En este post vamos a hablar acerca de que es el Options API en Vue, cuales son sus características y como podemos crear nuestros componentes a partir del mismo.
Antes que nada:
Si es la primera vez que escuchas hablar de Vue te recomiendo pasar por los siguientes posts antes de continuar con la lectura, para entender ¿qué es Vue y cómo funciona el ciclo de vida de los componentes?
Empezando con Vue.js
Vue : ciclo de vida de un componente
¿Que es OPTIONS API?
Los componentes de Vue pueden ser creados con dos APIS diferentes que nos brinda el framework,
una es la Options Api y otra la Composition Api. Como el artículo indica, nos vamos a centrar puntualmente en entender como es que funciona la Options Api.
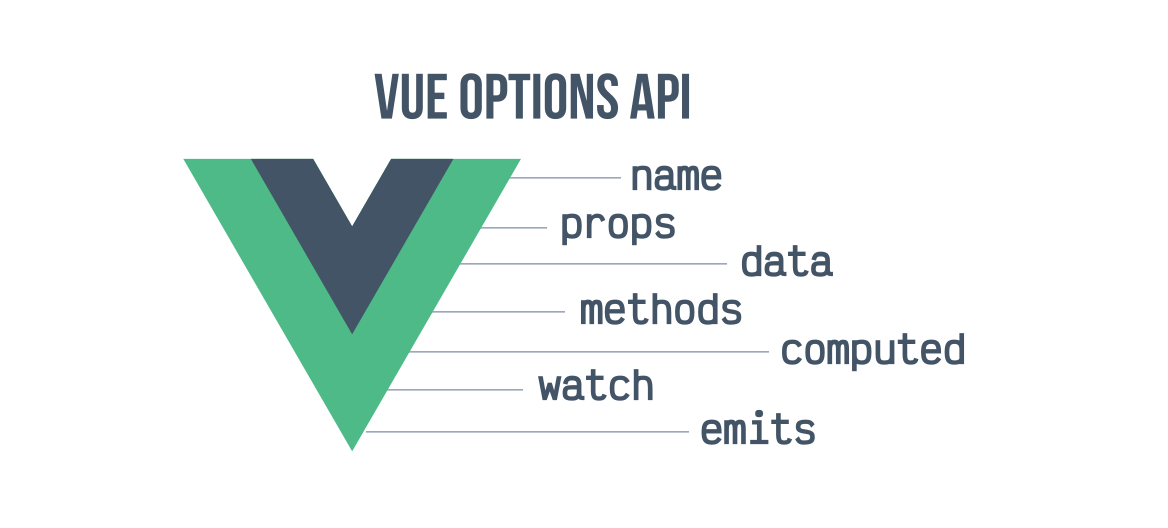
Esta es la manera tradicional en la que Vue trabaja, disponible tanto en la versión dos del mismo como en la versión tres. Consiste básicamente en utilizar un objeto que contiene varias propiedades, tales como “props”, “data”, ”methods”, etc y que son claves para el correcto funcionamiento de los componentes en Vue.
Cada uno de estos atributos cumple una función en particular, y si bien son varios, en este post vamos a estar hablando acerca de los mas usados.
template:
Esta propiedad es un String que se usa como plantilla para la instancia de Vue. El framework utiliza una sintaxis de plantilla basada en HTML que nos hace mas ameno el trabajo de desarrollo. Algo a tener en cuenta es que este String no es HTML, por lo tanto vamos a poder insertar lógica en el mismo, llamadas a funciones, y podremos usar las directivas de Vue.
La forma mas básica de enlace de datos es la interpolación de texto utilizando la sintaxis “{{ }}”.
Por detrás, Vue compilara estas plantillas y terminara insertando en el DOM nuestro componente.

data():
Esta función nos va a permitir declarar nuestras variables u objetos para ser usados en el componente, y que Vue envolverá en su sistema de reactividad para generar nuestro estado. Este, cuando cambie, hará que el componente se actualice y se re -renderice.
El valor de “Data” debe ser una función que retorne un objeto.
Las propiedades que declaremos en “Data” se agregaran solo cuando el componente sea creado por primera vez, por lo que deberemos de asegurarnos incluir todas las propiedades que necesitemos que sean parte del estado reactivo de Vue, ya que aunque hay manera de agregar propiedades al mismo, estos no dispararan actualizaciones reactivas.
Recordar que la sintaxis de “data” no debe de usarse como una propiedad sino como una función que retorna un objeto.
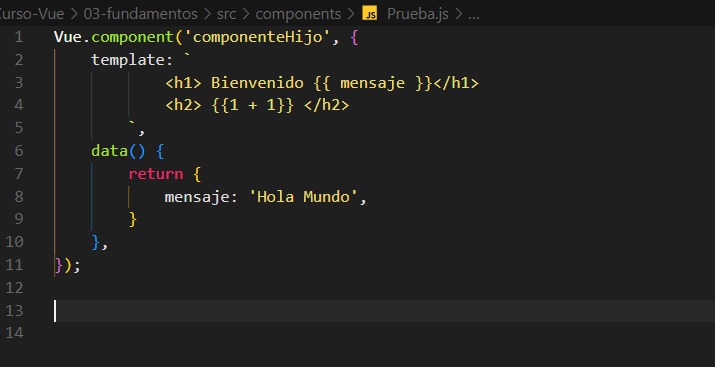
Un ejemplo de su sintaxis seria esta:

props:
Esta propiedad va a establecer los atributos que serán aceptados para que su padre pueda asignar su valor. Es la manera en la que un componente padre puede comunicarse con su hijo. Aunque ojo porque esta comunicación es unidireccional, es decir, que cuando la propiedad sea actualizada en el padre, esta fluirá y se vera reflejada en el hijo, pero no en caso contrario. Esto evitara que los componentes secundarios cambien accidentalment e los estados de sus padres y evitando que el flujo de datos sea complicado de entender. Para este ultimo caso tenemos otras herramientas que veremos mas adelante.
Como podemos ver, el fin de esta propiedad es conseguir que nuestros componentes sean mas flexibles y reutilizables.
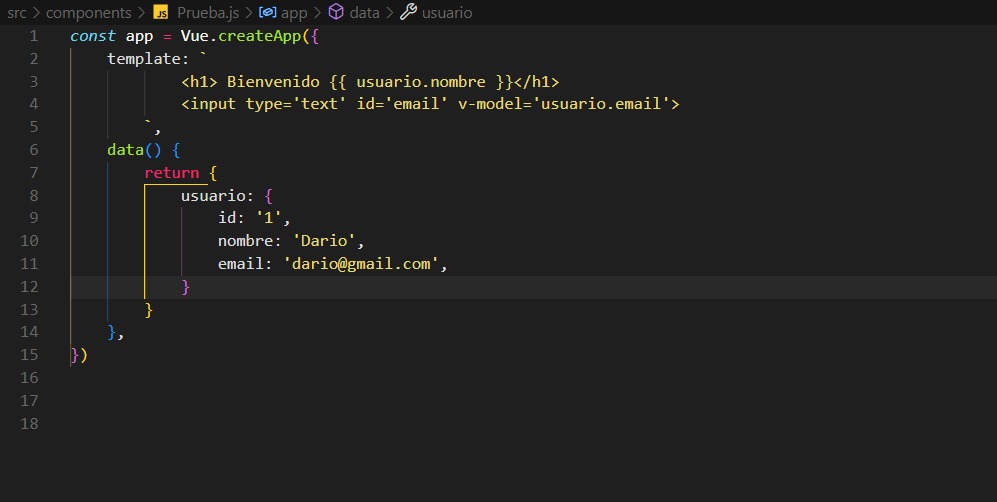
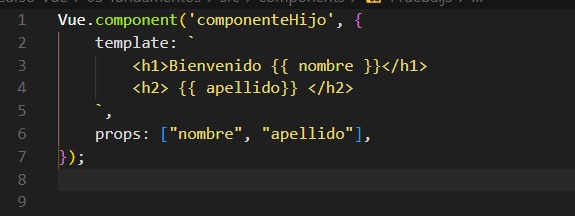
Para recibir las props tenemos dos formas de conseguirlo, definiendolas de manera estática (en un array de Strings) o dinámica (como un objeto).
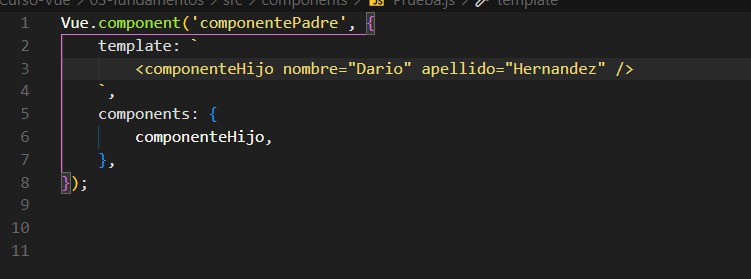
La primera es la forma mas básica de trabajar con las props, aunque no es muy recomendada ya que es muy poco especifica.


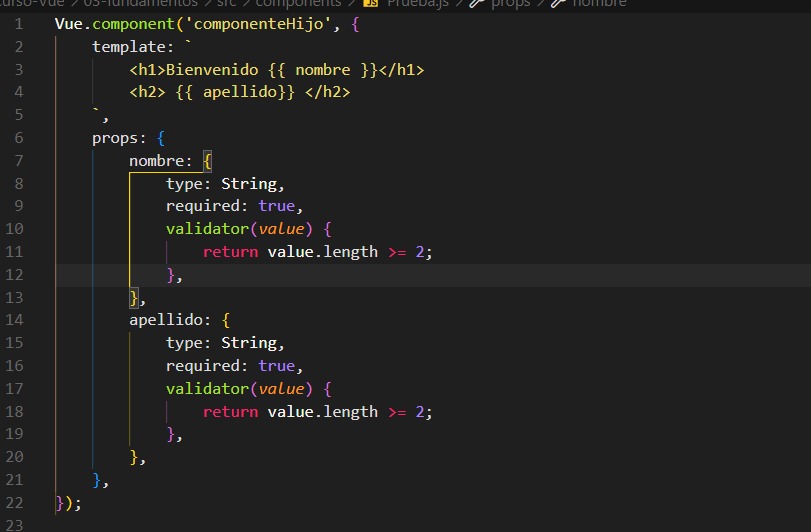
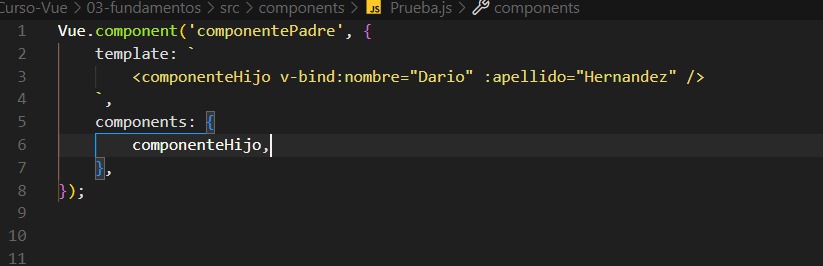
La segunda opción es un poco mas avanzada, ofreciendo mucha mas información acerca de las props.


Como vemos en las ultimas dos imagenes, definimos las props con un objeto, que a su vez puede tener anidados mas objetos que representaran a cada una de nuestras propiedades, con atributos que van a definir el como va a ser cada una de ellas.
Estos atributos pueden ser:
- type: Indica el tipo de la propiedad. (String, Number, Boolean, Object, etc).
- default: Indica un valor por defecto, en el caso que el valor no sea asignado por el padre.
- required: Indica si la propiedad sera obligatoria o no. (true o false). En un entorno que no sea de produccion, se lanzara una advertencia por consola si el valor es verdadero pero no fue asignado en el padre.
- validator: Es una función que toma el valor de la propiedad como único argumento, evaluá una condición y retorna verdadero o falso. En caso de que retorne falso, en el ambiente de desarrollo, lanzara un mensaje por consola.
computed:
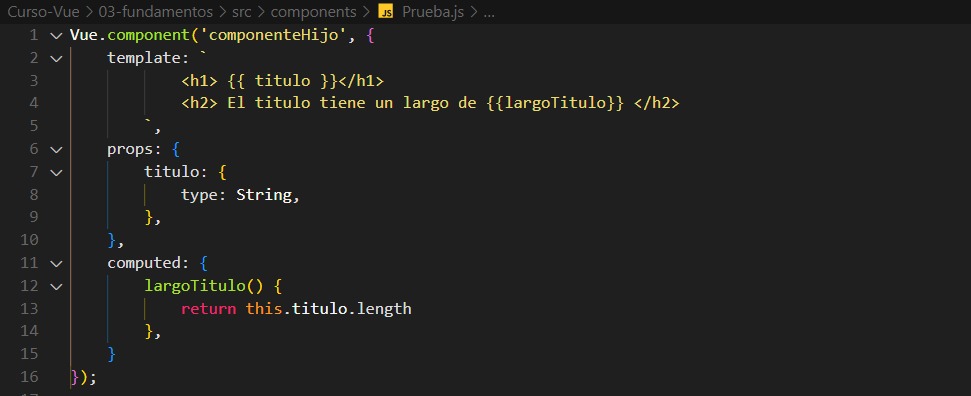
Las propiedades computadas son variables precalculadas que se almacenan en la cache y que unicamente se vuelven a calcular cuando el valor reactivo asociado a ella se actualiza. Por eso hay que tener en cuenta que si la dependencia de la propiedad computada no es reactiva, esta no se actualizar a. Estas propiedades son muy útiles para cálculos costosos y complejos que no queremos que se lleven a cabo con cada update de nuestro componente.

Noten en la imagen, que las propiedades computadas se definen como funciones, pero se utilizan en el template como variables. Otra cosa a tener en cuenta es que si usamos una función de flecha en la declaración de la propiedad computada, el “this” no sera la instancia del componente, aunque aun podemos acceder a ella pasándolo por argumento.
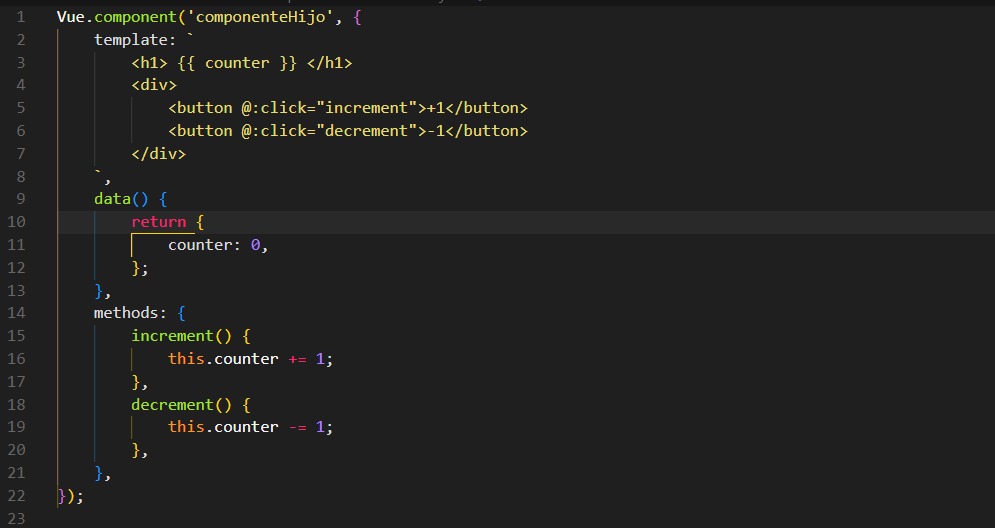
methods:
En este apartado podremos definir funciones en el componente que luego podremos usar tanto en el template, como en la parte de los scripts, ejecutándolas y obteniendo el valor que retornan. Todos los métodos tienen su contexto vinculado automáticam ente a la instancia del componente, así que al ser llamado desde los scripts debe ser antepuesto por el “this”, y es por esto que debemos de evitar usar funciones flechas al declarar los métodos ya que de esta manera no tendrá acceso a la instancia del componente.
Este es un ejemplo simple de la creación de dos métodos que son usados en los eventos "on click" de un botón. Cuando este sea presionado, se ejecutara nuestra función, la cual aumentara o decrementara el contador, según el caso.

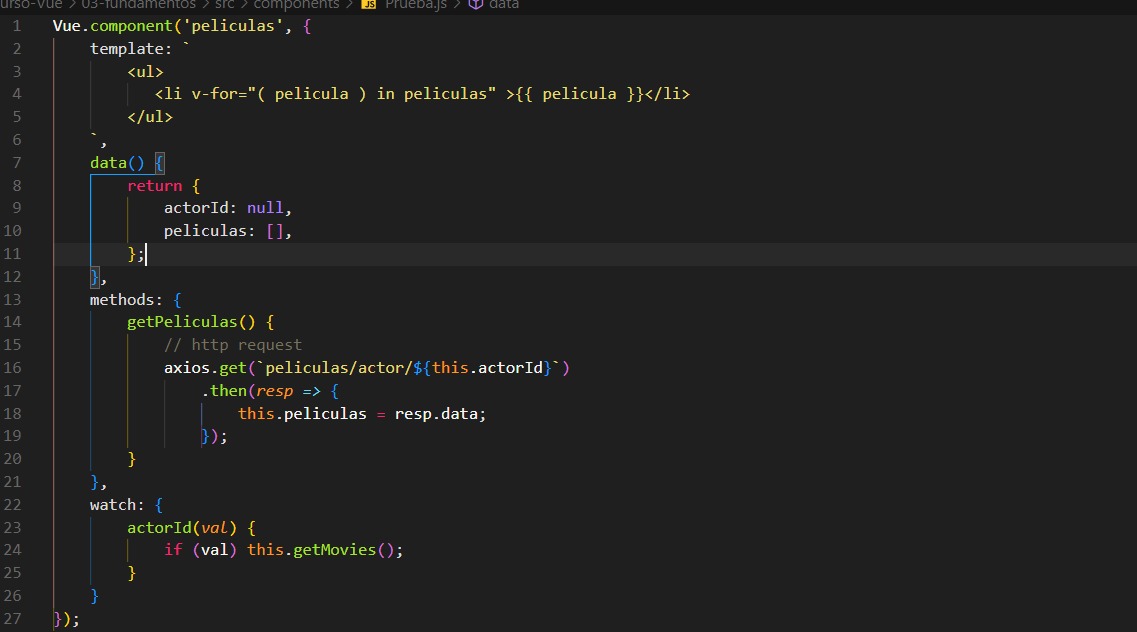
watch:
Este apartado tiene como objetivo disparar las funciones que le indiquemos cuando una propiedad asociada al mismo cambie. Es algo parecido a lo que realizan las variables computadas, pero normalmente estos se utilizan en situaciones de asincronía o son operaciones muy costosas para cambiar datos.
Espera recibir un objeto donde las claves son las propiedades que vamos a observar y los valores serán o el nombre de un método declarado anteriormente, o una función para ser ejecutada.

emits:
Esta propiedad es utilizada para declarar eventos emitidos. Como vimos anteriormente con las “props” de la Options Api, un componente padre se comunicaba con su componente hijo de manera unidireccional. Los emits son la manera que tenemos para poder pasar información del componente hijo al padre cuando el evento es disparado.
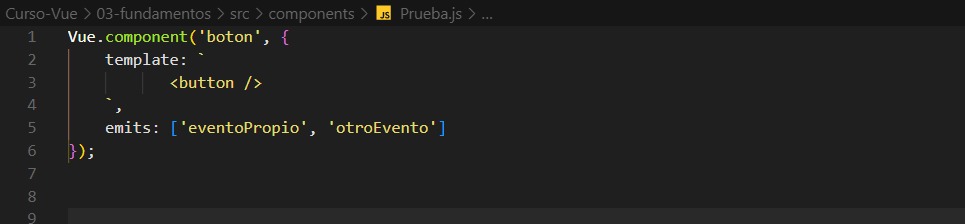
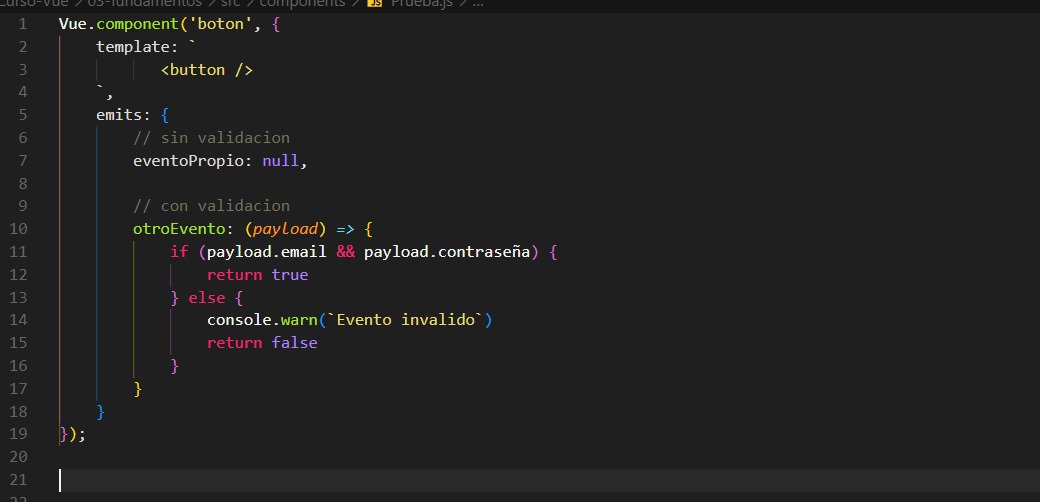
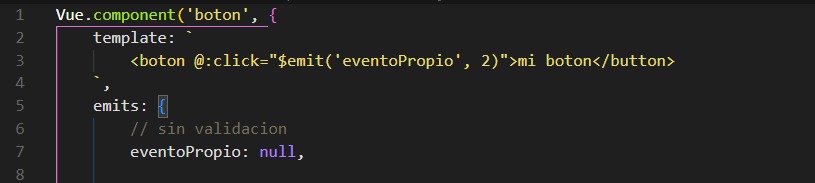
Estos eventos emitidos pueden ser declarados como un array de strings donde cada posición sera el nombre del evento, o tambien, como un objeto que incluye el nombre del evento personalizado como clave y una función de validación, o “null” en caso de no tener validación, como valor.
- Modo Array
- Modo Objeto



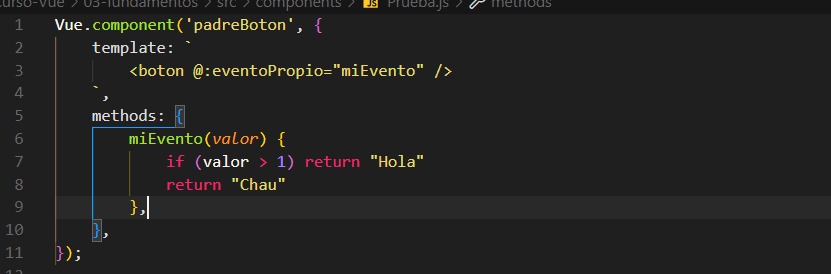
Y en el componente padre escucharemos el evento creado "eventoPropio", y ejecutaremos la funcion "miEvento" cuando este sea lanzado y el valor que recibira sera el que le pasamos en el componente hijo, como segundo argumento en el “this.$emit”..

También contamos con las options que serán llamadas en función del ciclo de vida de nuestro componente y que nos serán de mucha ayuda para agregarle lógica a nuestro componente en cada uno de sus pasos de creación, hasta su destrucción. Entre estas opciones se encuentran: beforeCreate, created, beforeMount, mounted, beforeUpdate, updated, beforeUnmount y unmounted.
Cada uno se estos espera recibir como valor una función que sera llamada en el ciclo de vida del componente que corresponda.
Como se menciono al inicio de este post, existen mas opciones que podemos utilizar para la creación de nuestro componente, pero las aquí nombradas son de las mas usadas y que seguramente utilicemos a la hora de crear nuestras aplicaciones en Vue.
Para profundizar aun mas en las opciones aquí mencionadas, o incluso para conocer otras opciones existentes pueden leer mas en la documentación oficial pinchando aquí
Conclusión
En este post vimos una de las dos maneras que tenemos en Vue de crear nuestros componentes.
Esta opción nos va a permitir tener una estructura bien definida y muy especifica en nuestro componente, separando cada una de las partes de nuestro componente en sus diferentes atributos, de manera que la curva de aprendizaje sera bastante sencilla y resulta muy apropiado para usuarios que comienzan a trabajar con su primer framework del lado del Frontend.
Como contrapartida, esta forma de creación de nuestros componentes sera un poco mas compleja a la hora de reutilizar la lógica en alguno de ellos, lo cual hará un código mas difícil de mantener en aplicaciones medianas o grandes, en comparación con la opción que nos ofrece la Composition Api.