En anteriores posts estuvimos descubriendo las herramientas que nos proveia CSS3 para mejorar la disposicion de nuestros elementos en nuestra página web, en este post vamos a dilusidar cual es la ventaja de cada una para poder tomar la decisión correcta a la hora de desarrollar nuestro frontend. Allá vamos…
Diferencias entre Flexbox y CSS Grid
Antes que nada es imprescindible que tengamos en claro que las herramientas no compiten una contra otra sino que pueden trabajar en conjunto, ofreciendonos la mejor solución a nuestros problemas diarios desarrollando layouts en el frontend.
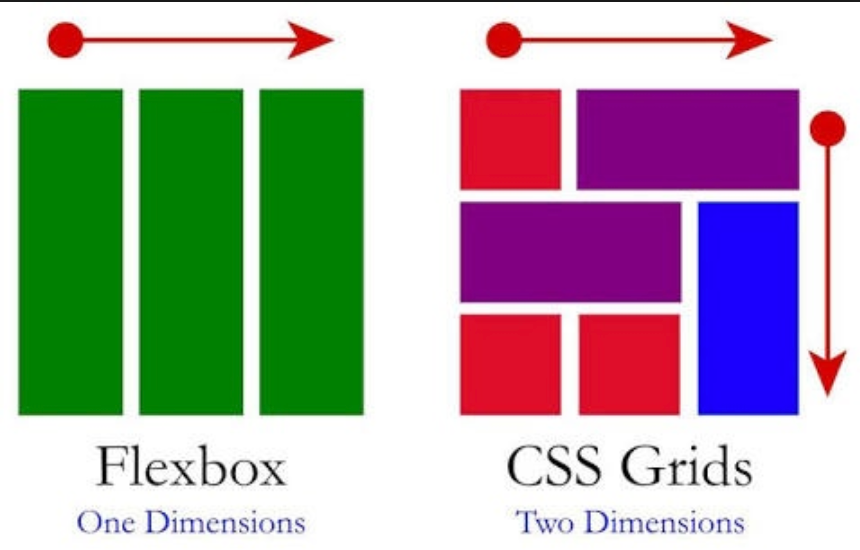
Navegando por internet encontraremos mucha información sobre las diferencias entre las herramientas pero la principal diferencia es que Flexbox es útil si querés generar una disposición de tus elementos en una sola dimensión, específicamente si querés por ejemplo una disposición de columnas o filas, pero si o si debes decidirte por una. Mientras que CSS Grid es especialmente poderoso para diseños en dos dimensiones, por ejemplo una disposición de filas y columnas al mismo tiempo, en una galería de imágenes.

Así mismo, Flexbox puede hacer cosas que Grid no y viceversa, como dije en un principio el ideal es poder usar estas herramientas en conjunto. Por ejemplo CSS Grid permite manejar diseños poco ortodoxos y asimétricos de nuestros elementos. Mientras que Flexbox es la mejor opción para alinear el contenido dentro de los mismos y posicionar los detalles más pequeños.
A continuación propongo el siguiente ejemplo:
<body>
<div class="contenedor">
<div class="elemento">
<div class="titulo">
Soy un titulo 1
</div>
<div class="descripcion">
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Magni
sapiente, tempora, nam iure natus
quibusdam ipsum iusto minus consequuntur dolor beatae pariatur eaque?
Fuga officia nobis nulla, error
reiciendis ad?
</div>
</div>
<div class="elemento">
<div class="titulo">
Soy un titulo 2
</div>
<div class="descripcion">
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Magni
sapiente, tempora, nam iure natus
quibusdam ipsum iusto minus consequuntur dolor beatae pariatur eaque?
Fuga officia nobis nulla, error
reiciendis ad?
</div>
</div>
<div class="elemento">
<div class="titulo">
Soy un titulo 3
</div>
<div class="descripcion">
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Magni
sapiente, tempora, nam iure natus
quibusdam ipsum iusto minus consequuntur dolor beatae pariatur eaque?
Fuga officia nobis nulla, error
reiciendis ad?
</div>
</div>
<div class="elemento">
<div class="titulo">
Soy un titulo 4
</div>
<div class="descripcion">
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Magni
sapiente, tempora, nam iure natus
quibusdam ipsum iusto minus consequuntur dolor beatae pariatur eaque?
Fuga officia nobis nulla, error
reiciendis ad?
</div>
</div>
</div>
</body>Tenemos esta estructura HTML en la que tenemos un contenedor de elementos a los cuales queremos disponer utilizando CSS Grid y Flexbox en conjunto.
body {
margin: 0;
padding: 0;
}
.contenedor {
display: grid;
grid-template-columns: 1fr 1fr;
grid-template-rows: 1fr 1fr;
}
.elemento {
display: flex;
justify-content: space-around;
align-items: center;
flex-direction: column;
border: 1px rgb(174, 174, 247) solid;
background-color: rgb(174, 174, 247);
margin: 30px;
padding: 10px;
}
.titulo {
font-size: 40px;
font-family: fantasy;
}
.descripcion {
font-size: 20px;
font-family: Verdana, Geneva, Tahoma, sans-serif;
}Como observamos con CSS Grid definimos la disposición de columnas y filas y con Flexbox definimos como se ubican el titulo y la descripción de nuestras tarjetas.
Es muy facil cambiar la disposición de filas y columnas a por ejemplo lo siguiente:
.contenedor {
display: grid;
grid-template-columns: 2fr 1fr;
grid-template-rows: 1fr 2fr;
}Y se vería de la siguiente manera.
Aquí vemos que duplico el tamaño de la segunda fila y la primer columna. Ademas de que se percibe mucho más el justify-content con el valor space-around entre el título y la descripción en la segunda fila.
Otro de los temas importantes a destacar es la compatibilidad en los navegadores, Flexbox esta disponible hace mas tiempo que CSS Grid por lo que tiene una mayor compatibilidad. Si ingresamos a la página https://caniuse.com/ podemos buscar las diferencias entre compatibilidades:
CSS Grid
Flexbox
Bootstrap
Es claro que se estarán preguntando ¿Lo que hacen Flexbox y CSS no es lo que nos permite hacer Bootstrap con su sistema de grillas? Y la respuesta es si, a medias, ya que el sistema llego antes de tener Flexbox y Grid para resolver el problema del diseño de disposiciones de elementos, pero esta claro que esta distribución de 12 columnas nos limita básicamente en estipularnos un número fijo de las mismas, partiendo de medidas pre-definidas, mientras que las otras herramientas nos dan total libertad para generar las disposiciones que se nos ocurran. No estoy diciendo que el sistema este mal, pero es clave entender cuando usarlo y que limitaciones tiene.
Una de las claras ventajas al usar Bootstrap, es que la curva de aprendizaje no es demasiado pronunciada, por lo que en el corto tiempo me permite generar un layout que se adapte a las mínimas necesidades de diseño.
Para lograr un resultado parecido al anterior solo con Bootstrap modificamos el HTML, y lo primero que hacemos es importar bootstrap:
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css"
integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">Segundo, seguimos la documentación en la pagina de Bootstrap para definir filas y columnas (https://getbootstrap.com/docs/4.4/layout/grid/), y nos quedaria algo asi:
<body>
<div class="contenedor row">
<div class="elemento col-4 offset-1 row">
<div class="titulo col-12">
Soy un titulo 1
</div>
<div class="descripcion col-12">
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Magni
sapiente, tempora, nam iure natus
quibusdam ipsum iusto minus consequuntur dolor beatae pariatur eaque?
Fuga officia nobis nulla, error
reiciendis ad?
</div>
</div>
<div class="elemento col-4 offset-1 row">
<div class="titulo col-12">
Soy un titulo 2
</div>
<div class="descripcion col-12">
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Magni
sapiente, tempora, nam iure natus
quibusdam ipsum iusto minus consequuntur dolor beatae pariatur eaque?
Fuga officia nobis nulla, error
reiciendis ad?
</div>
</div>
<div class="offset-1"></div>
<div class="elemento col-4 offset-1 row">
<div class="titulo col-12">
Soy un titulo 3
</div>
<div class="descripcion col-12">
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Magni
sapiente, tempora, nam iure natus
quibusdam ipsum iusto minus consequuntur dolor beatae pariatur eaque?
Fuga officia nobis nulla, error
reiciendis ad?
</div>
</div>
<div class="elemento col-4 offset-1 row">
<div class="titulo col-12">
Soy un titulo 4
</div>
<div class="descripcion col-12">
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Magni
sapiente, tempora, nam iure natus
quibusdam ipsum iusto minus consequuntur dolor beatae pariatur eaque?
Fuga officia nobis nulla, error
reiciendis ad?
</div>
</div>
<div class="offset-1"></div>
</div>
Y este seria el resultado:
Como vemos es una herramienta que poniendo unas simples clases nos deja disponer a los elementos, pero están claras sus limitaciones.
Para finalizar quiero agradecerte por haber leído este post y espero haber dejado claro la comparativa de estas herramientas. Nos leemos!
