Sass es un lenguaje de hojas de estilos en cascada (css), sus siglas significan Syntactically Awesome Stylesheets. Pero que tiene de genial este lenguaje ?.
Sass es un preprocesador. Esto quiere decir que el navegador no interpreta archivos scss o sass, sino que uno escribe en sintaxis scss o sass y luego a través de compiladores se pasa a css para que sea interpretado por el navegador. Es una herramienta que permite generar de manera automatica css y que tiene caracteristicas que no tiene css y que son propias de los lenguajes de programacion como variables, funciones, selectores anidados, herencia, etc.
Scss o sass ?
Seguramente te estarás preguntando porque mencione dos tipos de archivo (sass y scss).
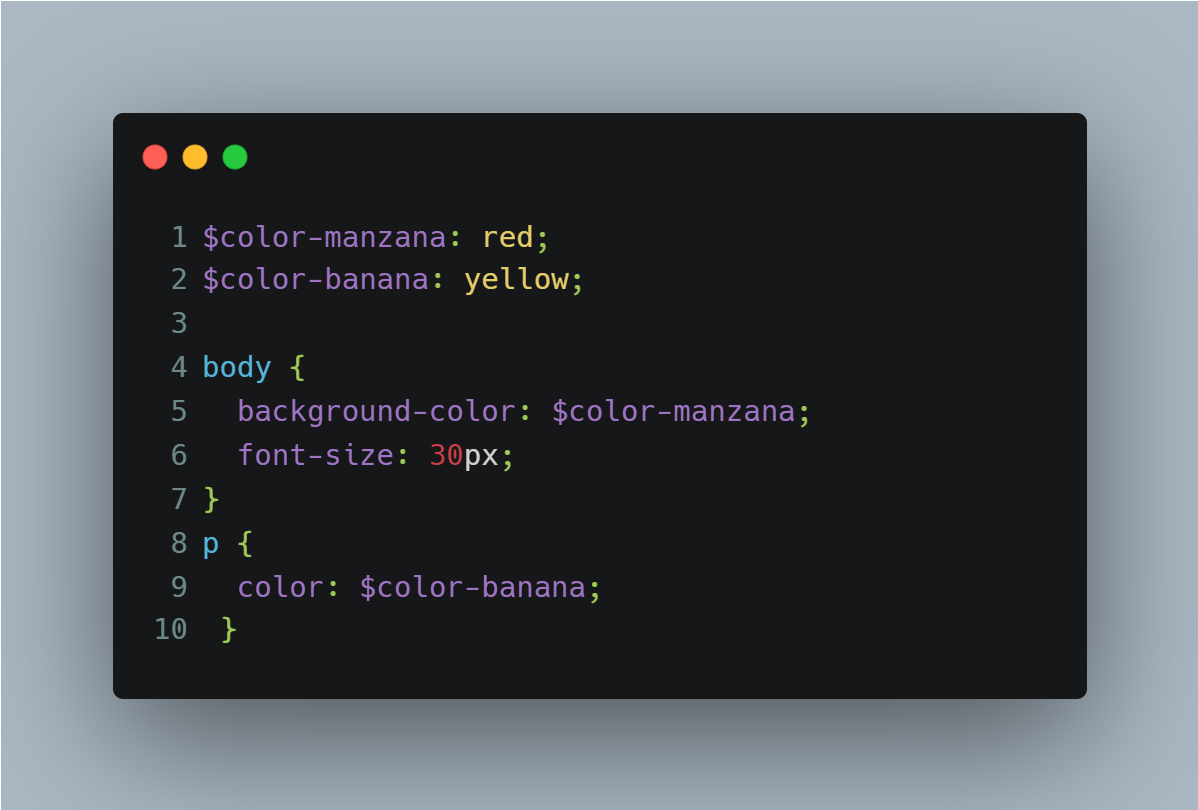
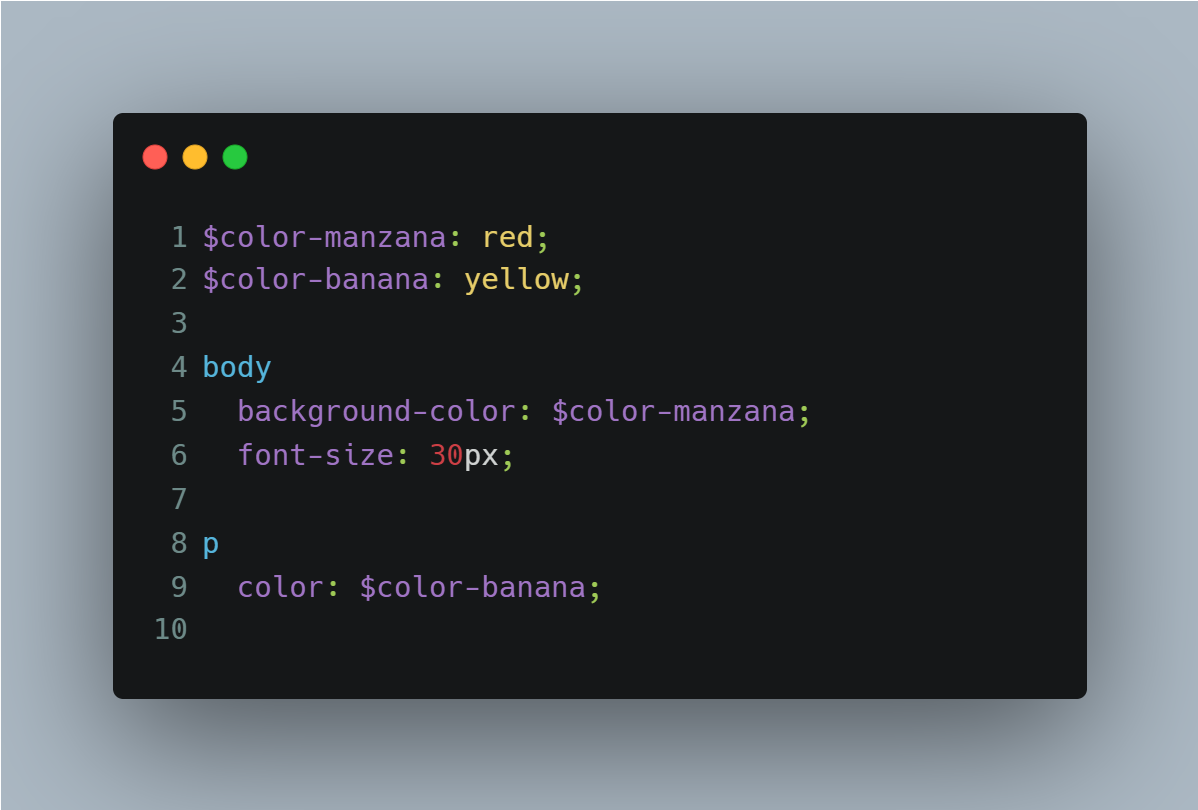
Sass tiene dos sintaxis, no tienen una diferencia muy relevante pero vale lapena mencionarla... dentro de los archivos sass vamos a escribir el codigo sin la necesidad de utilizar llaves, en cambio se utiliza la indentacion para el código. Es por esta razon que aparece scss para hacerlo mas parecido a css. Veamos un ejemplo de su diferencia.
Scss:  Sass:
Sass: 
Sea cual sea la sintaxis que vayamos a utilizar, las ventajas que tenemos son las mismas. Voy a mencionar algunas de las que me parecen mas relevantes.
Ventajas
- Reduce el tiempo para crear y mantener mi css.
- Permite una organizacion modular de mis estilos.
- Proporciona estructuras de lenguaje de programacion.
a. Al tener mixins, variables y bucles, nos asemejamos mas a un lenguaje de programacion, por lo que podemos recurrir a la modularizacion y a la reutilizacion de estilos si asi lo necesitaramos. Esto se traduce a un menor tiempo de mantenibilidad de código.
b. Esto se puede hacer gracias a los partials, que son archivos scss o sass qeu inician con un guion bajo (ej: _variables.scss). Con el guion bajo, sass entiende que no tiene que generar un archivo css a partir de los partials. De esta manera, podremos tener varios archivos que hacen referencia a variables, mixins, funciones y poder reutilizarlos en todo nuestro proyecto.
c. Dentro de la definicion mencionamos la posibilidad de tener variables en sass. Si bien css tambien se pueden utilizar variables, no es tan directo su uso como lo es en otros lenguajes de programacion. En sass simplemente utilizaremos $nombre-de-variable y ya podemos utilizarla en nuestro codigo. Otra diferencia es que podemos declarar variables en cualquier parte del codigo y no solo al prinicipio como lo haria con css. Aparte de las variables, contamos con otras caracteristicas como los for-loops, while, condicionales, funciones, mixins.
Juntando todas las ventajas consigo que todo el proceso sea mas facil de mantener y sea mas reusable.
Desventajas
Entre sus desventajas me encontré la que está en todas las herramientas que desconocemos y es aprender una nueva herramienta.
Conclusión
Opino que si bien es cierto que aprender una nueva herramienta lleva tiempo, aprenderla nos va a traer mas ventajas que desventajas. Sass no se caracteriza por tener una sintaxis compleja, es más, si ya conocemos css podremos utilizar como dijimos mas arriba la sintaxis scss.
En cuanto a las ventajas, me gustaria hacer hincapie en la modularizacion del código y sus características parecidas a las de un lenguaje de programación. A través de Sass podemos tener nuestros estilos organizados, esto va a ayudarnos a ganar legibilidad en nuestro código, y podremos reutilizar estilos.
Acá te dejo el link de la documenmtación:Sass
* Si querés probar rápidamente un compilador de Sass, te recomiendo instalarte en el Visual Studio Code la extensión Live Sass compiler. Creas un archivo .scss o .sass y cada vez que guardes este archivo, se generara automáticamente un archivo .css.

