A veces ocurre que nos encontramos con dos componentes que comparten comportamientos y nos convendria encapsular este comportamiento para reutilizar codigo, para eso vue nos presenta a los Mixins, la solucion a este problema
¿Que es un mixin?
Un mixin es un objeto que contiene informacion y/o comportamiento que cuando nuestro componente lo recibe, se crea un “mix” entre el comportamiento de nuestro componente y el contenido del mixin. Esto le brinda a Vue incluso mas flexibilidad, ya que si ya estabamos reutilizando codigo con los componentes, ahora podemos reutilizar fragmentos de codigo dentro de estos y reutilizarnos de acuerdo a como lo necesitemos.
Suena bien, ¿Pero como puede comenzar a usarlo?
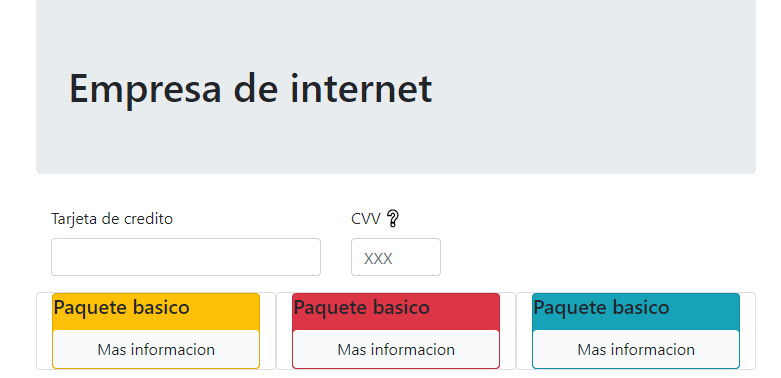
Para entender como utiilizarlos arranquemos con un ejemplo muy sencillo. Imaginemos que somos desarrolladores de un sitio web de un proveedor de internet y que tenemos dos componentes, uno que nos muestra un formulario para ingresar datos de nuestra tarjeta de credito y otro que nos muestra paquetes que podemos elegir para comprar.

Como se ve, son componentes completamente distintos y no comparten ninguna similitud alguna, mas que la necesidad de abrir una alerta con informacion cuando se les hace click. No tiene mucha logica repetir codigo si tenemos la posibilidad de encapsular esta funcionalidad y replicarla donde lo necesitemos.
Para hacer esto primero debemos declarar un Mixin, esto es muy similar a declarar un componente de Vue, ya que puede tener los mismos elementos que conforman a uno de estos.
myMixin = {
data: function () {
return {
mensaje: ' mensaje por defecto '
}},
methods: {
hello: function () {
alert(this.mensaje);
}}}
Ya una vez que se encuentra declarado, solo queda indicarle al componente que lo incorporé como parte de su codigo.
Vue.component("saludador", {
props: ['nombrePaquete','colorPaquete'],
mixins: [myMixin],
template: `...`,
})
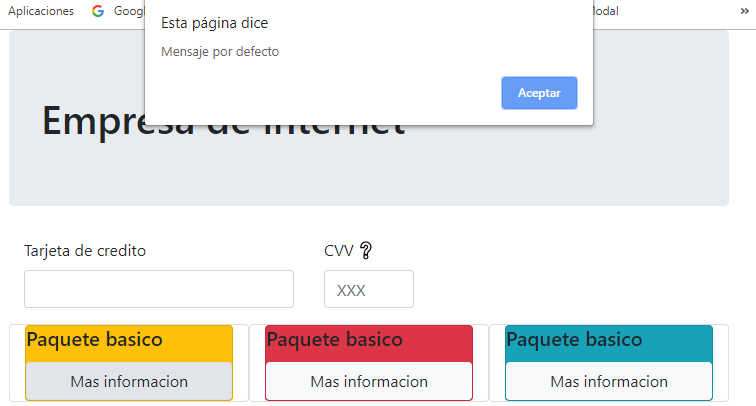
Y sin mas tendremos un mensaje de advertencia en nuestro componente como deseabamos

Claro, es muy sencillo....¡Pero no me sirve si ambas advertencias dicen exactamente lo mismo!.A no desesperar,ya que todo lo que se ve incluido en el mixin ahora tambien forma parte de nuestro componente, por lo que podemos modificar el mensaje como nos convenga, para mantenerlo sencillo declararemos la variable mensaje en el componente por lo que sobreescribiremos el valor que venia en el mixin.
Vue.component("saludador", {
props: ['nombrePaquete','colorPaquete'],
mixins: [myMixin],
template: `...`,
data: function () {
return {
mensaje: 'Este paquete ofrece descuentos exlusivos y descuento los dias miercoles en cine'
}}})
Y listo ! Solo con eso ya tenemos nuestra advertencia con el mensaje que queriamos. Como vemos tenemos que tener un poco de cuidado de no darle a elementos de nuestro componente el mismo nombre que otros que provengan del mixin, ya que corremos el riesgo de perjudicar el comportamiento del componente, estropeando asi nuestro intento de reutilizar codigo. ¡Otra razon mas para ser cuidados a la hora de codear!
Asi de sencillo puede ser utilizar mixins en Vue, si volvemos a ver que nos queda mucho codigo repetido al momento de diseñar nuestra pagina, puede ser un momento mas que ideal para utilizarlos
