Siguiendo con el objetivo de aprender a manipular el DOM mediante JavaScript y jQuery, en esta ocasión vamos a profundizar en lo que es el DOM y algunas de las funciones que nos brinda para que nosotros, mediante JavaScript podamos realizar diferentes consultas y modificaciones a la hora de acceder a éste.
¿Qué es el DOM?
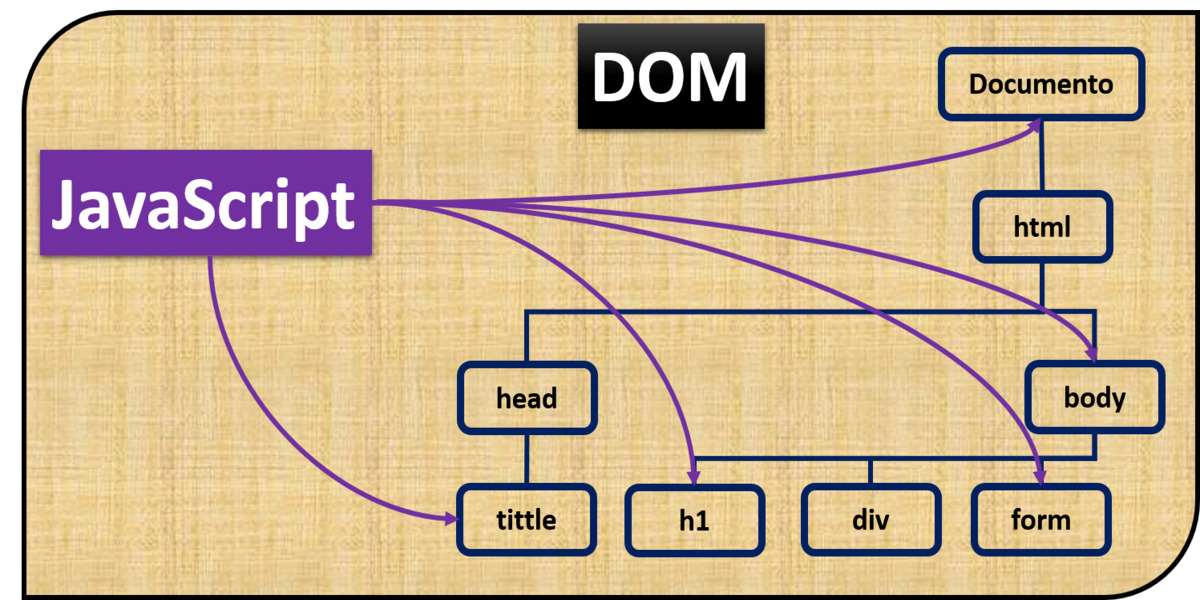
El DOM, por sus siglas en ingles, Document Objet Model, es una representación de un documento, puede representar tanto documentos XML y HTML, en nuestro caso nos interesara este ultimo. Esta representación, tiene la característica de cumplir con la estructura de un árbol, compuesto por nodos organizados jerárquicamente, donde cada uno de ellos representa un elemento del documento HTML y brindan métodos con los cuales pueden interactuar con lenguajes como JavaScript, como obtener o añadir un elemento, modificarlo y también eliminarlo.
¿Qué es la relacion de jerarquía?
Cuando hablamos de una relación de jerarquía, nos referimos a el lugar que ocupan los nodos que conforman el árbol anteriormente mencionado, y que dada la posición que tenga, un nodo puede ser padre, hermano y/o descendiente de varios nodos e hijo de un nodo en particular. Por ejemplo: El elemento legend es hijo del elemento div. El elemento div es padre de legend, form y button. El elemento p es descendiente de div Los elementos legend, form y button son hermanos.
< body>
< title >< /title>
< div >
< legend>< /legend>
< form>
< p>< /p>
< input >
< /form>
< button>< /button>
< /div>
< /body>
A continuación vamos ver algunas de todas las funciones que nos brinda JavaScript para esta manipulación del DOM, como por ejemplo getElementById(), getElementByClassName o tambien QuerySelector(). La primera que vamos a ver, es la función que permite seleccionar un elemento de la pagina a través del valor que contenta en su atributo id. Seleccionando un único elemento ya que no deberían existir mas de un elemento con el mismo valor de id. Si nuestro documento contiene un elemento cuyo id es "mi-id", podemos seleccionarlo de la siguiente manera.
En el documento html:
< div id=”mi-id”>Un elemento cualquiera< /div>
Obtencion del elemento:
document.getElementById('mi-id);
La siguiente funcion, se diferencia claramente de la primera, ya que con ella podemos selecccionar varios elementos, consiste en seleccionarlos mediante su clase. Si nuestro documento contiene varios elementos que compartan la clase "mi clase", podemos seleccionarlos de la siguiente manera.
En el documento HTML:
< div class="mi-clase”>Un elemento cualquiera< /div>
...
< div class="mi-clase”>Otro elemento cualquiera< /div>
Obtencion del elemento:
document.getElementByClassName('mi-clase');
Otra forma de seleccionar varios elementos, es utilizando una función que se caracteriza por aceptar una expresión mas familiar, estamos hablando de CSS, donde para seleccionar por clase, utilizábamos un punto seguido del nombre de la clase, con lo cual, si nuestro documento contiene varios elementos que comparten la clase "mi-otra-clase", podemos seleccionarlos de la siguiente manera
En el documento HTML:
< div class="mi-otra-clase”>Un elemento cualquiera< /div>
...
< div class="mi-otra-clase”>Otro elemento cualquiera< /div>
Obtencion del elemento:
document.querySelector('.mi-otra-clase');
Hasta el momento solo vimos como obtener un elemento o varios, pero manipular el DOM es también insertar un elemento en nuestro documento. Utilizando funciones como createElement(), createTextNode() y appendChild(), podemos crear un nuevo elemento HTML y añadirle contenido.
var nuevoElemento = document.createElement('legend');
var nuevoContenido = document.createTextNode('Creando nuevo elemento');
nuevoElemento.appendChild(nuevoContenido);
Pero solo no basta con tener el elemento creado, sino que también debemos seleccionar el lugar del documento en donde queremos que se inserte nuestro nuevo elemento y utilizar algunas funciones que ya conocemos.
var miElementoExistente = document.getElementById('mi-id');
miElementoExistente.appendChild(nuevoElemento);