En esta ocasión vamos a ver que ventajas tenemos con la utilización de @ResourceMapping por sobre @ActionMapping y que trae esto como consecuencia. Vamos!
Antes de meternos con las notaciones del título, vamos a conocer un poco de las diferentes fases de los portlet. Esto nos va a ayudar a entender el flujo que se va a realizar cuando se utiliza una notación o la otra.
Fases de un portlet:
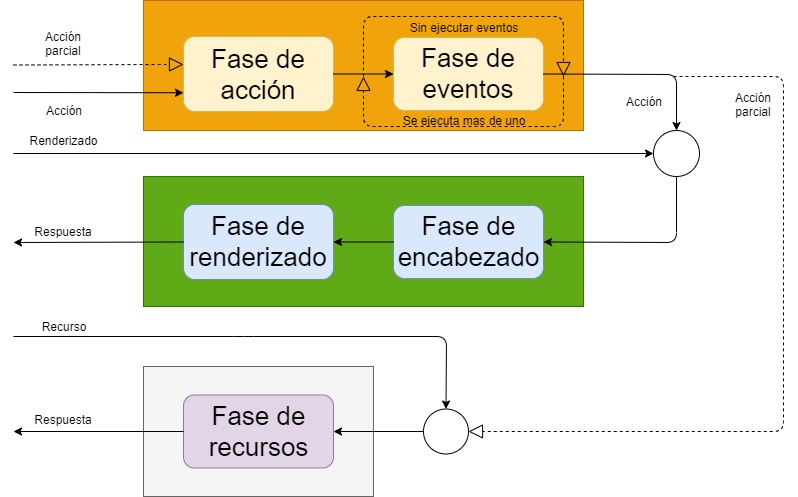
Las peticiones en los portlets siguen una serie de fases que se van ejecutando en el siguiente orden ActionPhase, EventPhase, HeaderPhase y RenderPhase. Para los recursos como imágenes o documentos hay una fase específica ResourcePhase.

Hay tres bloques principales con los cuales podemos interactuar con un portlet:
- Fase de acción: Action Phase + Render Phase
- Fase de renderizado: Header Phase + Render Phase
- Fase de recurso: Resource Phase
Lo que tenemos que ver ahora es como logramos entrar en las distintas fases. Para esto, SPRING nos provee 3 notaciones para entrar a cada bloque. Es necesario que se le pase a cada una de estas la URL definida por parámetro.
Notaciones:
@RenderMapping: El objetivo es devolver la vista que se va a renderizar como html.
Esta fase es obligatoria tenerla ya que el portlet debe renderizar una vista al menos una única vez.
Utilizando esta notación se entra en la fase de renderizado.
@ActionMapping: Se pueden realizar acciones como la modificacción de datos, subida de archivos.
Luego de ejecutar esta acción, obligatoriamente sigue una fase de renderizado.
@ResourceMapping: Sirve para obtener recursos. Utilizando esta notación se entra en la fase de recurso.
¿Y qué podemos hacer con esto?
@ActionMapping refresca la página. Esto se debe a que entra en la fase de acción y al final de la misma renderiza nuevamente. Pero eso se puede reemplazar por un @ResourceMapping ya que nos permite simular el comportamiento de un restController para ejecutar llamadas AJAX para devolver el contenido como Json en la respuesta. Una vez hecho esto, se tiene que utilizar y manejar todo en el DOM (Document Object Model) para que la página cambie como se desea.
Conclusión
Lo que nos facilita este cambio es el hecho de que podemos mantener al cliente en la misma página y evitar tiempos de carga. Esto va de lado de que la experiencia del usuario sea mejor por tener las cosas más rápido y por mantenerse en la misma página sin tener que esperar a que refresque la página. Pero esto es a costa de tener que realizar peticiones AJAX y manejar el abanico de posibles respuestas.
No hay uno mejor que otro, depende de que es lo que uno esté buscando realizar y el uso que se le va a dar. Así que queda a decisión de ustedes cual van a utilizar. Lo que quiero que se lleven es que tengan en cuenta que se gana, y a que costo, antes de utilizar uno. Que se genere el debate!
Saludos y hasta la próxima!

