Al empezar a trabajar con React uno de los conceptos fundamentales que necesitamos saber es, que son los componentes y como estos se usan?.
En este articulo vamos a profundizar un poco en el tema
¿Qué es un componente en React?
Como ya sabemos React es un framework para el desarrollo de interfaces de usuario. Los componentes permiten separar estas interfaces en piezas independientes y reutilizables.
Pero en si, para javascript, un componente no es más que una función que recibe un objeto, al que llamaremos “props”, y retorna un elemento de React que describe que va a aparecer en la pantalla.
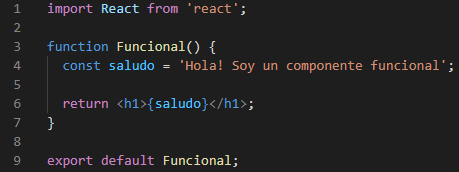
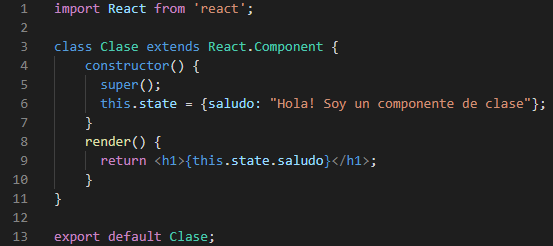
React admite 2 tipos de componentes, los funcionales y los de clase:


Ambos componentes son equivalentes para React, aunque es recomendado que utilicemos los funcionales debido a que son menos complejos a la hora de codear.
Propiedades de los componentes
Ya entendemos que es un componente, y vimos un pequeño ejemplo de como codear uno, veamos ahora cómo podemos personalizar este componente según las necesidades que tengamos.
Para esto vamos a hacer uso del objeto “props”, automáticamente todas las propiedades que le pasemos a un componente React las agrupara en un objeto y se lo pasa como parámetro a la función del componente para que este pueda usar la información que contiene.

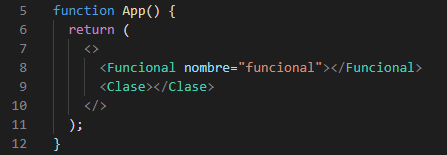
Como vemos aquí le pasamos "nombre" al componente para que sea renderizado con esa información.

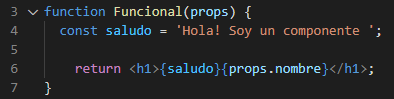
Y así es como nuestro componente usaría esta propiedad, extrayendola del objeto “props”.
Nota: las props son de solo lectura.
Composición de componentes
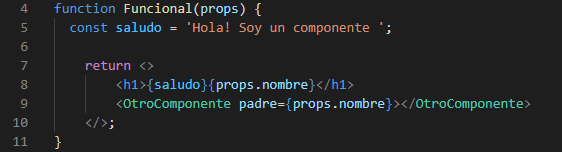
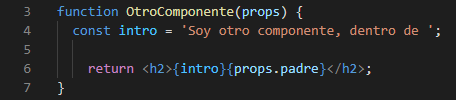
Ahora que ya sabemos configurar nuestros componentes a gusto veamos cómo podemos usarlo para crear una vista. Para esto vamos a usar la composición de componentes.
Los componentes pueden retornar otros componentes esto nos permite hacer composiciones y crear vistas completas de nuestra aplicación.


Este código refleja una composición de componentes.
Con este último tema explicado, ya podemos empezar a manejar componentes en React para nuestras aplicaciones.

