Webpack es una herramienta de compilacion que empaqueta y exporta todos los ficheros necesarios para nuestro proyecto. Además ofrece otras herramientas como gestion de recursos, optimizacion de codigo. En este post vamos a definir conceptos importantes para poder comprender qué es webpack y para qué sirve.
Qué significa esto de empaquetar y exportar ?
Considera todos los assets o archivos como modulos, y a partir de eso construye un grafo, y con ese grafo genera un output para que sea interpretado por el navegador.
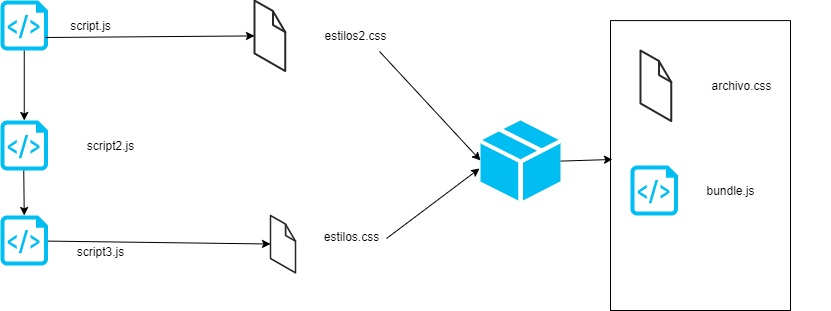
Este grafo que genera webpack, necesita que le indiquemos un punto de entrada/entry point (o pueden ser varios en una aplicacion grande), y a partir del grafo genera archivos de salida/output con todo lo necesario para que se pueda subir el proyecto a un servidor y lo procese el navegador. Ejemplo: supongamos que nuestro proyecto web tiene los siguientes archivos:
- script.js -> importa a script2 y estilos2
- script2.js -> importa a script3
- script3.js importa a estilos
- estilos.css
- estilos2.css
A webpack le tendremos que indicar cual es el punto de entrada (entry point), que en nuestro caso es el index.js. Le decimos punto de entrada porque es desde donde se van generando las dependencias de nuestro proyecto. De los archivos ya nombrados, webpack va a generar con los archivos javasript uno solo llamado bundle.js y si configuramos para que procese otro tipo de archivos va a generarnos uno solo, en este caso, de css. De esta manera, tenemos nuestro archivo de salida con todas las dependencias del proyecto. Entonces empaqueta todos los modulos y los exporta en archivos de salida.
*hay que tener presente que webpack no considera solo a archivos .js como modulos, sino que tambien considera como modulo a archivos .html, .css, plantillas, imagenes, etc. Por esta funcionalidad de empaquetar modulos es que se la conoce como ' empaquetador de modulos'.
¿Por qué usar webpack?
Una de las ventajas de utilizar webpack es que tenes un monton de herramientas sin necesidad de ir aprendiendo distintas y agregarlas en tu proyecto, tenes todo en un solo lugar. Por ejemplo se puede minificar y ofuscar el codigo fuente para que no afecete a la performance, podemos optimizar imágenes y también webpack nos ofrece levantar un servidor local. Podemos hacer esto sin webpack ? Sí, pero como dije mas arriba... webpack nos ofrece hacerlo por nosotros agregando configuracion, sin recurrir a otras herramientas externas. En resumen, con tan solo aprender a configurar webpack a través de un archivo js, tenemos en nuestro poder una herramienta que nos va a ser de gran utilidad.
A medida que vamos integrando webpack en nuestros proyectos, nos encontraremos con distintos conceptos como loaders, plugins, modos. Por eso, acá dejo una breve explicación de esos conceptos.
Loaders
Por defecto Webpack va a procesar ficheros JavaScript y ficheros JSON, por lo tanto no vamos a tener que instalar ningún Loader específico para ellos. Al principio de nuestro articulo dijimos que webpack empaqueta nuestra aplicacion y la deja lista para subirse a un servidor y que la interprete nuestro navegador. Y si en nuestra aplicacion usamos librerias como Vue js, React o Sass ? Como sabrás... los navegadores no interpretan archivos .vue. Entonces webpack los transpila ? Webpack utiliza 'Loaders' que transforman todos los archivos en codigo que pueda interpretar el navegador. Si quisieramos agregar Vue a nuestro proyecto, le tendremos que indicar a webpack que utilice el loader de vue para hacer dicha transformación.
Plugins
Amplian el rango de funcionalidades por defecto que trae webpack. Permiten tareas como la optimizacion del codigo empaquetado, la gestion de las imagenes, etc. Se dice que todo lo que no hacen los loaders, lo hacen los plugins.
Modos
Los modos son las configuraciones que podemos tener en webpack: config modo dev o config modo productivo. De qué nos sirve tener esta distincion ? En produccion queremos que nuestros archivos esten minificados para que pesen menos y no afecten a la performance de la pagina. Cuando minificamos un archivo, el codigo se comprime y ofusca, de esta manera no queda legible y si necesitaramos debuggear el codigo, sería imposible. Entonces webpack nos ofrece tener configuraciones distintas. De esta manera podemos tener cierta configuracion en el productivo y otra en modo desarrollo.