A la hora de adentrarnos en el mundo React nos encontramos con la posibilidad de escribir componentes de clase o componentes funcionales. Siempre es mejor tener dos alternativas antes que una sola, pero a veces el no saber cuál elegir nos puede generar un bloqueo importante.
En este post voy a intentar despejar todas las dudas que existen, para que sepas cual es la mejor opción a la hora de escribir nuestros componentes.

En un inicio, la única manera de escribir componentes que pudieran manejar lógica de estado y métodos de ciclo de vida era mediante el uso de componentes de clase. Pero desde la versión 16.8 de React y con la inclusión de los Hooks los componentes funcionales extienden esta funcionalidad.
Con la incorporación de Hooks, nuestros componentes funcionales no tienen nada que envidiarle a los componentes de clase y aún más, poseen una serie de ventajas que voy a comentar a continuación.
Menos código, mayor claridad.
Cuando escribimos componentes de clase, es altamente probable que nuestros métodos de ciclo de vida contengan una mezcla de lógica no relacionada entre sí y peor aún, que la lógica relacionada esté separada en varios métodos de ciclo de vida.
Esta combinación de código no relacionado y separación del código que si se relaciona, hace que nuestros componentes sean un verdadero “problema” de entender, o al menos de leer. Cuando nuestros componentes de clases son simples no suelen existir estos problemas, pero a medida que crecen se convierten en un lío de múltiples lógicas de estado y efectos secundarios.
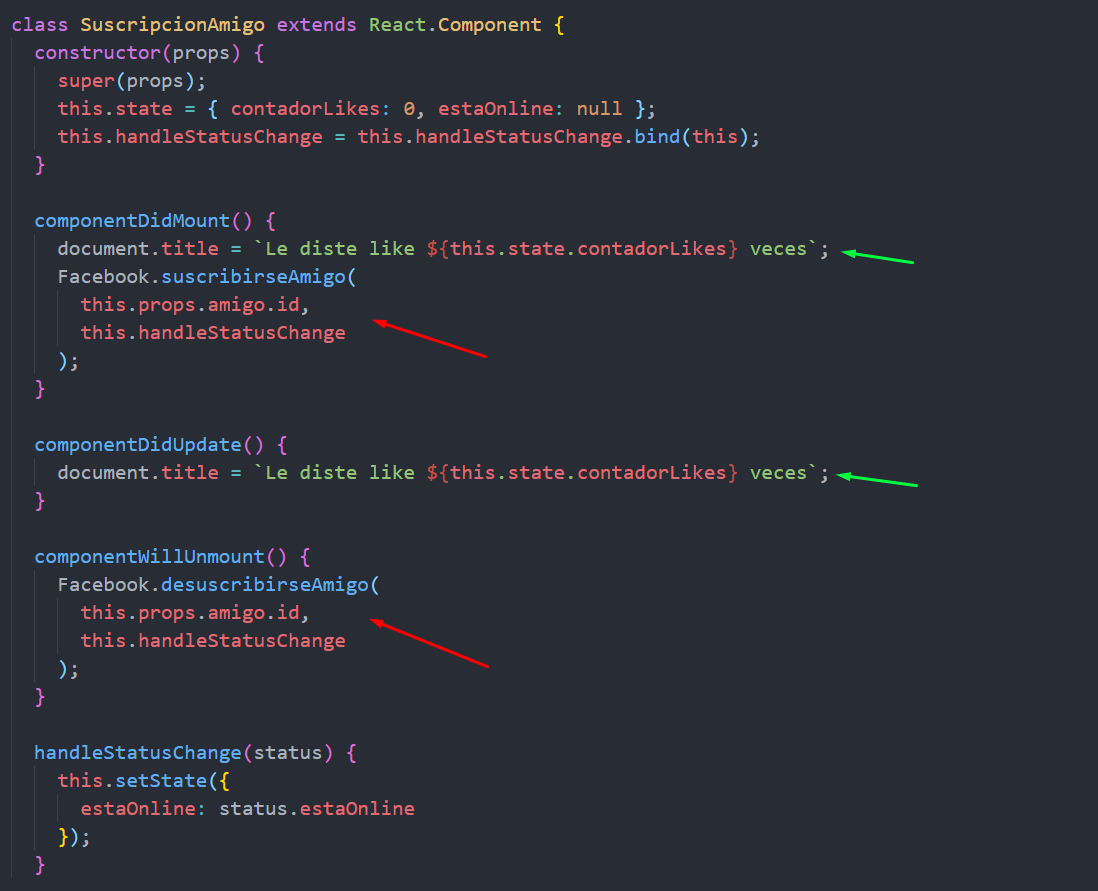
Un ejemplo sería el siguiente componente de clase que simula la suscripción/desuscripción a un amigo en Facebook y un contador de likes:

Lo viste? Es muy fácil ver cómo se mezclan lógicas no relacionadas en un ciclo de método de vida y a la vez, las que sí se relacionan se ven separadas. La lógica del contador de likes se ve repetida y separada tanto en el componentDidMount como en el componentDidUpdate, lo mismo con la lógica de la suscripción. También habrás notado que componentDidMount contiene dos lógicas no relacionadas entre sí.
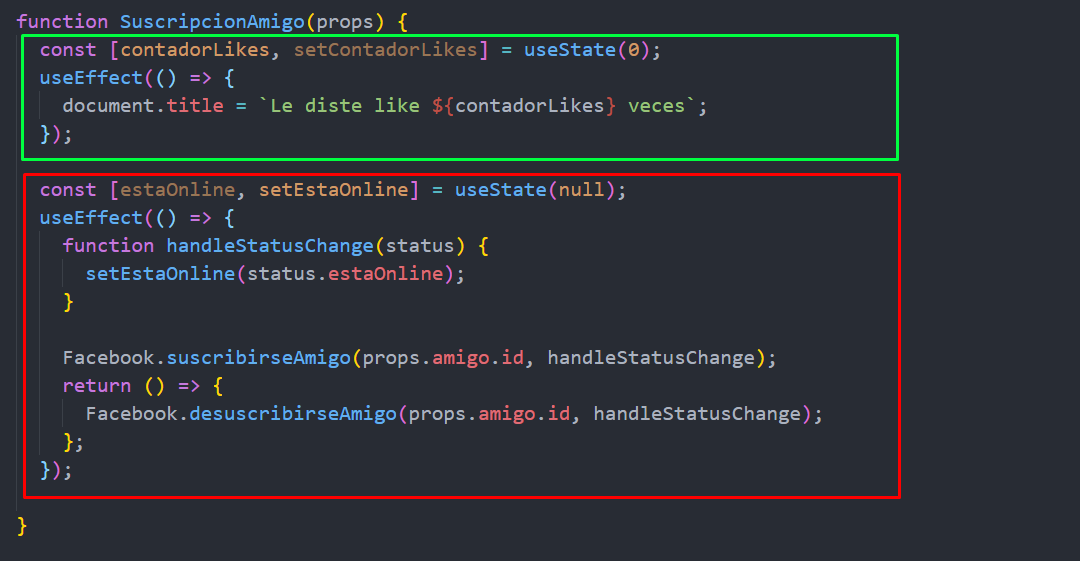
¿Cómo resuelven esto los Hooks? Mirá que fácil:

La primer parte del hook de efecto (Todo lo que está dentro de la función useEffect excepto el return) se ejecuta tanto para el método de ciclo de vida componentDidMount como componentDidUpdate, mientras que si el hook de efecto tiene un return como se ve en el recuadro rojo, ese return equivale al método de ciclo de vida componentWillUnmount.
Podemos tener cuantos hooks creamos necesarios, de esta manera tenemos agrupada y ordenada nuestra lógica, y un dato no menor, no tenemos código repetido.
Con las clases es difícil reutilizar la lógica de estado entre componentes
Si bien cuando trabajamos con componentes de clase podemos reutilizar lógica de estado gracias a patrones como render props y componentes de orden superior, para poder utilizarlos necesitamos reestructurar todos nuestros componentes y cambiar la jerarquía, lo cual puede llegar a ser muy complicado y nos fuerza a añadir más componentes al árbol.
Con los componentes funcionales en cambio, y gracias a nuestros queridos Hooks podemos reutilizar lógica de estado sin reestructurar nuestros componentes y sin forzarnos a agregar componentes al árbol.
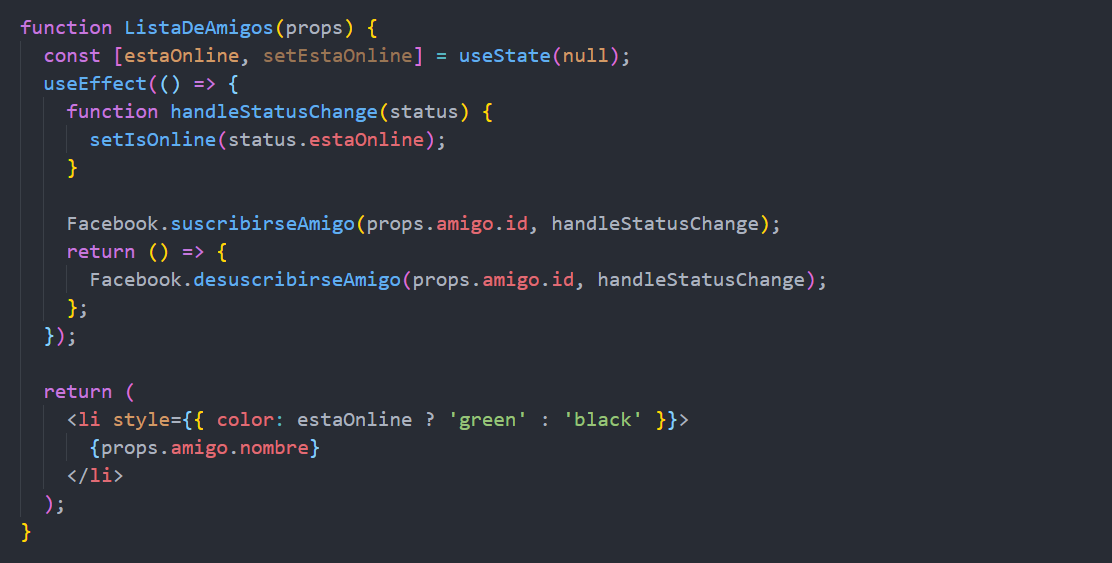
Siguiendo con el ejemplo anterior, supongamos que ahora queremos tener una lista de contactos y mostrar su estado.

Si te fijas el código del hook de efecto es exactamente igual al que usa el componente suscripcionAmigo en el ejemplo anterior. Podemos crear un hook personalizado para reutilizar la lógica y no repetir código.
Las clases son más difíciles de aprender.
Además de todo lo que te mencioné antes sobre lo difícil de reutilizar y organizar código, las clases traen acompañada una curva de aprendizaje muy pronunciada. Para manejar correctamente las clases hay que entender conceptos potentes como la palabra reservada this en JavaScript, que funciona muy diferente a la mayoría de los lenguajes. Además hay que saber bindear correctamente eventos, entre otras cosas.
Los componentes funcionales capturan los valores renderizados, las clases no, son mutables por el this.
Una última diferencia que encontré leyendo el blog de Dan Abramov y me pareció importante destacar es que más allá de todas las diferencias vistas anteriormente, los componentes funcionales y de clase no se comportan de la misma manera frente a cambios en los valores renderizados.
La mejor manera de comprobarlo es que pruebes lo siguiente:
Ingresá en este link
- Clickeá en el botón Seguir de componente funcional.
-
Rápidamente cambiá en el Select el perfil de la persona que estas viendo.
-
Verificá que nombre te muestra el alert que aparece.
Ahora probá el mismo proceso pero haciendo click en el botón Seguir de componente de clase y fijate que nombre te muestra el alert que aparece.
¿Encontraste la diferencia en el comportamiento? Esta diferencia en el comportamiento es un tema de largo debate, por ello te dejo la explicación y opinión del mismísimo Dan Abramov del equipo de React sobre esta particular diferencia acá.
Conclusión
Hicimos un repaso sobre las diferencias sustanciales entre los componentes funcionales y de clase, espero que con todas estas ventajas que abarcan distintos puntos no tengas problemas para elegir el uso de componentes funcionales en el futuro. Hasta la próxima!
