Node.js se ha vuelto muy popular en los últimos años, tanto que empresas como Paypal, LinkedIn, Ebay y Netflix han decidido utilizarlo para contruir sus Apps. Pero, ¿Qué es realmente Node.js?, ¿Para qué sirve?, ¿Cuáles son sus ventajas y desventajas?.
En este post introduciremos los conceptos básicos de Node.js y terminaremos con el ejemplo práctico por excelencia en programación, un Hola Mundo.
¿Que es Node.js?
Es un entorno multiplataforma de ejecución basado en eventos, que utiliza el motor de Google V8 para crear y ejecutar aplicaciones Javascript desde el servidor.
¿Para qué sirve?
Sirve para generar una gran cantidad de conexiones simultaneas con el servidor sin incrementar el consumo de recursos por cada una de ellas.

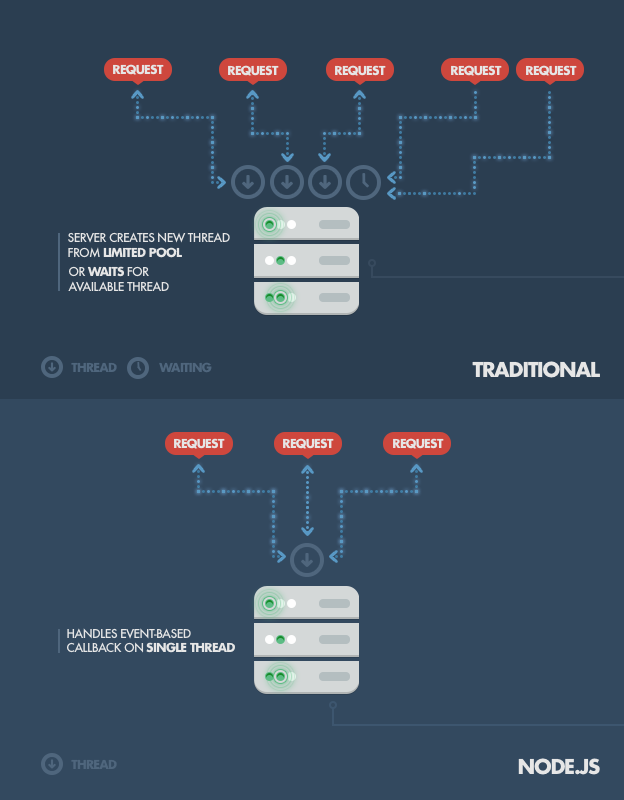
Como observamos en la imagen, en una aplicación tradicional el servidor crea un nuevo hilo por cada petición, en cambio Node.js maneja asincrónicamente las conexiones por medio de un único hilo y un bucle de eventos.
Analicemos a continuación las ventajas y desventajas de utilizar Node.js
Ventajas
- Al estar basado en Javascript el backend y el frontend estarían programados con una misma tecnología.
- Ademas de ser Open Source, con amplia evolución y constante actualización por parte de la comunidad, nos da la posibilidad de crear aplicaciones sin tantos requerimientos y al ser modularizado nos permite importar solo los módulos necesarios para correr la aplicación.
Desventajas
- Dentro de las desventajas node.js es que tiene una API inestable, quiere decir que entre versiones se tiende a romper la compatibilidad y se deben hacer cambios en tus aplicaciones para mantener todo funcionando.
- Cualquier operación con uso intensivo de la CPU anula todos los beneficios de rendimiento que Node.js ofrece con su modelo de E / S sin bloqueo controlado por eventos porque todas las solicitudes entrantes se bloquearán mientras el hilo esté ocupado con su procesamiento de números.
Hola Mundo! con Node.js
El ejemplo práctico para ver en funcionamiento a Node es sencillo solo nos basta con bajar de la página oficial la ultima versión de Node.js ingresando a https://nodejs.org/es/.
A continuación se crea el archivo main.js con el siguiente contenido:
var http = require('http');
http.createServer(function (req, res) {
res.writeHead(200, {'Content-Type': 'text/html'});
res.end('Hola Mundo!');
}).listen(8080);
Se crea una variable global http y mediante la método require() se obtiene un objeto que nos va permitir crear un servidor para manejo de peticiones y respuestas.
Luego en el response se escribe el head y se agrega el "Hola Mundo!" como un bloque de código. Lo último que nos falta es especificar el puerto donde se va a escuchar las peticiones, en este caso el 8080.
Teniendo listo nuestro archivo pasamos por consola para ejecutar el comando que nos va a levantar la aplicación. Nos paramos en la carpeta donde se encuentra nuestro archivo main.js y ejecutamos lo siguiente:
node main.jsFinalmente utilizamos nuestro navegador predilecto para ver nuestro Hola Mundo! en funcionamiento accediendo a http://localhost:8080
