Para entender un poco de que se trata el contenido del post, es necesario conocer lo que es Next.js, recomiendo leer un resumen de eso aqui
¿Que es el "Tipo de Renderizado"?
En el contexto de desarrollo web, el término "renderizado" se refiere al proceso de generar la interfaz de usuario y presentarla en el navegador del usuario. Este proceso implica convertir los datos y la lógica de la aplicación en una representación visual que el usuario puede ver e interactuar.
El "tipo de renderizado" se refiere a la estrategia o enfoque utilizado para llevar a cabo este proceso. En otras palabras, es la manera en que la aplicación web decide cuándo y cómo mostrar el contenido al usuario. Hay varios enfoques comunes en el desarrollo web, y los términos CSR, SSR, SSG e ISR son categorías que describen estas estrategias específicas en el contexto de Next.js.
¿Por qué es importante elegir bien el "Tipo de Renderizado"?
Hay distintos puntos a tener en cuenta a la hora de elegirlo:
- Experiencia del Usuario (UX): Impacta en el tiempo de carga y la interactividad, influyendo directamente en la satisfacción del usuario.
- SEO (Optimización para Motores de Búsqueda): Puede afectar la visibilidad del sitio en los resultados de búsqueda, siendo SSR y SSG preferibles para una mejor indexación.
- Eficiencia del Servidor: SSR y SSG pueden distribuir la carga del servidor, afectando los costos de infraestructura y la capacidad de escalar.
- Actualización de Contenido: Diferentes tipos ofrecen frecuencias de actualización distintas, desde contenido estático hasta actualizaciones dinámicas.
- Costos de Infraestructura: El tipo de renderizado puede tener implicaciones en los requisitos de recursos y, por lo tanto, en los costos asociados.
- Escalabilidad: Algunos enfoques pueden facilitar o dificultar la escalabilidad horizontal o vertical de la aplicación.
- Compromisos entre Rendimiento y SEO: Estrategias como ISR buscan equilibrar el rendimiento del lado del cliente y las necesidades de SEO mediante la generación estática con actualizaciones incrementales.
Client Side Rendering (CSR)
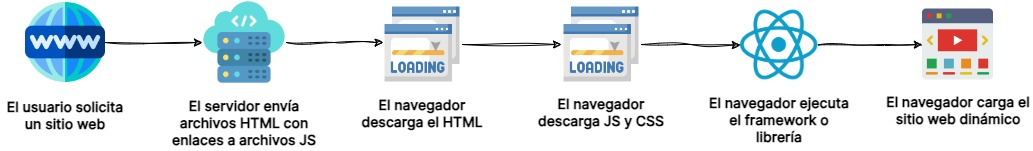
La Representación del Lado del Cliente (CSR) es la estrategia de renderizado predeterminada en las aplicaciones de React. En CSR, la solicitud inicial carga un archivo HTML mínimo que incluye archivos JavaScript responsables de renderizar la aplicación. Luego, el navegador del cliente ejecuta el JavaScript, obteniendo datos de las APIs y renderizando la página en el lado del cliente. Este enfoque proporciona una experiencia de usuario fluida e interactiva, pero puede resultar en tiempos de carga iniciales más lentos, especialmente para páginas con mucho contenido.
 Ventajas:
Ventajas:
- Es rápido para el servidor entregar una página en blanco.
- Tiene soporte para SPAs.
- Es súper rápido una vez todo el Javascript ha sido cargado.
- Entregas una página en blanco al usuario.
- Al entregar una página en vacía, no hay posibilidad de ser indexado por motores de búsqueda.
- Peligroso cuando tienes que cargar mucha información, provocando que el usuario solo vea una página blanca por más tiempo.
- Conexiones lentas pueden pueden provocar rebote de los usuarios.
Ejemplo:
export default function HomePage() {
return (
<div>
<h1>Bienvenido al Inicio!</h1>
<Link href="/about">
<a>Quienes Somos</a>
</Link>
</div>
)
}
Server Side Rendering (SSR)
La Renderización del Lado del Servidor (SSR) implica renderizar los componentes de React en el servidor y enviar el HTML completamente renderizado al cliente. Este enfoque mejora los tiempos de carga inicial de la página y garantiza que los motores de búsqueda puedan indexar el contenido de manera efectiva. SSR es especialmente beneficioso para aplicaciones con datos dinámicos que cambian con frecuencia o que requieren información personalizada.
 Ventajas:
Ventajas:
- Es bueno para páginas que necesitan tener un buen SEO y que quieren ser indexadas por motores de búsqueda.
- El contenido entregado por el servidor es inmediato.
- Funciona perfectamente en conexiones lentas.
- No hay peticiones a APIs en el lado del cliente.
- Es más pesado para el servidor.
- No puede ser cacheado debido a las peticiones que hace, por lo que se asume que esta información necesita ser nueva cada vez que el cliente quiere entrar a la página.
- No funciona bien con librerías que necesitan acceder a la propiedad document.
- Genera problemas de hidratación si se accede a variables de localStorage o información que no puede ser obtenida en el lado del servidor.
Ejemplo:
Para implementar SSR en Next.js, puedes exportar una función llamada getServerSideProps desde el componente de tu página. Esta función se ejecuta en el lado del servidor y obtiene los datos necesarios antes de renderizar el componente.
const AboutPage = ({data}) => {
return (
<div>
<h1>{data}</h1>
<p>{data}</p>
</div>
)
}
export async function getServerSideProps() {
const res = await fetch('https://api-ejemplo.com/about')
const data = await res.json()
return { props: { data } }
}
export default AboutPage;
Static Side Generation (SSG)
La Generación de Sitios Estáticos (SSG) implica pre-renderizar todo el sitio web en el building del proyecto, generando archivos HTML estáticos para cada página. Este enfoque ofrece un rendimiento y seguridad excelentes al mismo tiempo que reduce la carga del servidor. SSG es ideal para sitios web con contenido que no cambia con frecuencia, como blogs, páginas de marketing o documentación.
 Ventajas:
Ventajas:
- Las páginas son muy rápidas.
- Se genera una vez y luego el CDN la entrega inmediatamente al usuario.
- No tenemos peticiones por el lado del cliente.
- Perfecto para páginas que requieren un buen SEO.
- No tiene estado de carga, ya que nada necesita ser cargado, todo fue previamente cargado en el build.
- No hay necesidad de tener un servidor.
- Tiene un build time más largo que el resto de los modelos.
- No funciona bien con librerías que necesitan acceder a la propiedad document.
- Genera problemas de hidratación si se accede a variables de localStorage o información que no puede ser obtenida previa a la generación de la página.
Ejemplo:
Para implementar SSG en Next.js, puedes exportar una función llamada getStaticProps desde el componente de tu página. Esta función se ejecuta durante el tiempo de construcción y obtiene los datos necesarios para renderizar el componente.
En este ejemplo, la función getStaticProps obtiene las publicaciones del blog desde una API durante el buildeo de la app. Las publicaciones obtenidas se pasan como propiedades al componente BlogPage, que luego se renderizan como archivos HTML estáticos.
const BlogPage = ({posts}) => {
return (
<div>
<h1>Mi Blog</h1>
{posts.map(post => <div key={post.id}>{post.title}</div>)}
</div>
)
}
export async function getStaticProps() {
const res = await fetch('https://api-ejemplo.com/posts')
const posts = await res.json()
return { props: { posts } }
}
export default BlogPage;
Incremental Static Regeneration (ISR)
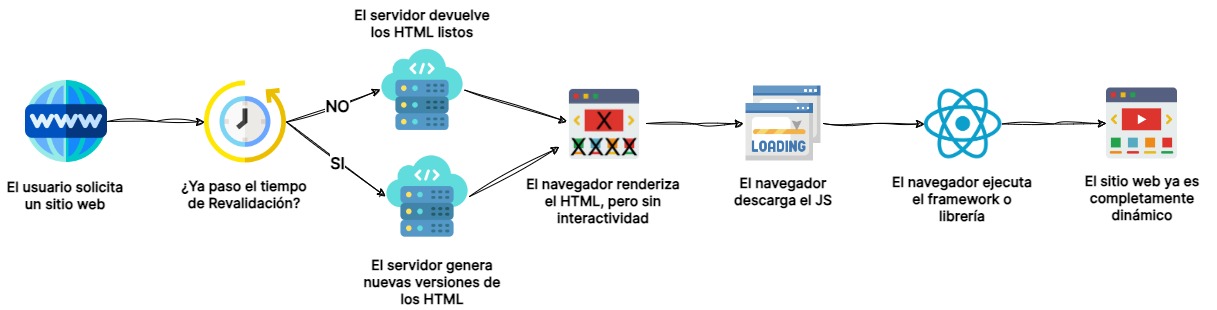
La Regeneración Estática Incremental (ISR) amplía la Generación de Sitios Estáticos (SSG) al permitir que las partes dinámicas de una página se regeneren on-demand. Esto significa que algunas partes de la página pueden ser estáticas, mientras que otras pueden ser vueltas a renderizar cuando los datos cambien. ISR logra un equilibrio entre rendimiento y frescura de contenido, haciéndolo adecuado para aplicaciones con contenido que se actualiza con frecuencia.
 Ventajas:
Ventajas:
- Nos entrega la posibilidad de evitar recompilaciones si la información cambia seguido, pero no tanto.
- Si tenemos una gran cantidad de páginas no queremos tener que volver a compilar todas estas páginas cada vez que surga un cambio, esto lo soluciona.
- Tenemos todas las ventajas previamente mencionadas tanto por SSR y SSG sumando estas nuevas que acabo de mencionar.
- Hay que especificar el tiempo de revalidación en el codigo (aunque no es muy dificil hacerlo).
Ejemplo:
Para implementar ISR en Next.js, puedes utilizar la opción revalidate en la función getStaticProps.
En este ejemplo, la página se regenerará cada 60 segundos, asegurando que el contenido se mantenga actualizado sin sacrificar el rendimiento.
const BlogPage = ({posts}) => {
return (
<div>
<h1>Mi Blog</h1>
{posts.map(post => <div key={post.id}>{post.title}</div>)}
</div>
)
}
export async function getStaticProps() {
const res = await fetch('https://api-ejemplo.com/posts')
const posts = await res.json()
return { props: { posts },
revalidate: 60, // Regenera la pagina cada 60 segundos
}
}
export default BlogPage;
Conclusión
Next.js proporciona una plataforma integral para implementar diferentes estrategias de renderizado en aplicaciones web. Ya sea que necesites Renderizado del Lado del Cliente (CSR) para experiencias interactivas, Renderizado del Lado del Servidor (SSR) para cargas iniciales rápidas y SEO, Generación de Sitios Estáticos (SSG) para sitios web ricos en contenido, o Regeneración Estática Incremental (ISR) para contenido dinámico, Next.js tiene cubiertas tus necesidades. Al comprender y aprovechar estos enfoques de renderizado, puedes optimizar el rendimiento y la experiencia del usuario de tus aplicaciones Next.js, brindando experiencias web rápidas y atractivas.
Espero que les haya gustado!