¿Qué es una Peticion Asíncrona?,¿Por qué son tan importantes?, ¿que nos ayudan a resolver?, ¿y como podemos hacer una? todo esto aprenderemos en este articulo.
Para entender que es una peticion asíncrona primero debemos entender qué es el código síncrono, que es básicamente lo opuesto a asincrónico y sincrónico simplemente significa que el código se ejecuta línea por línea en el orden exacto de ejecución que definimos en nuestro código como en este pequeño ejemplo.
console.log("Uno");
console.log("Dos");
console.log("Tres");Resultado en Consola:

Cuando se alcanza la primera línea de código en la ejecución, simplemente se ejecuta luego se ejecuta la siguiente línea de código, y luego el siguiente, todo en secuencia. Así que cada línea de código siempre espera para que la línea anterior termine de ejecutarse. Ahora bien, esto puede crear problemas cuando una línea de código tarda mucho en funcionar, por ejemplo, en esta línea de código.
function numeros() {
console.log('Uno');
alert('Alerta');
console.log('Dos');
console.log('Tres');
}
numeros();Tenemos una declaración de alerta, que crea esta ventana, esta ventana de alerta bloqueará la ejecución del código, así que no pasará nada en la página hasta que hagamos clic en ese botón “Aceptar”, y solo entonces, el código puede continuar ejecutándose. la declaración de alerta es un ejemplo perfecto de una operación de larga duración, que bloquea la ejecución del código.Esta es una buena ilustración del problema con el código síncrono. Ahora, la mayoría de las veces el código síncrono está bien y tiene perfecto sentido pero imagina que la ejecución tendría que esperar para que finalice un temporizador de cinco segundos, eso no sería bueno, porque mientras tanto, nada en la página funcionaría durante estos cinco segundos. Y ahí es donde el código asíncrono entra en juego. Aqui este ejemplo contiene el temporizador de cinco segundos que acabo de mencionar.
function numeros() {
console.log('Uno');
setTimeout(function () {
console.log('Dos');
}, 5000);
console.log('Tres');
}
numeros();
la primera línea de código todavía es sincrónico aquí, y también pasamos a la segunda línea de manera sincrónica, pero aquí nos encontramos con la función de tiempo de espera establecido, que básicamente iniciará un temporizador de forma asíncrona.
Esto significa que el temporizador esencialmente se ejecutará en segundo plano sin impedir que se ejecute el código principal. También vemos una funcion callback, que no se ejecutará ahora, sino después de que el temporizador haya terminado de funcionar. Esta función de callback que acabo de mencionar es JavaScript asíncrono. Y es asíncrono porque solo se va a ejecutar después de una tarea que se está ejecutando en segundo plano finaliza la ejecución. Entonces el código principal no está siendo bloqueado y la ejecución no espera el temporizador asíncrono para terminar su trabajo esa es la gran diferencia entre síncrono y código asíncrono.
En resumen, la programación asíncrona se trata de coordinar el comportamiento de nuestro programa durante un cierto período de tiempo. Así que asincrónico significa literalmente no ocurriendo al mismo tiempo.
Peticiones Asincronas en JavaScript
La Asincronía es uno de los pilares fundamentales de JavaScript, ya que es un lenguaje de programacion de un solo subproceso o hilo, lo que significa que solo puede ejecutar una cosa a la vez.
Si bien los lenguajes de un solo hilo simplifican la escritura de codigo por que no tienen que preocuparse por los problemas de concurrencia, esto tambien significa que no puede realizar operaciones largas como el acceso a la red sin bloquear el hilo principal.
Imagina que solicitas datos de una API. Dependiendo de la situacion el servidor puede tardar un tiempo en procesar la solicitud mientras bloquea el hilo principal y hacer que la pagina web no responda. cual es la solucion para este problema? AJAX.
Que es Ajax?
Ajax significa JavaScript asíncrono y xml (Asynchronus JavaScript and Xml). Es un conjunto de técnicas de desarrollo web que permiten que las aplicaciones web funcionen y que envien y recuperen datos de un servidor, sin tener que recargar una pagina web.
Como Realizamos una Peticion Asincrona con AJAX?
Lo primero será crear una instancia de XMLHttpRequest() Una vez con la instancia, definimos a qué dirección y bajo qué método del protocolo HTTP trabajaremos. En este caso como queremos obtener algo del servidor haremos uso de GET (También es posible utilizar POST).
El tercer paso será definir una función para el atributo onreadystatechange. Esta función nos permitirá conocer el estatus de la petición y si la respuesta por parte del servidor fue exitosa o no. Si readyState es igual a 4, significa que la solicitud está completada.
El último paso será realizar la petición utilizando el método send.
const url = 'https://restcountries.com/v3.1/name/argentina';
const http = new XMLHttpRequest();
http.open('GET', url);
http.onreadystatechange = function () {
if (this.readyState == 4 && this.status == 200) {
var resultado = JSON.parse(this.responseText);
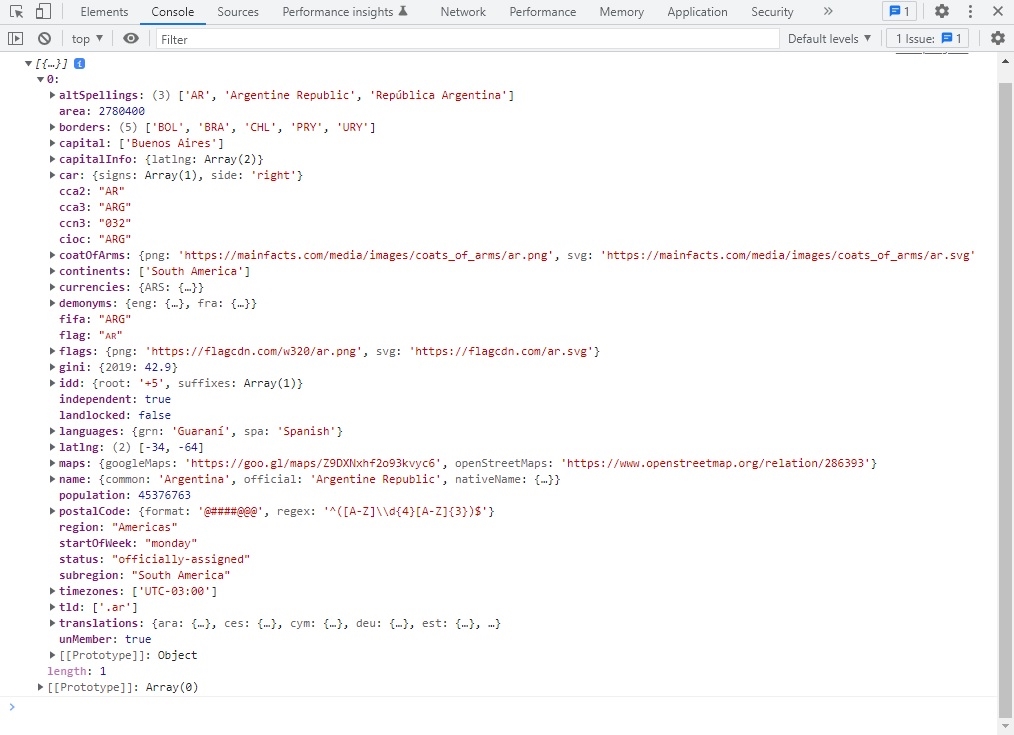
console.log(resultado);
}
};
http.send();
Algo importante a mencionar es que la respuesta se nos da mediante un string, es por ello que debemos convertir esto a una estructura Json. esta es la respuesta en nuestra consola: