En este breve post veremos una introducción al DOM, que es, su función y las distintas utilidades que nos provee.

Se podría decir que las etiquetas HTML son la columna vertebral de un documento.
Según el Document Object Model (DOM), cada etiqueta HTML es un objeto, incluso el texto dentro de una etiqueta es un objeto.
Todos estos objetos son accesibles usando JavaScript, y podemos utilizarlos para modificar nuestra página.
¿Como podemos modificarlo?
Tenemos distintos elementos, propiedades, métodos y eventos para ello.
Una propiedad es un valor de un elemento HTML un que podemos obtener o settear, un método es una acción que podemos realizar sobre esa propiedad y un evento es como reaccionamos ante una acción específica sobre algún elemento de nuestra página.
Por ejemplo en el siguiente código HTML:
<html>
<body>
<p id="demo"></p>
<script>
document.getElementById("demo").innerHTML = "Techie DOM”
</script>
</body>
</html>
Nos vamos a enfocar en la siguiente linea del código:
document.getElementById("demo").innerHTML = "Techie DOM”
El elemento document es uno de los objetos más importantes en el DOM, este representa nuestra página renderizada. El objeto window es otro de los objetos más importantes, es el elemento raíz de nuestra página, o bien el global object en Javascript y document es hijo del mismo. Si queremos acceder a cualquier elemento HTML de nuestra página empezamos desde el objeto document. En nuestro ejemplo vemos el método getElementById, el cual como el nombre menciona, obtiene el elemento HTML que contenga el id “demo” y sobre la property innerHTML, la cual nos devuelve el contenido de dicho elemento, setea un valor determinado, en este caso “Techie DOM”.
Existe una gigantesca cantidad de métodos, properties y eventos, los cuales no voy a cubrir en este artículo pero si voy a mencionarte algunos de las más conocidos e importantes:
Métodos de búsqueda:
getElementById : Busca por id
getElementsByName : Busca por el name value
getElementsByTagName : Busca por el nombre del tag
getElementsByClassName : Busca por clase
querySelector : Busca por selector CSS
querySelectorAll : Busca todos los selectores CSS.
Properties:
attributes: Nos devuelve todos los atributos que un elemento tenga, pudiendo cambiar cada uno de ellos.
className: Devuelve el nombre de la clase del elemento seleccionado.
innerHTML: Con innerHTML podemos ver y cambiar el contenido del texto del elemento.
outerHTML: Nos devuelve no solo el texto si no los tags que lo envuelvan.
textContent: Similar a innerHTML pero devuelve el contenido de texto del elemento seleccionado y sus descendientes.
style: Nos devuelve el estilo del elemento y nos permite modificar el estilado del mismo.
Eventos:
onClick: Cuando clickeamos el elemento.
resize: Cuando resizeamos la página
onmouseover: Cuando pasamos el puntero por encima del elemento.
onmouseout: Cuando sacamos el puntero de encima.
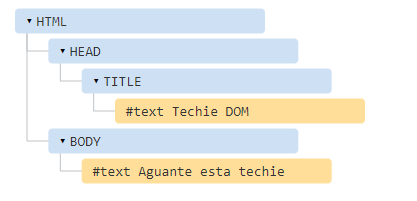
Antes de manipular el DOM es conveniente conocer acerca de su estructura y como desplazarnos entre los distintos objetos. Por ejemplo para el siguiente código:
<!DOCTYPE HTML>
<html>
<head>
<title>Techie DOM</title>
</head>
<body>
Aguante esta techie
</body>
</html>
La representación de la estructura DOM sería la siguiente:

Cada nodo de este árbol es un objeto. Las etiquetas forman parte de la estructura de este árbol, incluso el texto dentro de los elementos forma nodos de texto.
Una etiqueta puede contener hijos, por ejemplo, la etiqueta <title> tiene el texto "Techie DOM".
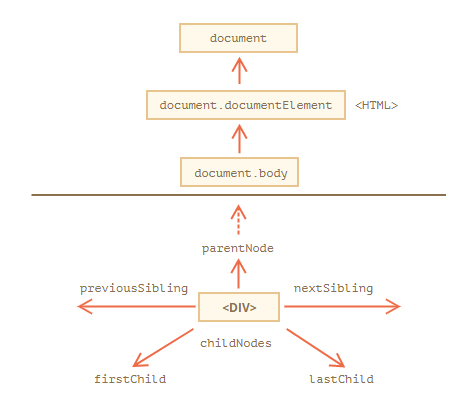
Existen enlaces que nos permiten desplazarnos entre nodos DOM:

Analizando en detalle cada uno de estos nodos tenemos los ya conocidos:
<html> = document.documentElement
<head> = document.head
<body> = document.body
Pero luego tenemos los "Children Nodes", estos van a ser los hijos directos de cada etiqueta, y desde estos nodos podemos navegar o a sus hermanos o a sus hijos.
childNodes nos devuelve una colección con todos los nodos hijos del elemento.
Otras properties útiles para navegar son firstChild, lastChild para los hijos o bien previousSibling y nextSibling para los hermanos o parentNode para retornar al nodo padre. En caso de que no querramos o necesitemos navegar entre los nodos ni ver nodos de texto o comentario podemos simplemente utilizar la navegación entre elementos como por ejemplo: firstElementChild, lastElementChild, parentElement, nextElementSibling y previousElementSibling.
Conclusión:
En resumen vimos que mediante JavaScript podemos inspeccionar e interferir con el documento que el navegador muestra a través de una estructura de datos llamada DOM. Esta estructura de datos representa el modelo de navegador del documento, y gracias a JavaScript podemos modificarlo para cambiar nuestra página.
Este DOM está organizado como un árbol, en el que los elementos están organizados jerárquicamente de acuerdo con la estructura del documento. Los objetos que representan elementos tienen propiedades que se pueden usar para navegar a través de este árbol.
Podemos modificar por completo nuestra página y su contenido, o bien determinados elementos que especifiquemos, así como también podemos variar la forma en que se muestra este contenido al manipular el estilo de un elemento directamente a través de la property style.
Eso es todo por hoy, espero que te haya servido este repasito de la función y utilidades que nos trae el DOM.
