TypeScript es un superset de JavaScript, pero a diferencia de este, tiene un sistema de tipos que lo hace de tipado estático. Existen varias formas de crear y manipular los tipos, a continuación vamos a ver las mas sencillas de estas formas, que nos ayudarán a solucionar la mayoría de los problemas de tipado.
Tipado estructural
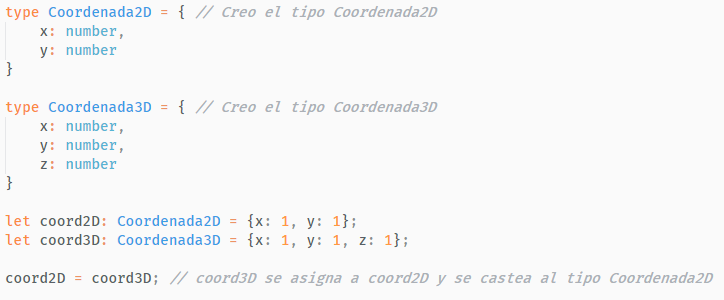
Typescript usa tipado estructural ¿qué significa esto? significa que al comparar dos tipos lo que se compara realmente es su estructura, por lo tanto, si quiero castear el tipo A al tipo B, A tiene que tener al menos todas las propiedades de B. Podemos ver en el siguiente ejemplo que se puede asignar un objeto de tipo Coordenada3D a una variable de tipo Coordenada2D, ya que Coordenada3D contiene todas las propiedades de Coordenada2D ('x' e 'y'):

Intersection types
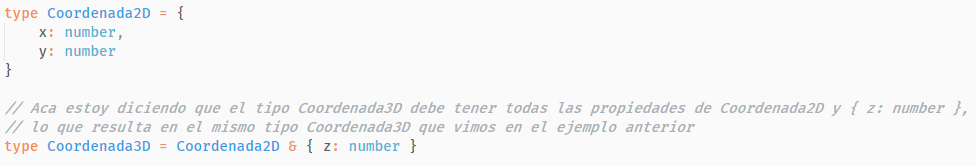
Los intersection types son tipos creados mediante la suma de dos o mas tipos, esto quiere decir que tendrán las propiedades de todos los tipos que participen de ella, en el siguiente ejemplo vemos como sería la creación del tipo Coordenada3D del ejemplo anterior usando intersection types:

Union types
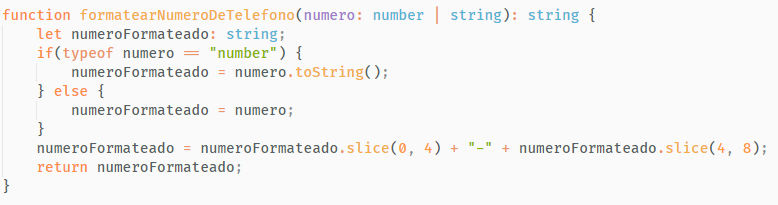
Los union types se usan para valores que pueden ser uno de varios tipos, podemos ver su uso en el siguiente ejemplo:

Vemos que esta función puede recibir tanto parámetros de tipo number como string gracias al uso de union types, luego checkea el tipo de valor recibido y de ser un number lo transsforma a string, lo formatea y devuelve el resultado. Notesé que luego de verificar que el parámetro es de tipo number Typescript se percata de esto y comienza a tratarlo como tal. Este tipo de variables también pueden ser usadas sin verificar su tipo, pero solo serán accesibles las propiedades compartidas por todos los tipos que sean parte de la unión.
Type alias
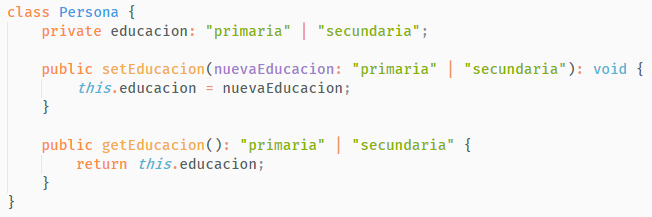
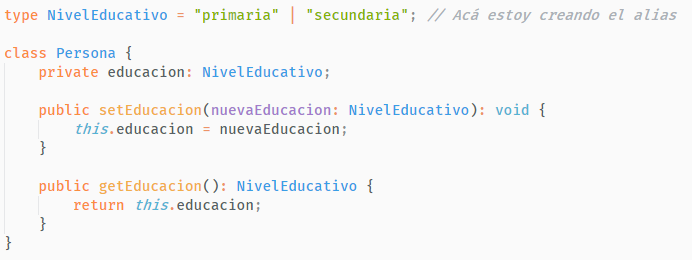
Los alias son simplemente los nombres de los tipos, son creados al definir una clase, una interfaz o usando la palabra reservada 'type', por ejemplo, si tenemos el siguiente código

vemos que la propiedad educacion es del tipo "primaria" | "secundaria", por lo tanto, si en algún momento queremos agregar la opción de asignar 'terceario' o 'universitario' a educacion tendríamos que cambiarlo no solo en la propiedad, sino también en los métodos que usan este tipo, una buena forma de dejar esto mas limpio y mantenible es creando un alias como vemos a continuación

Conclusión
Usando estas técnicas podremos resolver la mayoría de los problemas que surjan al manipular tipos en TypeScript, en siguientes posteos veremos conceptos mas avanzados para manejar situaciones mas específicas ¡Hasta la próxima!
Referencias:
- TypeScript Handbook
- Tutorials Point
