Ahora que sabemos un poco mas de Node es hora de saber cómo debugear nuestros programas, para encontrar donde fallamos con nuestro código.
Consideraciones previas
Para debugear el programa voy a estar usando el Visual Studio Code. En el vamos a seleccionar Debug -> StartDebugging. Seleccionamos a “Node Js” como el entorno, y nos va a aparecer una barra de herramientas para manejar el debug. También se abrirá una consola de debug.
Debugeando de la mejor manera
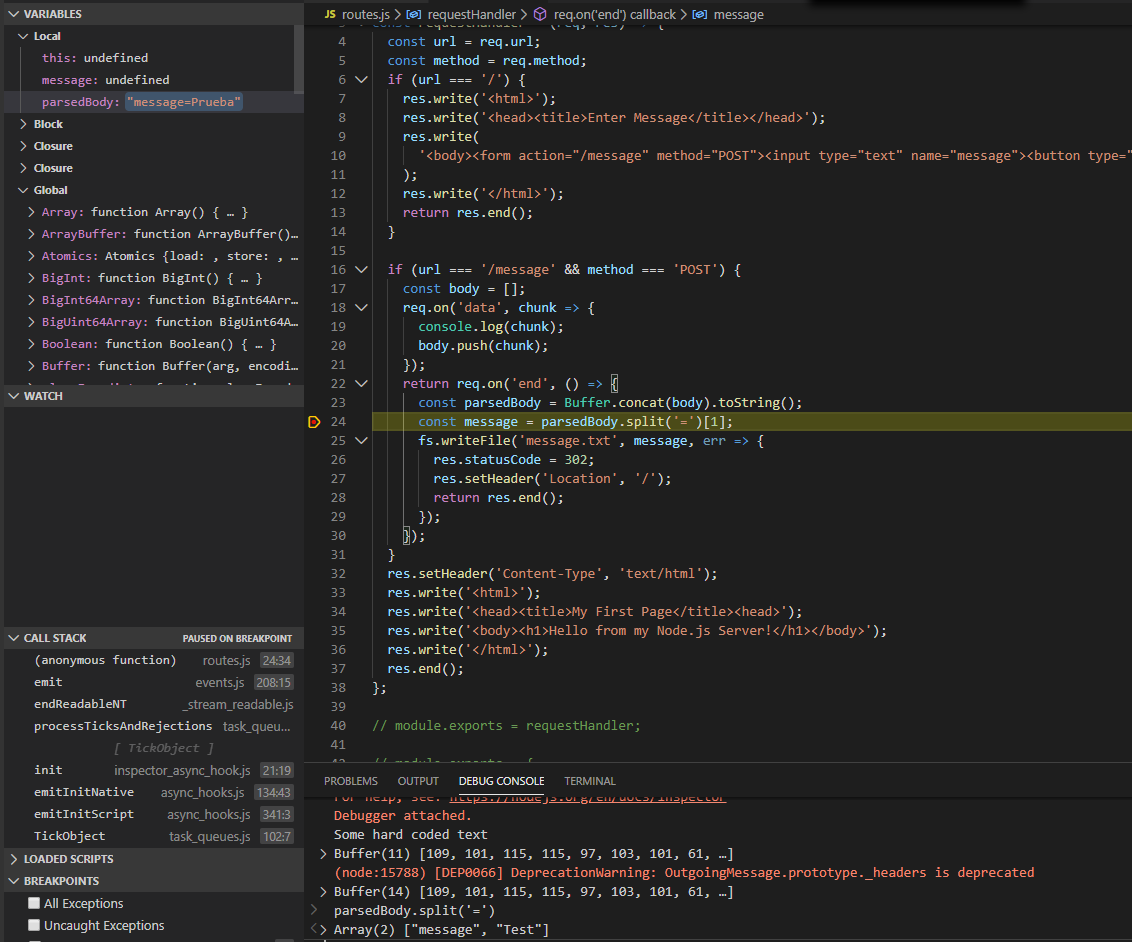
Algo que nos será de utilidad es que a la izquierda Visual Studio Code nos proveerá de los valores de nuestras variables para que sea fácil de visualizar y aquí mismo podremos modificar sus valores para que se vean afectados en runtime.
Como había mencionado ahora tenemos una consola de debug, en ella podremos ejecutar código javascript con nuestras variables en el breakpoint correspondiente.
Al momento de usar callbacks para poder verificar que el código funcione correctamente podremos agregar un breakpoint para que en el momento de su ejecución podamos ver el comportamiento del mismo.

Reiniciar debug después de editar nuestro código
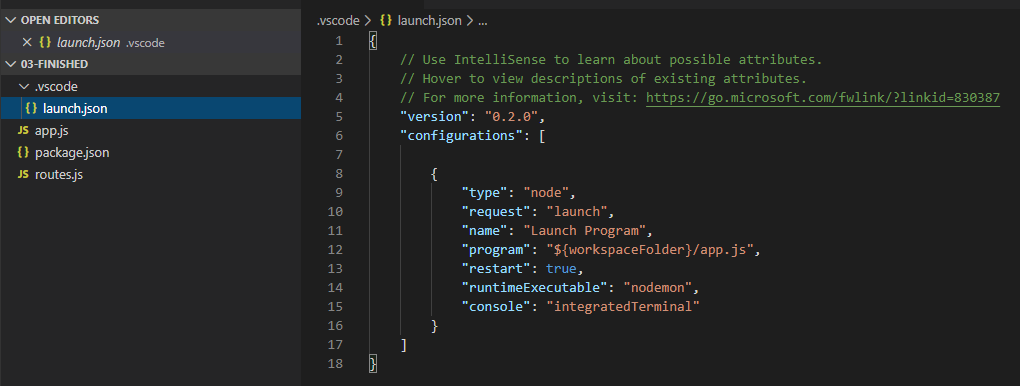
Esta es una función propia del Visual Studio Code para agregarla deberemos ir a Debug -> Add Configuration y seleccionamos Node Js. Esto nos agregara una carpeta con un archivo json. Para lograr nuestro objetivo vamos a tener que agregar dos configuraciones, la primera es “restart” y poner su valor en true, pero esto solo no basta, deberemos agregar una mas que sera “runetimeExecutable” y le daremos el valor de “nodemon” (este es un módulo de node que viene a solucionar la compilacion cuando detecta un cambio) este módulo deberemos tenerlo instalada globalmente para que sea detectado, la última configuración que vamos a agregar es “console” con el valor de “integratedTerminal”, esto hará que tanto el debug como nodemon se controlen desde la terminal integrada y no desde la de debug, ya que si dejamos esta última no podremos frenar el proceso de nodemon. Igual podremos seguir usando la consola de debug para ejecutando código.