¡Bienvenidos! Vamos a comenzar una nueva serie de posts sobre Angular. Antes que nada es recomendable tener conocimientos básicos sobre Javascript para poder seguir el hilo de los temas a tratar, ya que vamos a enfocarnos en las facilidades que nos provee este framework y características propias del mismo.
Toda buena serie tiene un capítulo de origen en el que se nos presentan los personajes e información contextual sobre el camino que se va a recorrer. Y dado que Angular está construido sobre Typescript es conveniente que primero veamos, básicamente, qué es, qué características tiene y que nos ofrece, para luego entender con más facilidad los conceptos que vamos a abordar.
Prólogo
Javascript fue pensado como un lenguaje para ser usado desde el lado del cliente. Sin embargo, el desarrollo de Node lo posicionó como un lenguaje con el que se puede desarrollar del lado del servidor. De esta forma, para este tipo de aplicaciones, el código en JS empieza a crecer y tiende a volverse cada vez más monstruoso, dificultando el mantenimiento y la reutilización del mismo. Y como por sí solo no es un lenguaje que tenga la capacidad de ofrecer características propias de la programación orientada a objetos ni prevención de errores en tiempo de compilación, hace que sea un riesgo tener aplicaciones del lado del servidor de nivel empresarial con estas carencias.
Por lo que acá es donde entra en juego Typescript.

Capítulo 1: El corazón de Angular
Habiendo llegado al punto de la historia en donde TypeScript se presenta, podemos entonces preguntarnos ¿Qué es?
En resumidas cuentas TypeScript es un lenguaje fuertemente tipado, orientado a objetos y compilado. Sin embargo, estas no son las únicas características por las que se distingue
¡veamos a continuación que más hace que se destaque!
Javascript con esteroides
Typescript tiene la particularidad de ser un superset de JavaScript que se compila a JavaScript. Por lo que básicamente, TypeScript es JavaScript. Este adopta su estructura y componentes básicos del lenguaje. Así que para empezar a usar TypeScript solo necesitas saber Javascript. Después, por detrás, todo el código escrito se convierte a su equivalente de JavaScript.
Somos compatibles
Un “detalle” por el cual no nos vamos a tener que preocupar más es la compatibilidad de nuestro código respecto al navegador, dispositivo o sistema operativo en el que esté corriendo, ya que al hacerse una conversión directa JS puede ejecutarse en cualquier entorno en el que corra Javascript, incluso IE6.
Amigo de ECMA
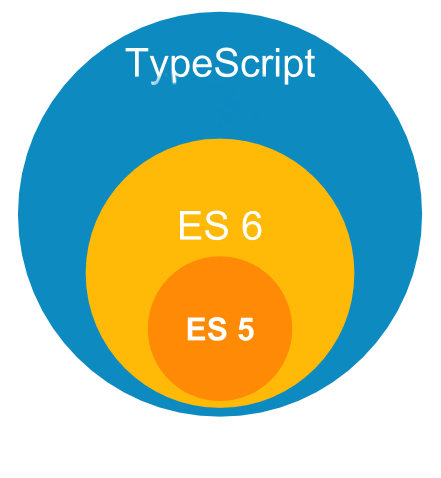
Actualmente, TypeScript está alineado con la especificación de ECMAScript 6. Pero ya desde su concepción que adoptó las características básicas de ECMAScript5. Las características del lenguaje TypeScript, como los módulos y la orientación basada en clases, están en línea con la especificación más reciente. Además, TypeScript también incluye características como genéricos y anotaciones de tipo que no forman parte de la especificación EcmaScript 6.

Hasta ahora sabemos que características tiene como lenguaje y cuáles son las bases sobre las que se creó, pero esto no es suficiente para que entendamos por qué deberíamos de elegir usar Typescript ni porque Angular decide que sea la base del framework.
Entonces...¿Por qué?¿Que nos ofrece?
Compilación
Sabemos que JavaScript es un lenguaje interpretado. Por lo que debe de ejecutarse para poder validarse y detectar errores. Esto implica tener que escribir todo el código y ejecutarlo para poder detectar un fallo, en caso de que haya un error. Este proceso en su totalidad termina volviéndose tedioso y extenso. El transpiler de TypeScript proporciona la característica de comprobación de errores por lo que compilará el código y generará errores de compilación, si encuentra algún tipo de errores de sintaxis. Esto ayuda a resaltar los errores antes de ejecutar el script, ahorrandonos tiempo para poder seguir desarrollando.
Fuertemente tipado
TypeScript viene con un sistema opcional inferencia de tipo a través del TLS (servicio de lenguaje TypeScript). El tipo de una variable, declarada sin tipo, puede inferirse por el TLS en función de su valor.
Si bien es opcional, si hacemos uso de esta característica que el lenguaje nos ofrece, podemos hacer que nuestro código sea mucho más intuitivo y fácil de leer.
Por ejemplo, no es lo mismo este fragmento de código
jQuery.ajax(url, config)
En el que solo podemos asegurar que la función tiene como parámetros dos variables. No sabemos de qué tipo son ni qué opciones puede contener la variable config, si es que contiene alguna. No hay forma de que podamos llamar a esta función sin verificar el código fuente o la documentación. Verificar el código fuente no es la opción más feliz, ya que el punto de tener funciones y clases es poder usarlas sin saber cómo se implementan. Deberíamos de confiar en sus interfaces, no en su implementación. Y si, podemos verificar la documentación, pero nos termina llevando tiempo adicional
Ahora, la versión tipada.
ajax(url: string, settings?: JQueryAjaxSettings): JQueryXHR;
interface JQueryAjaxSettings {
async?: boolean;
cache?: boolean;
contentType?: any;
headers?: { [key: string]: any; };
//...
}
interface JQueryXHR {
responseJSON?: any; //...
}Como vemos, tenemos más información y podemos entender el código sin tener que meternos a ver la implementación o leer la documentación.
POO
TypeScript soporta conceptos propios de la programación orientada a objetos como pueden ser las clases, interfaces y herencia, entre otras.
Con todo esto visto podemos afirmar que Typescript nos proporciona varias herramientas y mejoras respecto a Javascript puro, las cuales están enfocadas a mejorar la mantenibilidad de nuestros proyectos. Simplifica nuestro código, haciéndolo más fácil de leer, entender y debuggear y a nosotros, desarrolladores, nos ahorra tiempo.