Vamos a ver un poco sobre este modulo de Vue, que nos va a permitir manejar los estados de nuestra aplicación de una manera sencilla y rápida.
Que es?
VueX es una librería de vue para centralizar el estado de los componentes en la aplicación, y que estos solo puedan ser mutados de cierta forma.

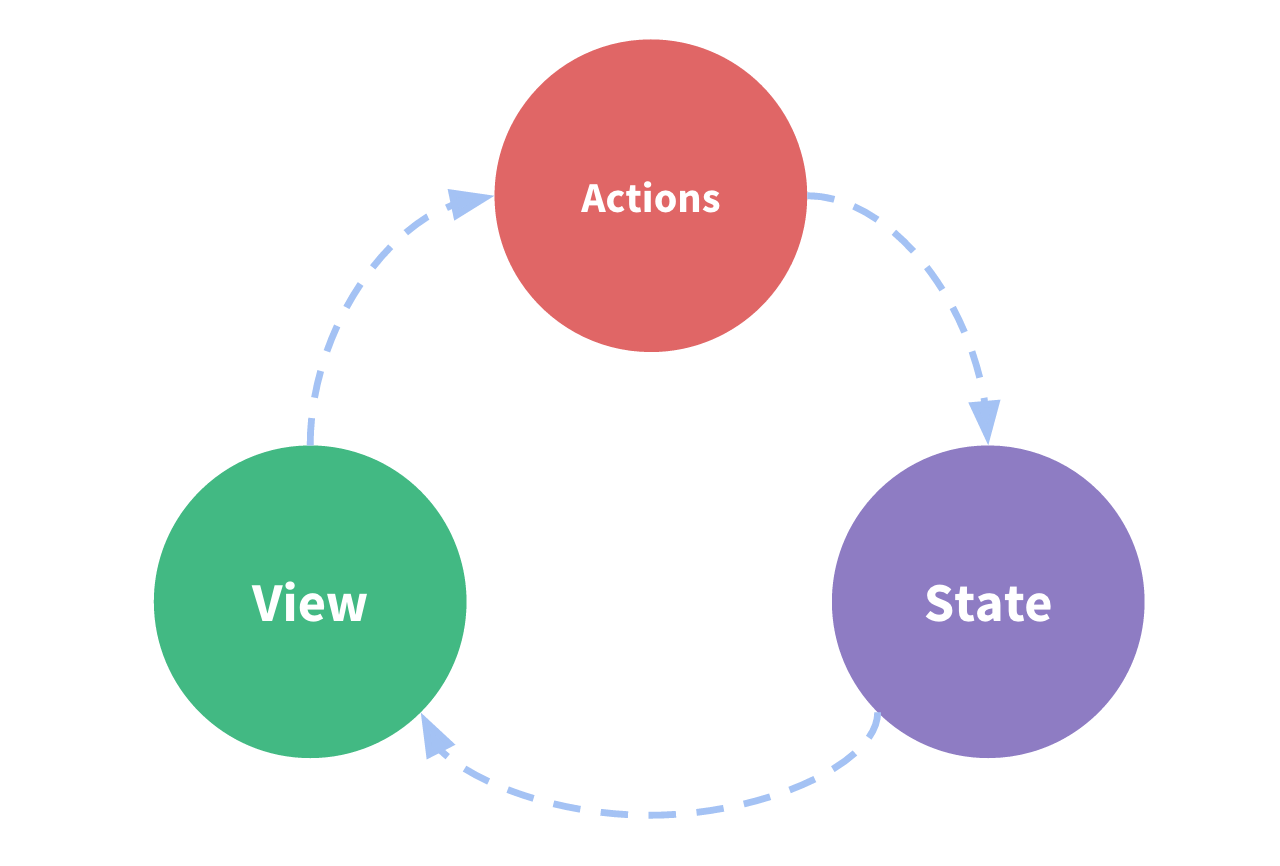
Esta es la representación del flujo en un sentido de la información.
Pero el problema surge cuando tenemos múltiples componentes que comparten el mismo estado, una forma de manejarlo es con la comunicación entre componentes padres e hijos pero a medida que la aplicación crece el codigo empieza a ser más difícil de mantener.
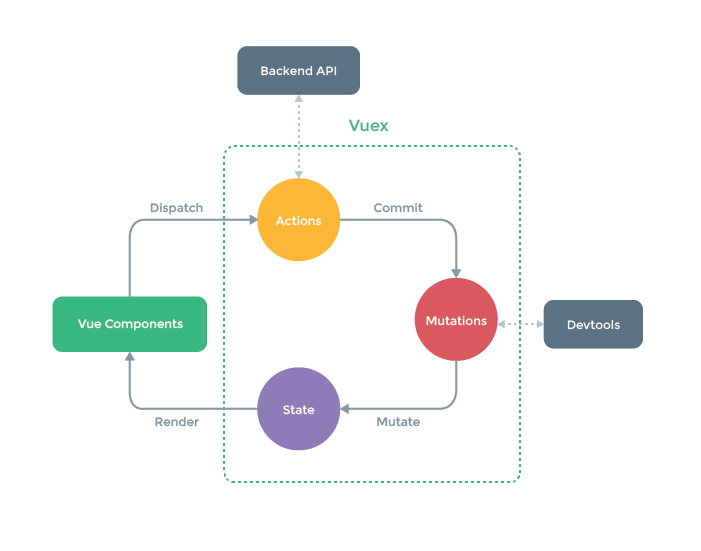
Acá es donde entra VueX, la idea es tener una objeto singleton el cual tenga el estado de nuestra aplicación. VueX altera el anterior gráfico de la siguiente manera:

Aquí se muestra como VueX posee actions que van a ser los métodos encargados de comunicarse con el backend o ejecutar una lógica de negocio. Las mutations qué son los métodos que se van a encargar de modificar el estado de nuestra aplicación. Y por último el estado que son las propiedades reactivas que queremos que nuestros componentes comparten en común.
Primeros pasos
Ya vimos que era VueX ahora veamos cómo empezar a usarlo, para esto vamos a necesitar saber que es una store, este es un contenedor que va a tener todo el estado de nuestra aplicación, ¿Que diferencia tiene con otro objeto?
Principalmente una store es reactiva esto hace que cuando se actualice un valor este cambie en la vista, y como segundo punto, no vamos a poder modificar el estado de la store directamente, sólo a través de las mutaciones es posible.
Para empezar vamos a crear una store simple con el siguiente código:
const store = new Vuex.Store({
state: {
contador: 0
},
getters: {
esCountMayorA100: state => {
return state.contador> 100
}
},
mutations: {
incrementar(state) {
state.contador++
}
},
actions: {
incrementar(state) {
state.commit('incrementar')
}
}
})
Acá vemos que una store tiene 4 partes principales el state, los getters, las mutation y los actions.
Vue usa un objeto para mantener todo el estado de la aplicación este objeto se llama state, esto nos facilita la localización del mismo y no lo tenemos que estar buscando en toda la aplicación al momento de debuggear. Para acceder a este hacemos:
store.stateLos getters son los encargados de devolvernos el estado de la aplicación de diferentes maneras de ser necesario (por ejemplo, en este caso tengo un getter que me devuelve verdadero si el contador es mayor a 100). Para poder acceder a estos debemos hacer lo siguiente:
store.getters.esCountMayorA100Las mutations nos van a permitir modificar el estado de nuestra aplicación y va a ser el único lado capaz de hacer esto. Las llamamos usando:
store.commit('incrementar')Los actions son parecidos a los anteriores pero estas solo ejecutan a las mutations y además de eso pueden tener otro tipo de llamadas asíncronas. Vamos a usarlos de la siguiente manera:
store.dispatch('incrementar').
Conclusión
VueX es una herramienta muy poderosa cuando nuestra aplicación empieza a crecer y mantenerla se vuelve muy costoso, nos va a brindar de una estructura que es fácil de entender y que a la hora de buscar el estado de nuestra aplicación lo podemos hacer en un solo archivo y no desperdigado por toda la app.
Para conocer un poco más sobre esta herramienta recomiendo leer la documentación oficial ya que contiene gran cantidad de contenido.

