React Native, creado por Facebook en 2015, es un entorno de desarrollo para aplicaciones multiplataforma, que utiliza JavaScript y React como base. Al igual que React en el ámbito del desarrollo web, React Native emplea componentes y un enfoque declarativo para crear interfaces de usuario dinámicas y escalables.
Bajo el lema de “Learn once, write anywhere” o “aprende una vez, escribe en todas partes”, nos proporciona una solución eficaz para la creación de aplicaciones móviles, permitiendo a los desarrolladores escribir un único código base que puede ser desplegado en varias plataformas, tanto iOS como Android.
Aunque React Native busca maximizar la reutilización del código, es importante destacar que puede haber ocasiones en las que sea necesario escribir código específico para cada plataforma, debido a las diferencias en características de diseño, comportamientos del sistema operativo o integraciones con funcionalidades nativas.
Sin embargo, a pesar de estas diferencias, sigue siendo una opción poderosa para el desarrollo de aplicaciones móviles multiplataforma, ya que proporciona una base común sólida y reduce significativamente la duplicación de esfuerzos en comparación con el desarrollo de aplicaciones completamente nativas para cada plataforma.
React Native difiere de otras soluciones de desarrollo móvil al utilizar componentes nativos en lugar de WebViews. A diferencia de herramientas como Ionic, Cordova o Phonegap, que dependen de tecnologías web para la interfaz de la aplicación, React Native prioriza la integración con el sistema operativo y el rendimiento al evitar la producción de HTML o CSS. Esto resulta en una experiencia más fluida y eficiente para los usuarios.
¿Cómo funciona React Native?

En React, se emplea un "VirtualDOM" donde se define nuestro JSX para crear documentos HTML, los cuales se convierten en componentes del navegador mediante JavaScript.
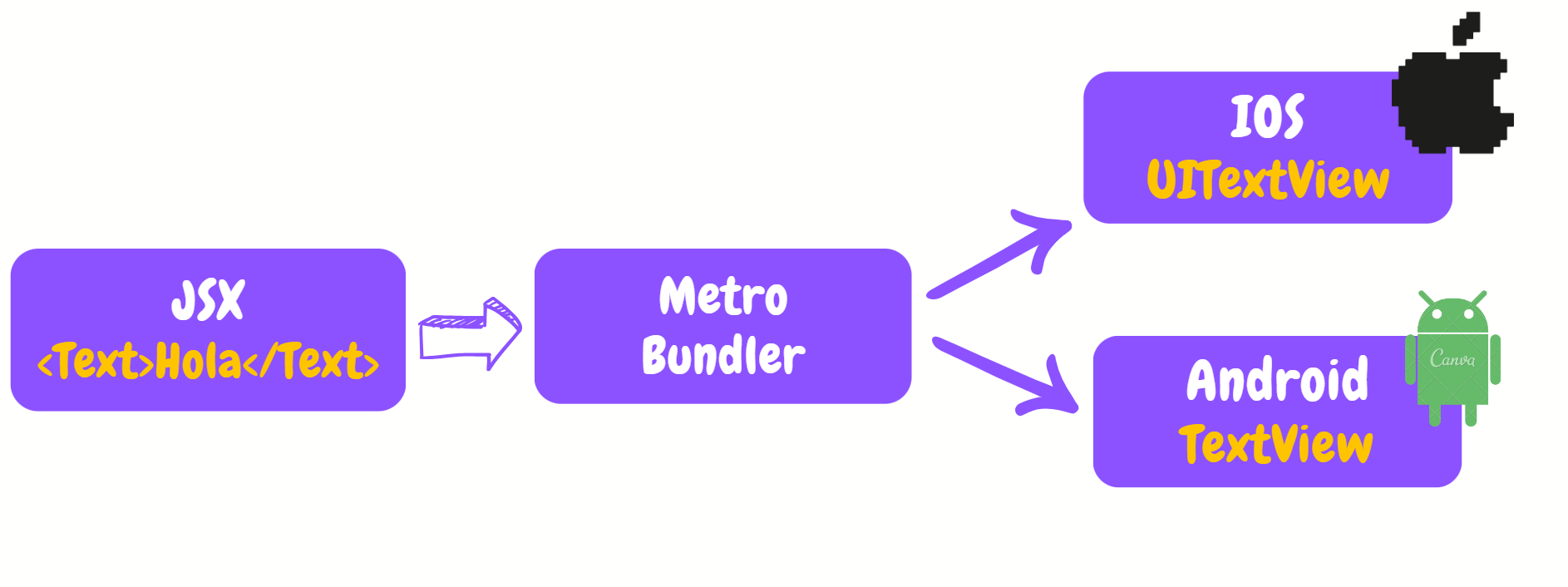
En el caso de React Native, si bien seguimos utilizando componentes JSX, estos tienen distintas etiquetas y nombres. Ya que no estamos trabajando con HTML, sino que estamos construyendo interfaces de usuario nativas en lugar de interfaces web.
El compilador de React Native convierte los elementos JSX en elementos nativos de la interfaz tanto para Android como para iOS. Esto permite que las aplicaciones desarrolladas tengan una apariencia y funcionamiento similar a las aplicaciones nativas, con un rendimiento prácticamente idéntico y una experiencia de usuario y navegación muy parecida, gracias a la generación de interfaz nativa.
Como mencionamos anteriormente, React Native usa JavaScript, y algo importante a mencionar es que este se ejecuta nativamente, no se compila ni se transpila a otro lenguaje como podrían ser Java u ObjectiveC.
Esto se debe a que en React Native se emplea un enfoque de doble hilo, donde uno de estos hilos opera el código nativo, manejando componentes como la interfaz y otras bibliotecas integradas con Android e iOS, mientras que el otro hilo ejecuta una máquina virtual JavaScript.

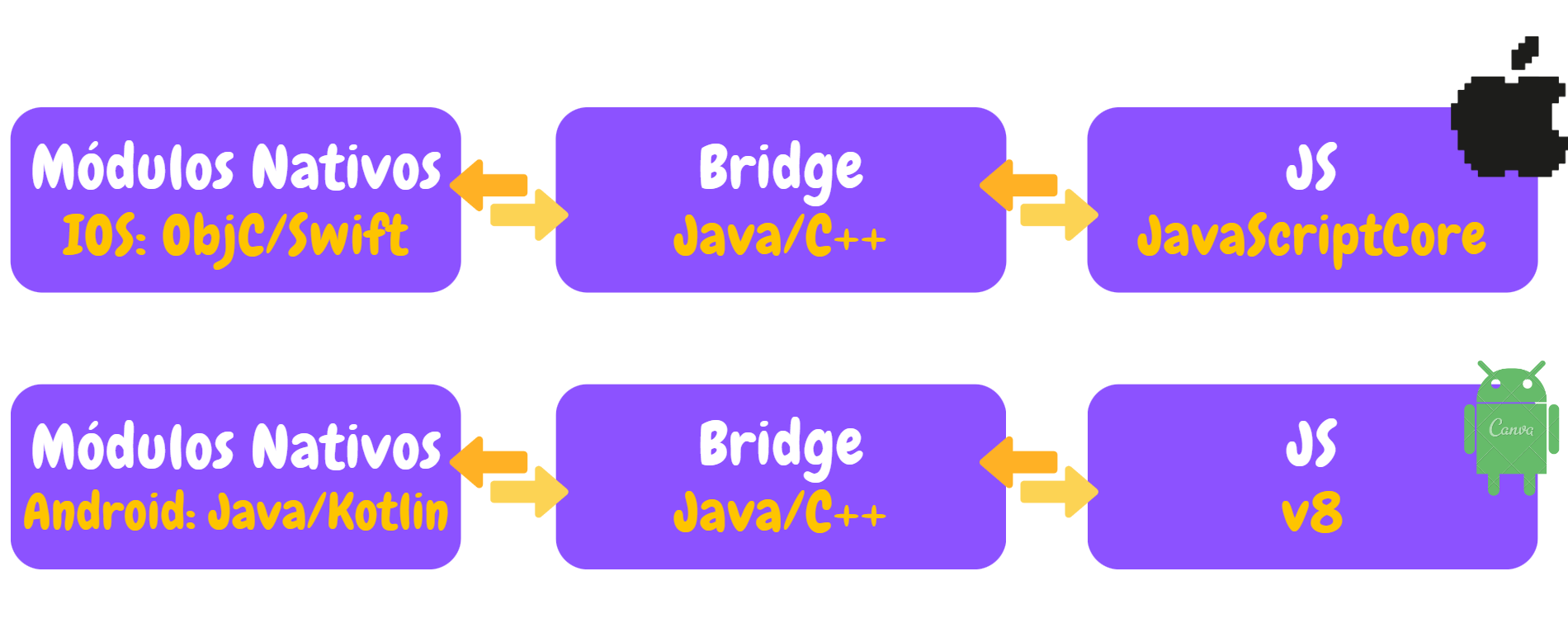
En React Native, existe un componente esencial, el Bridge, el cual permite la comunicación entre el código JavaScript y el código nativo del dispositivo, independientemente de si se está utilizando JavaScriptCore en iOS o V8 en Android. Este maneja dicha comunicación de manera asíncrona, asegurando que la UI de la aplicación sea receptiva mientras se realizan operaciones que pueden llevar tiempo en el hilo de fondo.
Cuando se desarrolla una aplicación React Native para iOS, todo el código JavaScript se ejecuta dentro de JavaScriptCore(JSC), que es un motor desarrollado por Apple que está integrado en el navegador Safari y es ampliamente utilizado en el ecosistema de la compañía.
Mientras que para desarrollos Android, React Native utiliza el motor de JavaScript V8, desarrollado por Google. Dicho motor es utilizado en el navegador Chrome, así como en proyectos como Node.js.
En lo que respecta a los Módulos Nativos, son bloques de código escritos en los lenguajes nativos de la plataforma (Java para Android, Objective-C/Swift para iOS) que exponen funcionalidades específicas a la capa de JavaScript. Estos permiten a los desarrolladores acceder a características y APIs nativas que no están disponibles en JavaScript puro, como la cámara, el GPS o los sensores del dispositivo.
Estos módulos se comunican con el código JavaScript a través del Bridge, proporcionando una interfaz de llamada asíncrona para que el código JavaScript pueda invocar métodos definidos en los módulos nativos y recibir resultados.
Este enfoque busca mantener un rendimiento de ejecución cercano al nativo, especialmente en la interfaz, al ejecutar el código nativo directamente en su propio hilo. Sin embargo, existe una ligera pérdida de rendimiento debido a la comunicación entre los dos hilos. Esta pérdida se manifiesta principalmente en la transferencia de datos o la invocación de funciones entre el código JavaScript y el código nativo.
Aplicaciones famosas que utilizan esta herramienta
React Native es utilizado por muchas aplicaciones móviles famosas, incluyendo Facebook, Instagram, Skype, Uber Eats, Tesla, y muchas otras.
