En este artículo vamos a hacer un repasito de las funciones en JavaScript, comenzando por los conceptos básicos, su utilidad y algunos de los tipos de funciones en JavaScript.

Se podría decir que las funciones son ladrillitos muy importantes en la construcción de nuestro programa. Y es que, muy a menudo necesitamos realizar una acción similar en muchos lugares del código y son las funciones las que permiten que el código se llame muchas veces sin tener que repetir todo cada vez que sea necesario.
¿Ahora bien, como las usamos?
Para crear una función podemos usar una declaración de función:
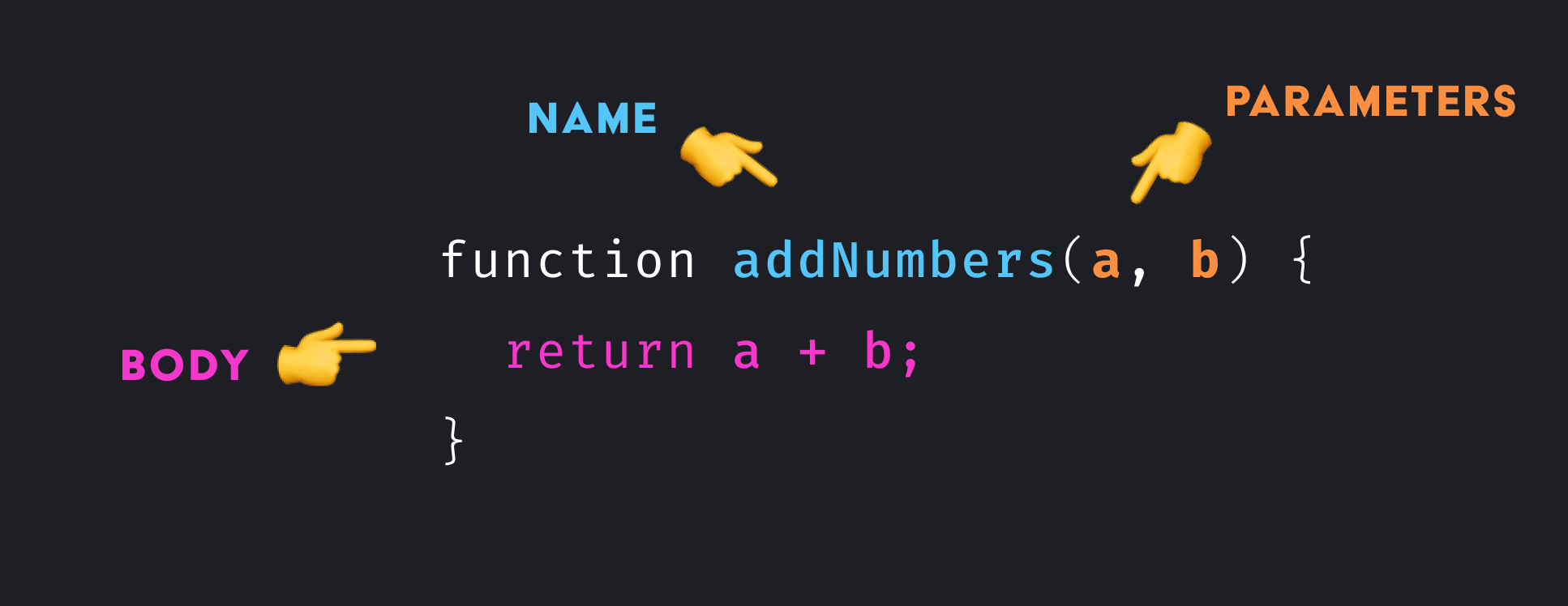
function nombreDeLaFuncion(parámetros) {
...lo que vaya a hacer nuestra función...
}
Cuando queramos ejecutarla simplemente la invocamos por su nombre:
nombreDeLaFuncion();
Si bien podemos enviarle parámetros a nuestras funciones esto no siempre es obligatorio o necesario, incluso es posible settear valores predeterminados en caso de que no especifiquemos un parámetro:
function showMessage(texto = "no hay texto"){
alert(texto);
}
showMessage(); // Output: no hay texto
Además podemos devolver o no algo:
function sumar(a, b) {
return a + b;
}
Recordemos que una variable declarada dentro de una función solo es visible dentro de esa función y que una función también puede acceder a una variable externa:
let a = 10;
function sumar(b) {
return a + b;
}
sumar(5) // Output: 15
- Expresiones funcionales
Anteriormente vimos que podemos crear una función utlizando una “Declaración de función”,
Otra alternativa es la de crear una expresión funcional de la siguiente manera:
let sumarEsto = function (a + b) {
return a + b;
};
Estamos asignandole a la variable sumarEsto dicha función, no es necesario nombrar a la función ya que estamos nombrando la variable, cuando queremos invocarla hacemos esto:
sumarEsto(20,7);
- Declaración de función vs Expresión funcional
¿Cuándo nos es conveniente usar una u otra?
Lo primero a diferenciar es que a las declaraciones de funciones podemos invocarlas aún antes de haberla definido. Ejemplo:
saludar("Juan"); // Hola Juan
function saludar(nombre) {
alert(‘Hola ${nombre}’ );
}
En cambio una expresión de función se crea cuando la ejecución la alcanza y solo se puede utilizar desde ese momento.
- Callbacks Functions
Una función callback es una función que se pasa a otra función como un argumento, que luego se invoca dentro de la función externa para completar algún tipo de rutina o acción. Un ejemplo:
function saludar(solicitarNombre) {
let nombre = solicitarNombre();
alert('Bienvenido: ' + nombre);
}
function solicitarNombre() {
return prompt('Ingrese su nombre');
}
saludar(solicitarNombre);
- Funciones de flecha o Arrow functions
Existe otra sintaxis muy simple y concisa para crear funciones, que suele ser más práctica que las expresiones funcionales.
Como se escriben? Por ejemplo esta función:
let sumarEsto = function(a + b){
return a + b;
}
Podemos transformarla en lo siguiente:
let sumarEsto = (a,b) => a + b;
Si solo tenemos un argumento, podemos obviar el paréntesis:
let duplicar = n => n * 2;
y si no tenemos ningún parámetro debemos utilizar un paréntesis vacío.
let saludar = () => alert(‘Hola’);
Cuando el código que realiza nuestra función es extenso debemos encerrarlo entre llaves:
let sumarEsto = (a, b) => {
let resultado = a + b;
return resultado;
}
Pero las arrow functions no son solo una manera “bonita” y sencilla de escribir funciones, también poseen algunas características específicas, algunas de las cuales pueden sernos muy útiles dependiendo nuestra necesidad.
La primera característica a destacar es la diferencia en el uso de la keyword “this” ya que las arrow function no tienen su propio “this”. Mientras que en las funciones regulares el keyword “this” refiere al padre de la función en las arrow function la keyword “this” siempre representa al objeto que definió la arrow function, es decir las arrow function usan un scope léxico.
Un ejemplo para remarcar esta importante diferencia:
let equipo = {
nombre: "JSON Christ",
integrantes: ["Juan", "Juanma", "Rober", "Alan"],
mostrarEquipo() {
this.integrantes.forEach(integrante => alert(this.nombre + ': ' + integrante));
}
};
equipo.mostrarEquipo();
Esto va como piña, pero que pasa si lo utilizamos en una función regular?
let equipo = {
nombre: "JSON Christ",
integrantes: ["Juan", "Juanma", "Rober", "Alan"],
mostrarEquipo() {
this.integrantes.forEach(function (integrante) {
alert(this.equipo + ': ' + integrante)
});
}
};
equipo.mostrarEquipo(); // En este caso this.equipo es undefined
Otra característica es que, al no tener. su propio this, tampoco vamos a poder llamar a nuestras arrow function con un “new” ni utilizarlas como constructores.
Una última característica de las arrow functions es que tampoco tienen la variable local “arguments” como si otras funciones, esta variable arguments es similar a un Array que permite acceder dinámicamente a los argumentos de una función
- IIFE (Immediately Invoked Function Expression)
Estas son expresiones funcionales que son invocadas inmediatamente, ¿Pero cómo?
Supongamos que tenemos la siguiente expresión funcional (Recordemos que no es necesario nombrar nuestras expresiones funcionales):
(function () { /* código acá*/ });
Si agregamos unos paréntesis al final, de la siguiente manera:
(function () {
// código acá
})();
Tenemos creada nuestra IIFE, es tan simple como eso. ¿Y para que nos sirve?
Una de las razones por las cuales utilizar una IIFE es por privacidad y porque no contaminan el global object, son una forma simple de aislar declaraciones de variables.
No hay mucho más para destacar de las IIFE, si bien fueron muy utilizadas en ES5 debido a que no era posible declarar scopes a nivel bloque y lograr así un encapsulamiento ahora con ES6 esto es posible con el uso de la keyword let.
Bien con eso cerramos este breve resumen de las funciones en JavaScript, espero que te haya servido.
