Al estar involucrados en el desarrollo de páginas web seguramente hayan escuchado hablar de React y React Native, y tal vez hayan dudado sobre cuál usar en un proyecto o cuáles son sus diferencias, si es asi este posteo es para vos :)
¿Qué es ReactJS?
ReactJS es una librería de JavaScript usada para desarrollar interfaces de usuario, nos permite crear componentes reutilizables usando JSX, un lenguaje que admite JavaScript y HTML.
¿Qué es React Native?
React Native es un framework para construir aplicaciones que puedan correr en cualquier plataforma, siendo esta su principal ventaja.
Diferencias entre React y React Native
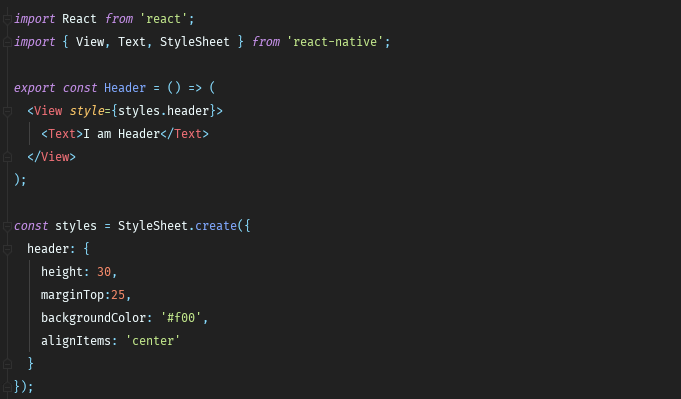
Lo primero que vamos a notar es que React Native no usa HTML, pero nos provee componentes alternativos que se comportan de manera similar, por ejemplo <Text> para reemplazar todos los tags que usamos para mostrar texto, en caso de querer lograr el aspecto de alguno de ellos tendremos que estilarlo.
React Native no usa CSS de manera tradicional, asi que para estilar componentes vamos a tener que usar StyleSheets, un objeto de JavaScript que simula una hoja de estilos.

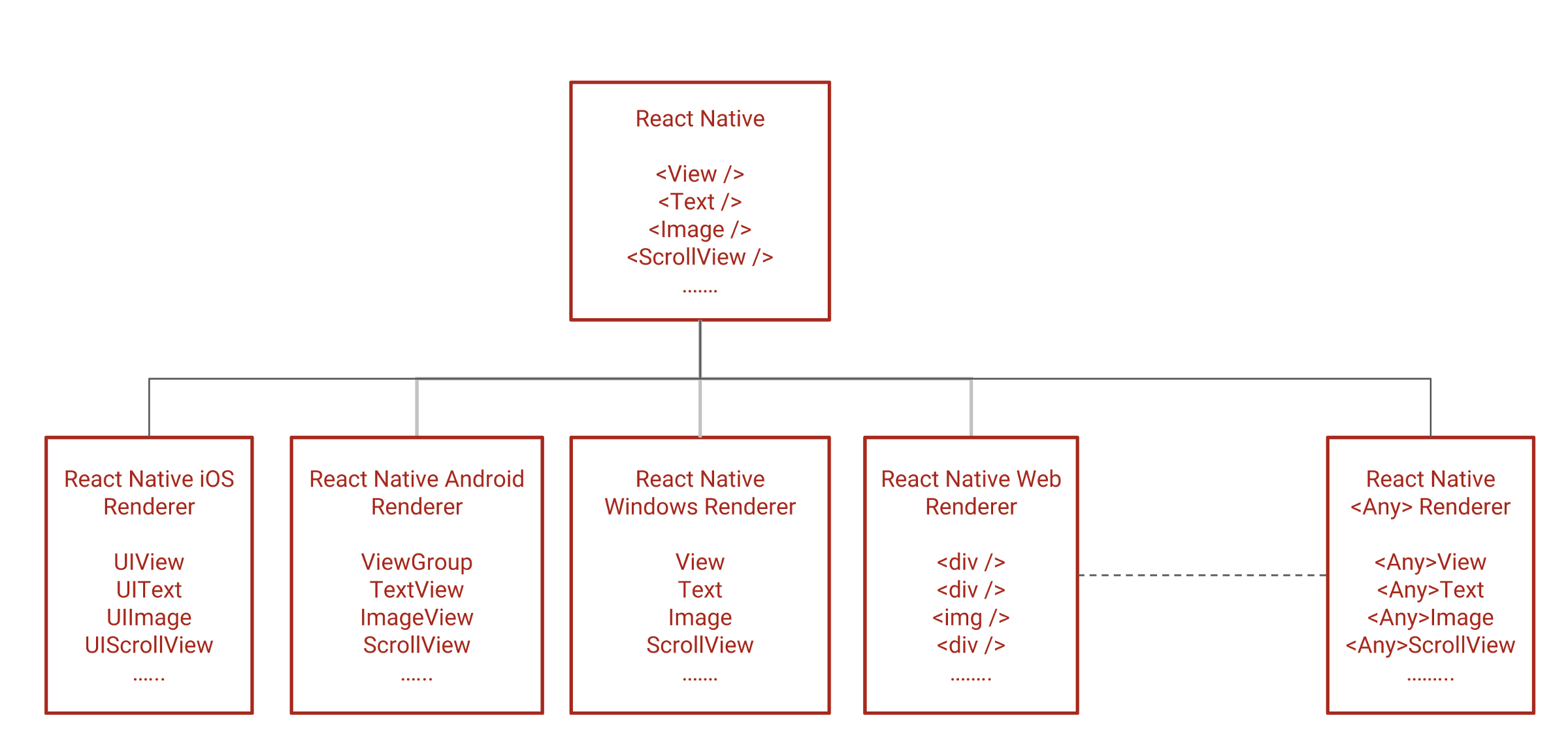
Otra diferencia importante es que al igual que Vue, ReactJS hace uso de un DOM virtual para el renderizado, en cambio ReactNative lo hace a travéz de APIs nativas a la plataforma en la que se esté ejecutando, las cuales toman los tags que mencioné anteriormente y los convierten al lenguaje correspondiente, como se ve en la siguiente imágen:

Esto nos trae la ventaja de ser mas performante en tiempo de ejecución, ya que se usarán tags diseñados para la plataforma en la que estamos corriendo, pero a la vez se vuelve mas complicado al momento de debuggear, ya que tendremos que tener en cuenta donde se está ejecutando el código.
En conclusión, ambas herramientas son capaces de desarrollar aplicaciones que corran sin problemas en PCs o celulares, pero al momento de comenzar un nuevo proyecto es muy importante preguntarnos sobre que plataforma, o plataformas, será usada para poder elegir la herramienta que mas nos convenga.
