debe invocarselo en el segmento de HTML en el que se encuentra instanciado Vue (en nuestro caso, el elemento que tenga como id instancia-principal) con el nombre que hayamos seleccionado para el complemento :
<div id="instancia-principal">
<saludador></saludador>
</div>
Habiendo hecho esto, ya el compoente estará funcionando y ¡habremos creado con exito nuestro primer componente en Vue!

Pero si solo fuese capaz de esto, Vue seria un framework bastante limitado, asi que vamos a agregarle un poco de dificultad. Intentaremos crear un input de texto en el cual al escribir en el, se actualizará el texto de nuestro titulo. Para esto utilizaremos el atributo data del componente, en el se encuentra la información que se necesita para su funcionamiento.
Vue.component("saludador", {
data() {
return{
nombre: 'world'
}
},
template: `<div><input type="text" v-model="nombre"></input>
<h1> Hello {{nombre}} </h1></div>`
})
Si el componente va a tener mas de un elemento de HTML se debe encerrarlos en un unico tag, o de lo contrario funcionará el primer tag que este dentro de template.
Haciendo esto nuestro componente deberia verse de la siguiente manera:

Ahora, cuando el valor del input cambié, asi lo hará nuestro titulo. Esto es debido a que el valor del input esta vinculado con el valor de la variable nombre.
Este ejemplo, si bien corto y sencillo, nos permite sacar varias concluciones con respecto a Vue:
- Nos permite realizar tareas que requeririan bastante investigacion en poco tiempo.
- Si quisiesemos, podriamos tomar este compoente y usarlo cada vez que lo necesitacemos, ahorrondonos tiempo y trabajo.
- Podriamos incluir este componente de manera facil enculquier proyecto que ya tengamos cread.

