Es de público conocimento en el mundo del desarrollo web, que uno de los problemas más comunes para todo desarrollador que se esta adentrando en el mundo del frontend, es organizar la disposición de nuestros elementos en un sitio web. Y a lo largo de los años han aparecido un sin fin de herramientas para aliviar dicha problemática que terminaban agregando una complejidad innecesaria a nuestro código, pero ya no más, gracias a CSS Grid…
¿Qué y para qué sirve CSS Grid?
CSS Grid es un modelo de maquetado basado en un sistema de rejillas incorporado en CSS3 para gestionar de manera sencilla y customizable la disposición de nuestros elementos en nuestra página web.
¿Cómo funciona?
Para explicar su funcionamiento que mejor que un ejemplo práctico:
Supongamos que necesitamos organizar una serie de tarjetas con letras como se ve a continuación
El cual posee un HTML muy sencillo:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="/style.css">
<title>CSS Grid</title>
</head>
<body>
<div class="wrapper">
<div class="letter">A</div>
<div class="letter">B</div>
</div>
</body>
</html>Al cual se le aplican los siguientes estilos:
body {
margin: 0;
padding: 0;
}
.letter {
background-color: mediumseagreen;
border: solid black 2px;
font-size: 100px;
font-family: fantasy;
display: flex;
justify-content: center;
align-items: center;
}Por defecto la disposición de las tarjetas es una arriba de la otra por que se rigen bajo la propiedad display y su valor por defecto es block. El primer cambio a realizar es cambiar el valor block por grid y agregarlo en el selector .wrapper para comenzar a usar las propiedades de CSS Grid.
.wrapper {
display: grid;
}Aunque cambiamos el valor de la propiedad a grid no implica un cambio en la disposición de nuestros elementos, es por ello que necesitamos definir la cantidad de filas o columnas en las que queremos disponer las tarjetas. Vamos definir que nuestros elementos se dispongan en dos columnas, por lo que utilizamos la propiedad grid-template-column
.wrapper {
display: grid;
grid-template-columns: 1fr 1fr;
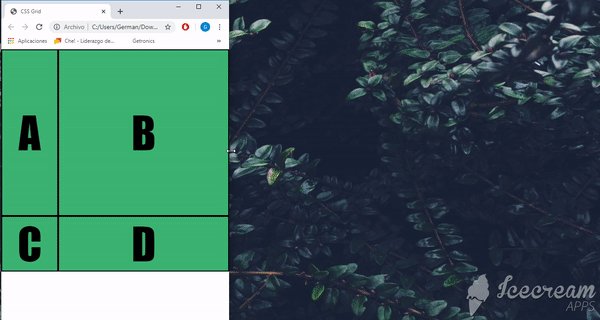
}Y obtenemos el siguiente resultado:
El valor 1fr significa que el elemento ocupara una fracción de nuestra grilla. Es decir que si agrego por ejemplo dos tarjetas mas estas pararían a ubicarse en una disposición similar a "A" y "B".
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="/style.css">
<title>CSS Grid</title>
</head>
<body>
<div class="wrapper">
<div class="letter">A</div>
<div class="letter">B</div>
<div class="letter">C</div>
<div class="letter">D</div>
</div>
</body>
</html>
Porque estamos definiendo que solo hay dos columnas. Si modificamos el la propiedad grid-template-column y agregamos un tercer valor la grilla pasaría tener tres columnas y se observaría el siguiente cambio.
.wrapper {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
}
Por ahora siempre cambiamos la cantidad de columnas, pero es posible cambiar también el tamaño de cada columna para cada una de las mismas.
.wrapper {
display: grid;
grid-template-columns: 1fr 3fr 1fr;
}
Pero así como podemos definir la cantidad de columnas como se menciono mas arriba también podemos definir la cantidad de filas y el tamaño de las mismas.
.wrapper {
display: grid;
grid-template-columns: 1fr 3fr 1fr;
grid-template-rows: 1fr 3fr;
}
Ahora bien como se puede aprovechar las ventajas de CSS Grid para el caso de elementos responsive, es sencillo, cambiando un poco el código css y utilizando @media queries para definir las propiedades de las columnas o filas que aprendimos en este post para que al cambiar la resolución de la ventana de nuestro navegador se vea reflejado en la vista. Por ejemplo:
.wrapper {
display: grid;
grid-template-columns: 1fr 1fr;
}
@media screen and (min-width: 500px) {
.wrapper {
grid-template-columns: 1fr 3fr;
grid-template-rows: 3fr 1fr;
}
}
@media screen and (min-width: 800px) {
.wrapper {
grid-template-columns: 1fr 1fr 3fr;
grid-template-rows: 1fr 1fr;
}
}
@media screen and (min-width: 1200px) {
.wrapper {
grid-template-columns: 3fr 1fr 3fr;
grid-template-rows: 1fr 3fr;
}
}Si lo que vamos a ver mediante este código CSS es:
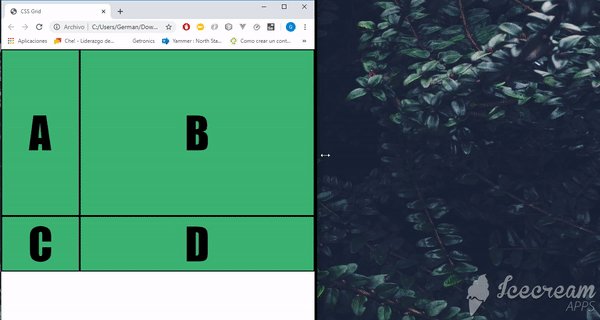
Resolución de 500px:
- 2 columnas con la segunda columna valiendo el triple que la primera
- 2 filas con la primera valiendo el triple que la segunda
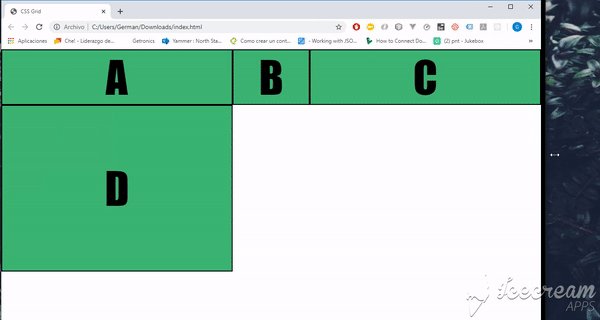
Resolución de 800px
- 3 columnas en la que la tercera vale el triple que las otras dos
- 2 filas de igual tamaño
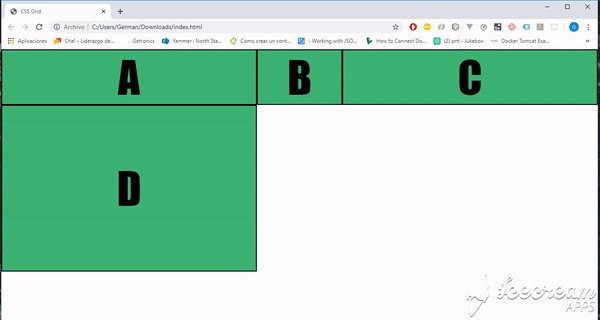
Resolución de 1200px
- 3 columnas en la que la primera y la ultima valen el triple que la segunda
- 2 filas en la que la segunda es el triple que la primera

Como dije al comienzo esta es una breve introducción al concepto de CSS Grid es por eso que solo vimos 2 propiedades, pero a pesar de eso, claramente estamos ante una herramienta muy poderosa y que para dominarla es necesario mucha práctica y dedicación. Muchas gracias por leer este post!.
