Una de las características del protocolo HTTP es que no mantiene estados, es stateless. Esto quiere decir que cada petición que hagamos va a ser independiente de cualquier otra. Una de las posibles soluciones a esta característica es el uso de Cookies, pero hoy en día con los nuevos navegadores y el aporte que nos da HTML5 tenemos otra alternativa, la cual estaremos hablando en este articulo, que es el API WebStorage.
Si bien las cookies nos sirven para mantener estados entre peticiones, éstas tienen un limite de 4 kb, y aunque este tamaño no sea lo suficientemente grande, si lo multiplicamos por millones de peticiones pueden resultar en una gran carga para nuestro servidor.
API WebStorage nos provee una forma de guardar información del lado del cliente en forma de Key/Valor, y a diferencia de las cookies esta información solo es persistida del lado del cliente y no será enviada en cada petición que realicemos.
Existen dos implementaciones de WebStorage: LocalStorage y SessionStorage.
Si abrimos el devtools del navegador, en la pestaña "application" podemos ver la sección de Storage con todas las herramientas de persistencia que nos provee el navegador.

LocalStorage, nos permite almacenar información de manera permanente para múltiples ventanas o pestañas, de esta manera si cerramos el navegador no perdemos la información guardada a menos que decidamos eliminarla manualmente. Podemos almacenar entre 5 y 10 mb de información y a diferencia de las cookies, no será enviada al servidor.
SessionStorage, es igual que el localStorage, con la salvedad que si cerramos el navegador la información se pierde.
API WebStorage nos brinda un conjunto de atributos y metodos para poder manipularlos.
Atributos:
- length: devuelve el numero que representa la cantidad de pares "clave/valor" que contiene el objeto. Este atributo no es modificable ya que es de solo lectura.
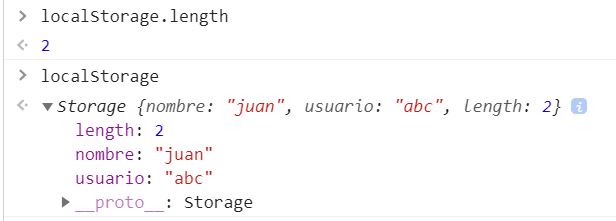
localStorage.length
En este caso nuestro localStorage tiene 2 registros persistidos, nombre y usuario

Métodos:
- key(posicion): devuelve la key que se encuentra en la posición que le pasamos como parámetro
localStorage.key(0)
En el caso que le pasemos 0, va a retornar la key que se encuentra en esa posición, en este caso retorna "nombre".
Si la posición que le pasamos excede las posiciones posibles, retorna null.

- getItem(key): devuelve el value que contiene la key que se le pasa por parámetro
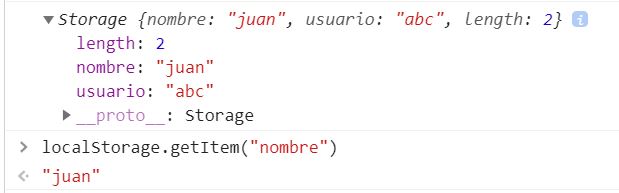
localStorage.getItem("nombre");
Si queremos obtener el nombre, nos devuelve "juan"
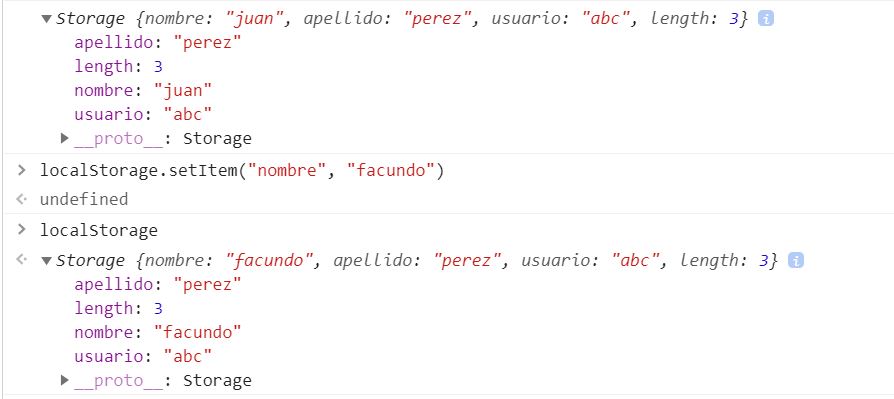
- setItem(key, value): podemos agregar al objeto un nuevo par key/value. Si la key ingresada ya existe, solo actualiza el value actual
localStorage.setItem("apellido", "perez")

Si agregamos una key que ya existe, como vemos en el siguiente ejemplo, se actualiza el value.

- removeItem(key): elimina el registro correspondiente al key pasado por parámetro
localStorage.removeItem("apellido")
Vemos como una vez de ejecutar el método, el apellido ya no se encuentra en el objeto

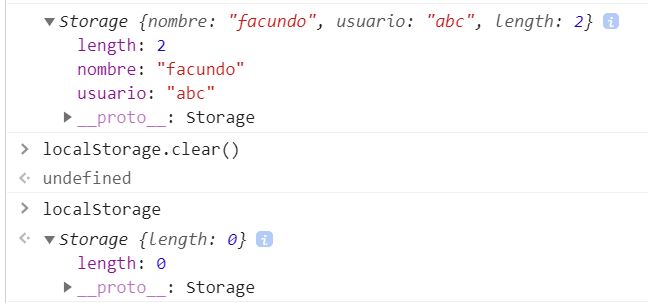
- clear(): elimina todos los registros del objeto
localStorage.clear()

De esta manera vemos como fácilmente podemos persistir información en el navegador utilizando unos pocos métodos, pero hasta el momento, solo estamos persistiendo cadenas de texto que representa uno o varios datos.
Pero, que pasa si necesitamos persistir por ejemplo un objeto?
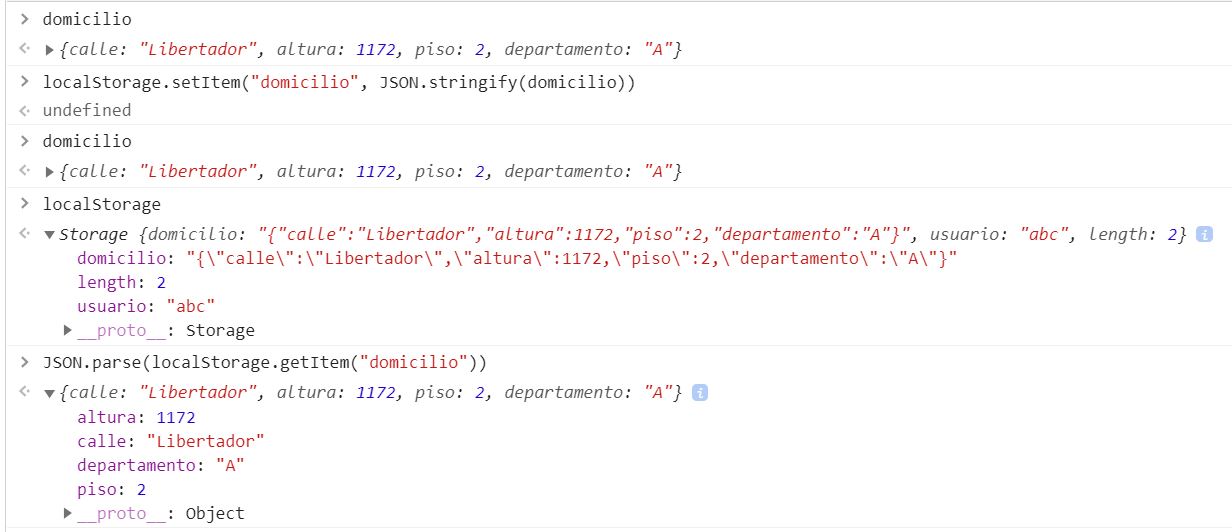
Para solucionar ésto, podemos utilizar el objeto JSON y su método stringify(), así podemos convertir un objeto de Javascript y convertirlo en una cadena JSON. Si queremos realizar la operación inversa, es decir, obtener el objeto a partir de la cadena persistida, utilizaremos el método parse del objeto JSON. En el siguiente ejemplo podemos ver como persistimos un objeto localidad, y luego obtenemos la localidad anteriormente persistida en localStorage.