¿Qué es Flutter? En esta serie de posts vamos a interiorizarnos en lo que es Flutter, un framework desarrollado por Google, que se enfoca en construir interfaces de usuarios nativas para dispositivos móviles
Como mencioné anteriormente, Flutter es un framework del lenguaje de programación Dart, en el cuál el foco de nuestro desarrollo, es construir una interfaz mediante la cual el usuario va a poder comunicarse con nuestro software. Es una herramienta que nos permite, como desarrolladores, mantener una sola base de código, y poder compilar aplicaciones en Android, iOS, y en un futuro muy cercano, Web y Desktop.
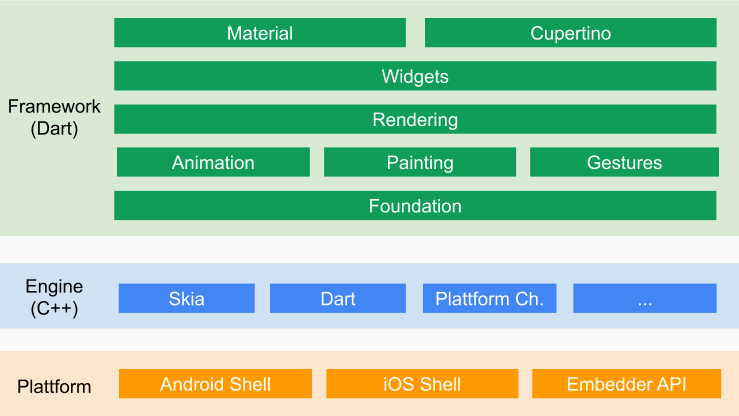
Pero, ¿cómo logra Flutter correr de forma nativa tanto en iOS como Android? Tras bastidores, Flutter se ejecuta por sobre un engine desarrollado en C++, el cual se encarga de ejecutar los respectivos shells de cada compilador que nos ofrecen los SDKs de los sistemas operativos móviles (Android e iOS), y traspilar el código a binarios correspondientes a cada plataforma. De esta manera, el desarrollador puede construir aplicaciones móviles de manera abstracta a la plataforma, y concentrarse pura y exclusivamente en el desarrollo.

Basta de teoría, vamos a ver código! La sintaxis de Dart es realmente muy similar a Java, es un lenguaje orientado a objetos, e implementa un manejo de concurrencia muy similar a C# o JavaScript, con sus tan conocidas keywords
async
y
await
. Acá les dejo el famoso "Hola Mundo!" hecho en Flutter
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Welcome to Flutter',
home: Scaffold(
appBar: AppBar(
title: Text('Welcome to Flutter'),
),
body: Center(
child: Text('Hello World'),
),
),
);
}
}
Y ahora les pregunto, ¿qué es un StatelessWidget y qué diferencia puede llegar a haber con un StatefulWidget? Y lamentablemente esa respuesta la van a poder encontrar en el siguiente post de esta serie de Desarrollo mobile con Flutter.
Hasta luego!
